Здравствуйте. Есть такой код.
HTML:
<div class="parent">
<div class="col-1">
<div class="elem">
col-1 Текст 1
</div>
<div class="elem">
col-1 Текст 2
</div>
<div class="elem">
col-1 Текст 3
</div>
<div class="elem">
col-1 Текст 4
</div>
<div class="elem">
col-1 Текст 5
</div>
</div>
</div>
CSS:
.elem {
border: 1px solid black;
background-color: green;
}
.col-1 :nth-child(2) {
background-color: #fff;
}
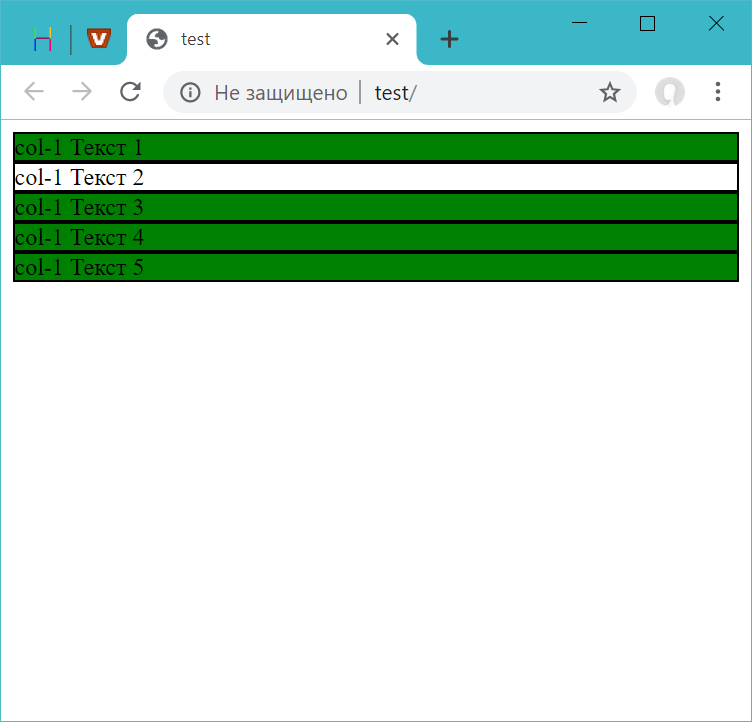
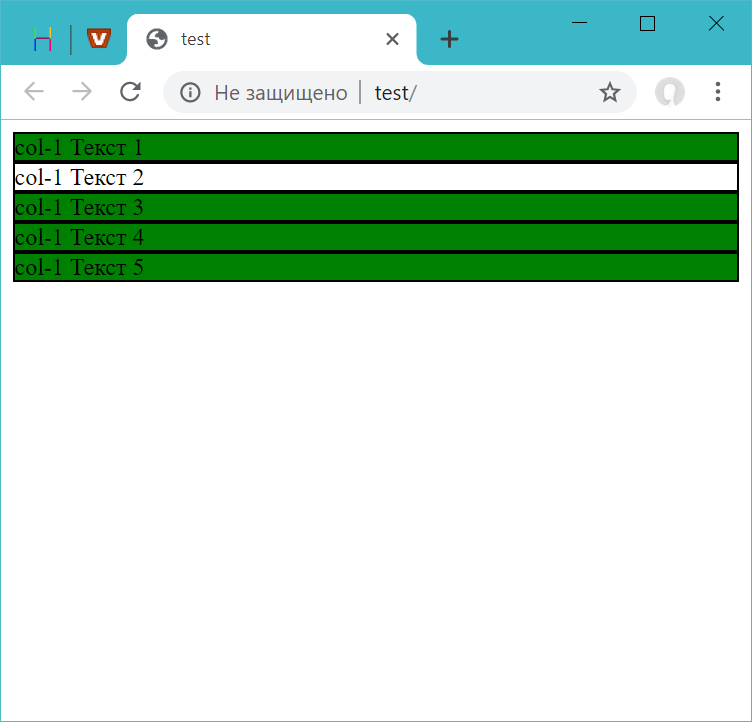
Вот результат в Chrome:

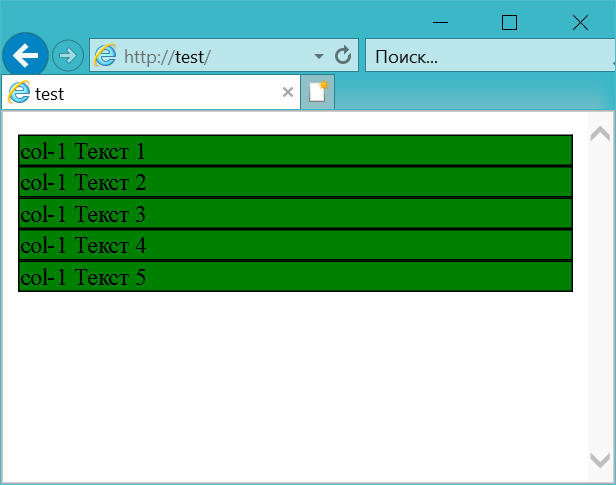
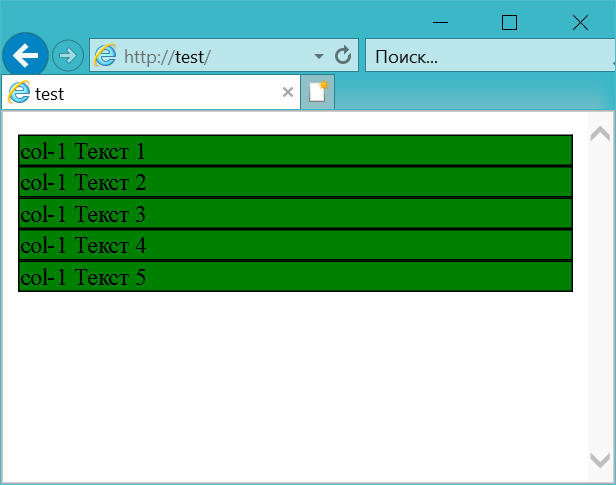
Вот результат в IE:

При том, что на developer.mozilla.org написано, что это свойство поддерживается в IE:
https://developer.mozilla.org/en-US/docs/Web/CSS/:...
Почему же тогда не отображается?