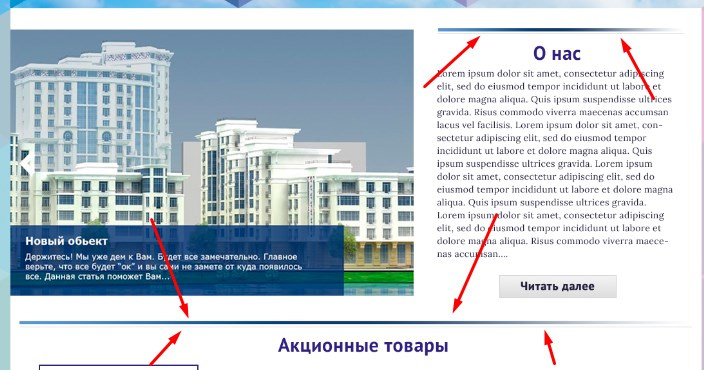
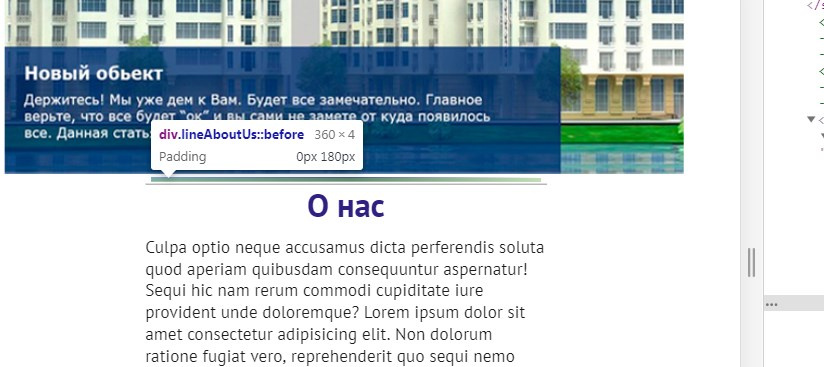
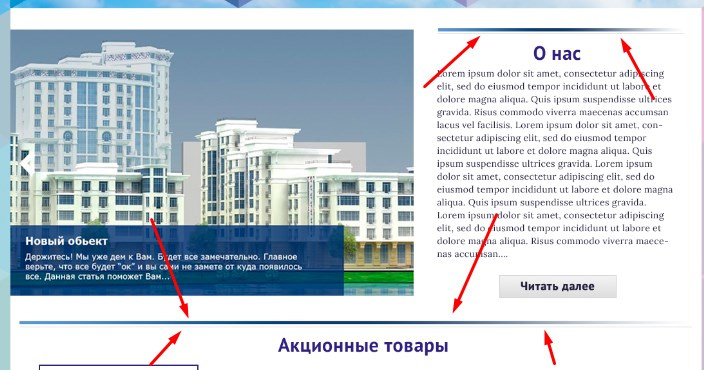
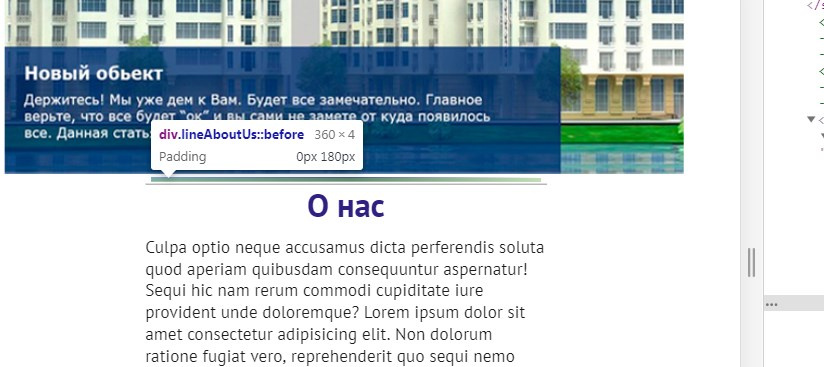
Как сделать линию с градиентом которая будет адаптивно менять свою ширину и располагаться над заголовком или блоком.

Пытался сделать пслевдоэлементом, но не выходит сделать ещё адаптивно, только через заданные pading
.description .lineAboutUs:before{
content: '';
position: relative;
top: -20px;
z-index: 99999;
font-size: 3px;
padding: 0 180px 0 180px;
background: -moz-linear-gradient( 0deg, rgb(112,151,209) 0%, rgb(38,62,102) 51%, rgb(255,255,255) 100%);
background-image: -webkit-linear-gradient( 0deg, rgb(112,151,209) 0%, rgb(38,62,102) 51%, rgb(255,255,255) 100%);
background-image: -ms-linear-gradient( 0deg, rgb(112,151,209) 0%, rgb(38,62,102) 51%, rgb(255,255,255) 100%);
}

Получается елемент который можно адаптировать только через медиа запросы, может есть более изящный способ?
Заранее спасибо