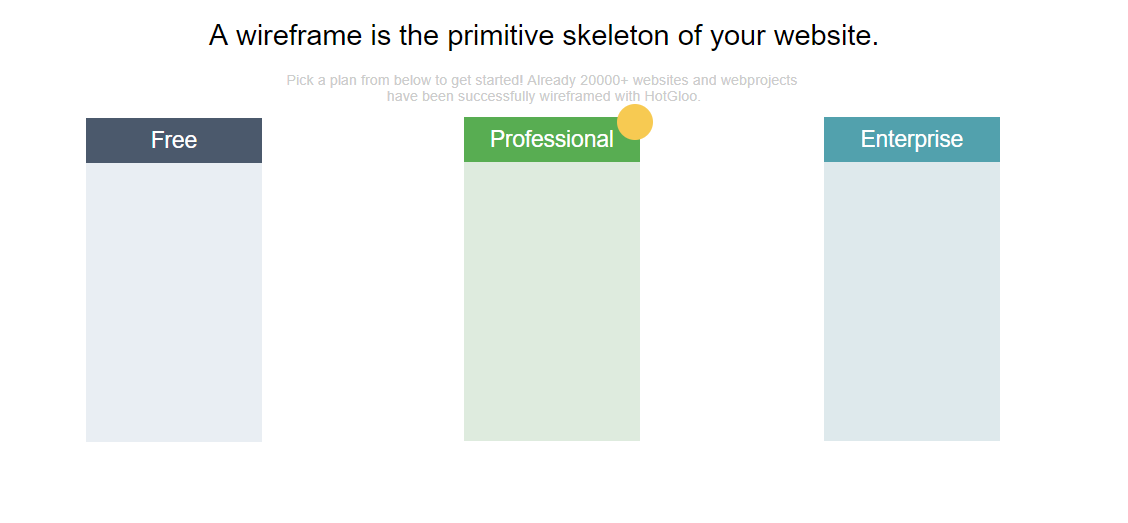
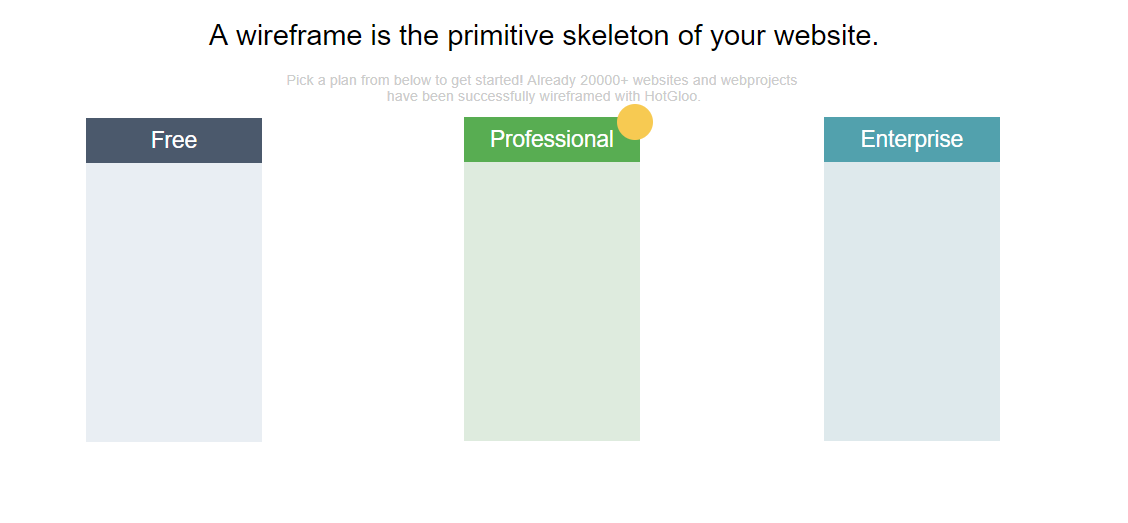
Вот так выглядит страница при масштабе 100%

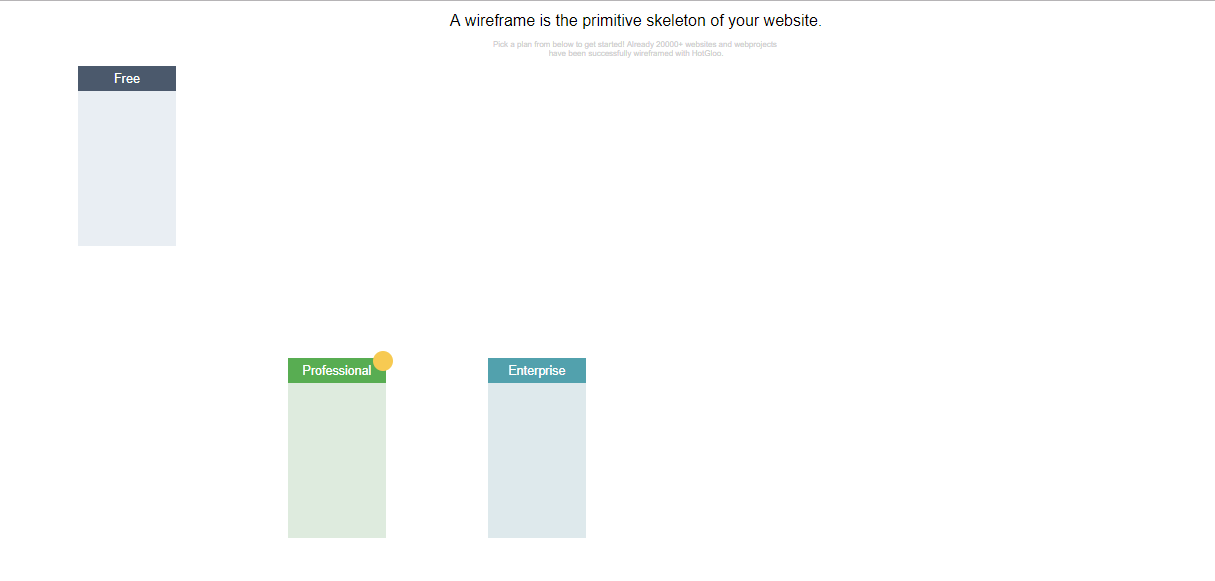
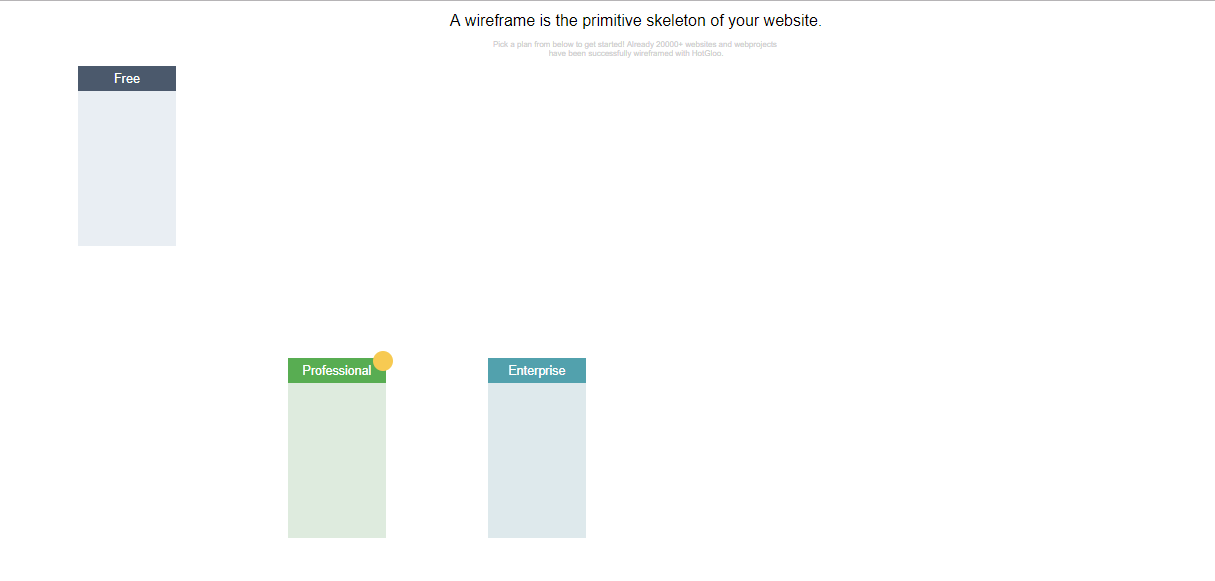
А вот так при масштабе 50%

Как это исправить? Как сделать, чтобы не зависимо от масштаба объекты были на одном месте?
Меня кстати уже давно этот вопрос интересует. Видел на многих сайтах, когда меняешь масштаб, то объекты не меняют своё местоположение