Демка Codesandbox
Здравствуйте. Подскажите пожалуйста. Как в портал передать параметр?
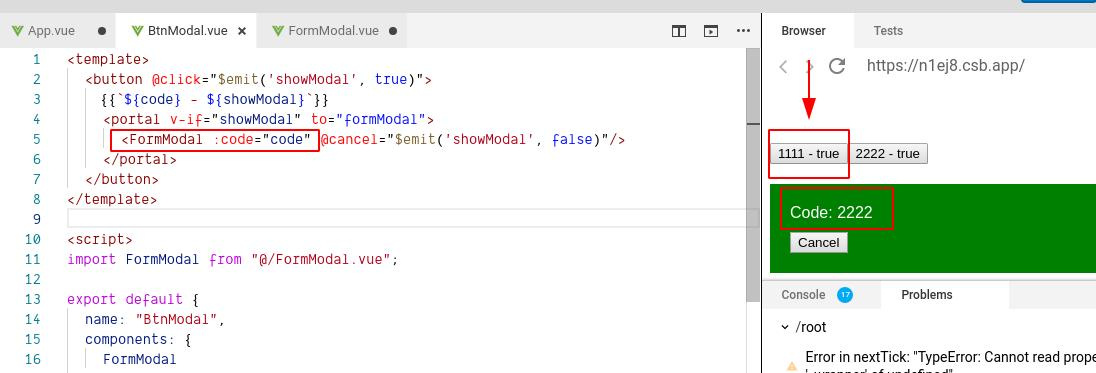
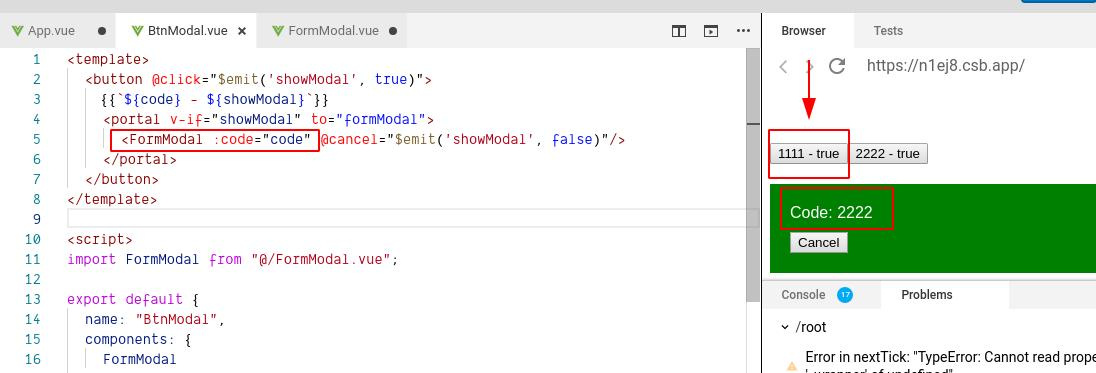
У меня, есть кнопка которая открывает модальное окно, в которую нужно передать, например, код кнопки и получается что портал уже как отображает props переданный из последней отрендеронной кнопки.
 App.vue
App.vue<template>
<div id="app">
<BtnModal code="1111" :showModal="showModal" @showModal="onShowModal"/>
<BtnModal code="2222" :showModal="showModal" @showModal="onShowModal"/>
<portal-target name="formModal"/>
</div>
</template>
<script>
import BtnModal from "./BtnModal";
export default {
name: "App",
components: {
BtnModal
},
data: () => ({
showModal: false
}),
methods: {
onShowModal(event) {
console.log(event)
this.showModal = event;
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: left;
color: #2c3e50;
margin-top: 60px;
}
html {
font-size: 10px;
}
</style>
BtnModal.vue<template>
<button @click="$emit('showModal', true)">
{{`${code} - ${showModal}`}}
<portal v-if="showModal" to="formModal">
<FormModal :code="code" @cancel="$emit('showModal', false)"/>
</portal>
</button>
</template>
<script>
import FormModal from "@/FormModal.vue";
export default {
name: "BtnModal",
components: {
FormModal
},
props: {
code: {
required: true,
type: String
},
showModal: {
required: true,
type: Boolean
}
}
};
</script>
FormModal.vue<template>
<div class = 'form-modal'>
<div class = 'form-modal__code'> Code: {{code}} </div>
<button
v-text = "'Cancel'"
@click = "$emit('cancel')"
/>
</div>
</template>
<script>
export default {
name: 'FormModal',
props: {
code: {
required: true,
type: String
},
}
};
</script>
<style scoped>
.form-modal {
margin-top: 20px;
padding: 20px;
background-color: green;
}
.form-modal__code {
font-size: 16px;
margin-bottom: 10px;
color: white;
}
</style>
Спасибо.