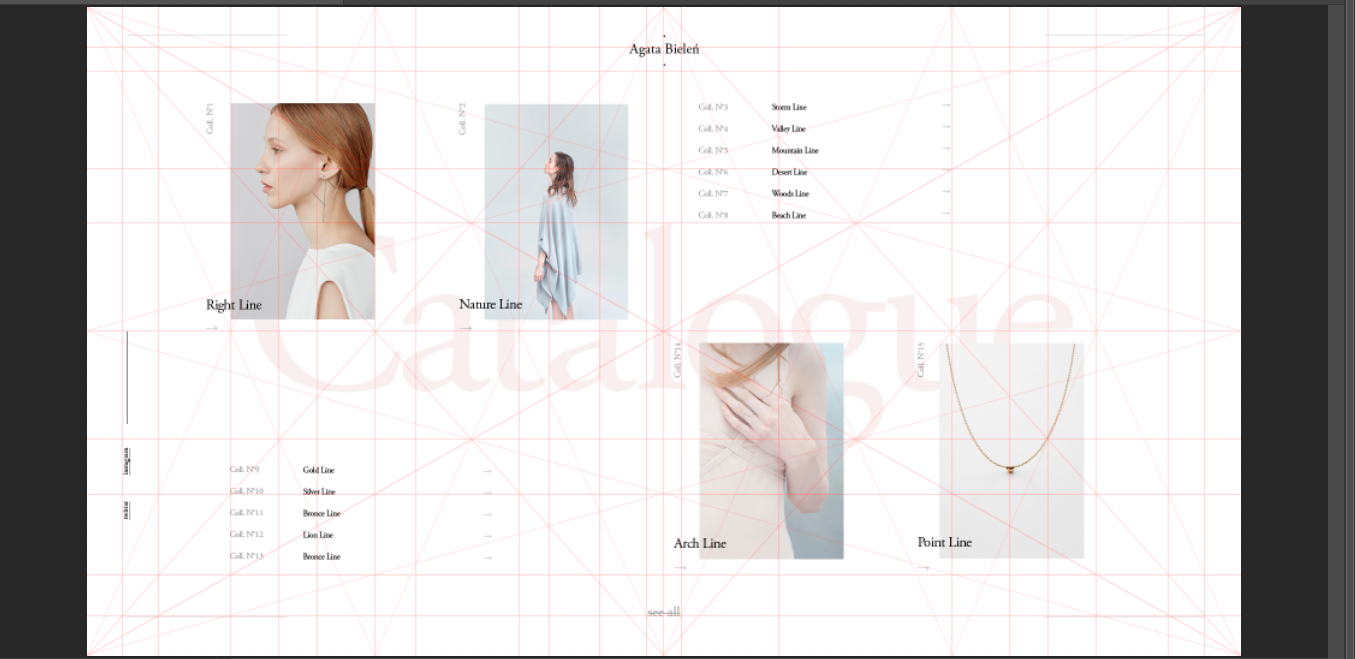
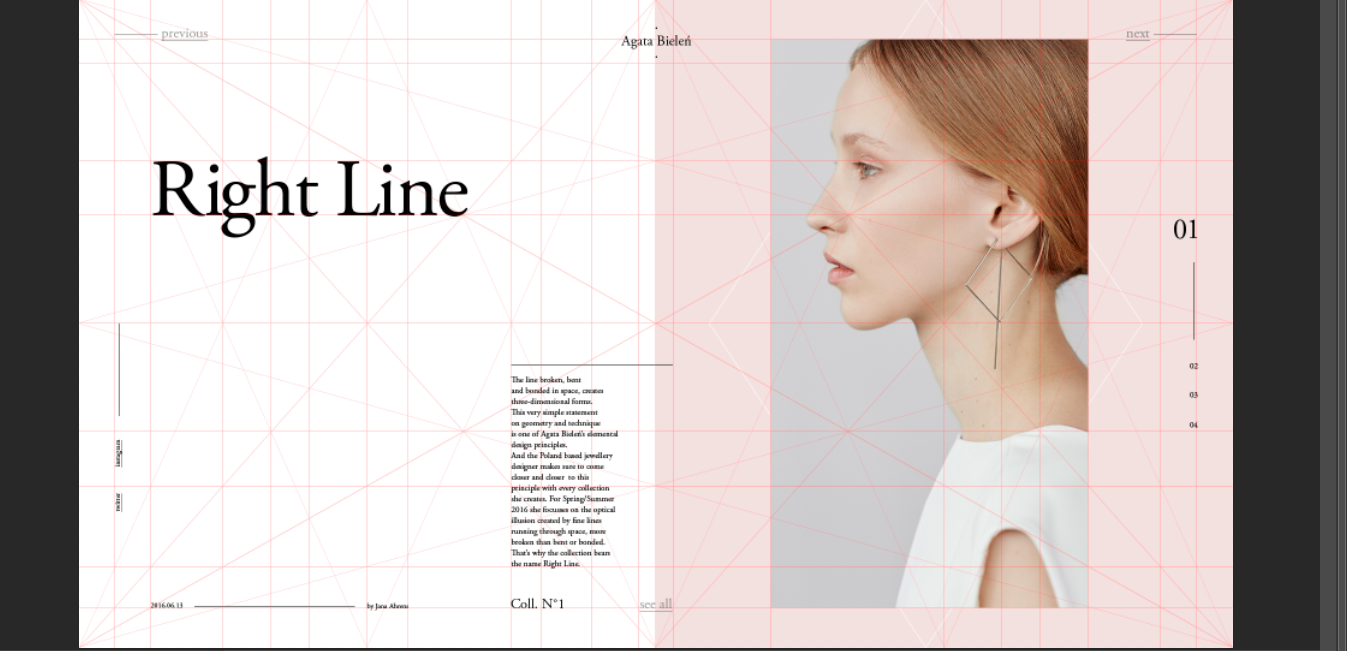
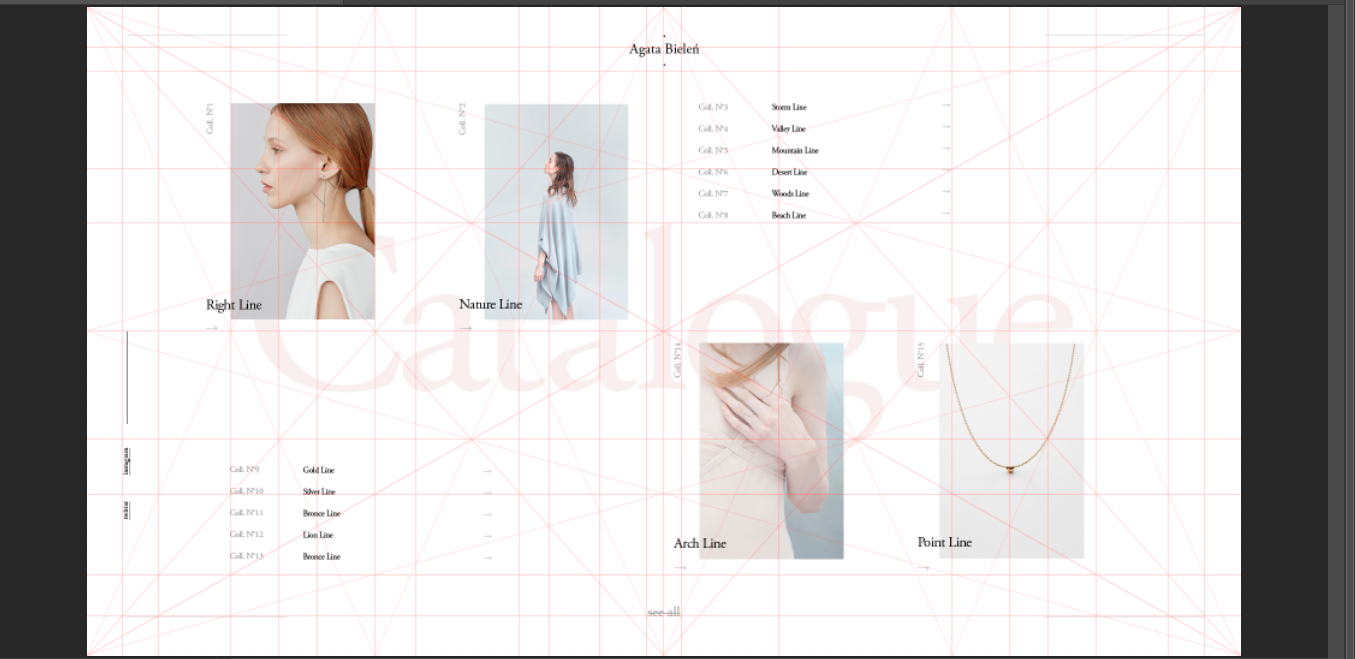
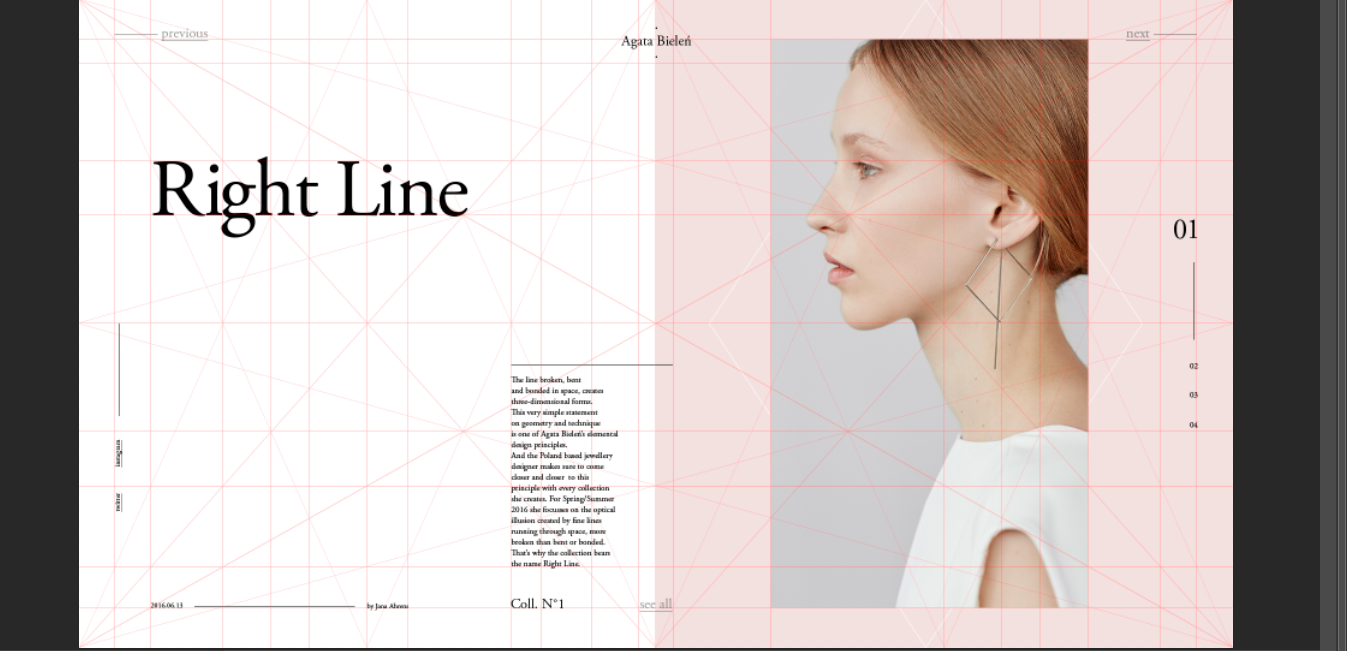
Добрый вечер, обучаюсь верстке сайтов. Беру различные макеты и пытаюсь "оживить" их. И вот уже не в первый раз сталкиваюсь с подобной сеткой. Все это выглядит очень красиво, и я хотел бы научится создавать подобное. Но вот никак не могу понять, как это делать?
Может кто-нибудь в общем объяснить, или указать путь, а дальше попытаюсь разобраться?
Заранее благодарю за ответы