Друзья, прошу вашей помощи! Бьюсь с вопросом который день, но ничего толкового не выходит.
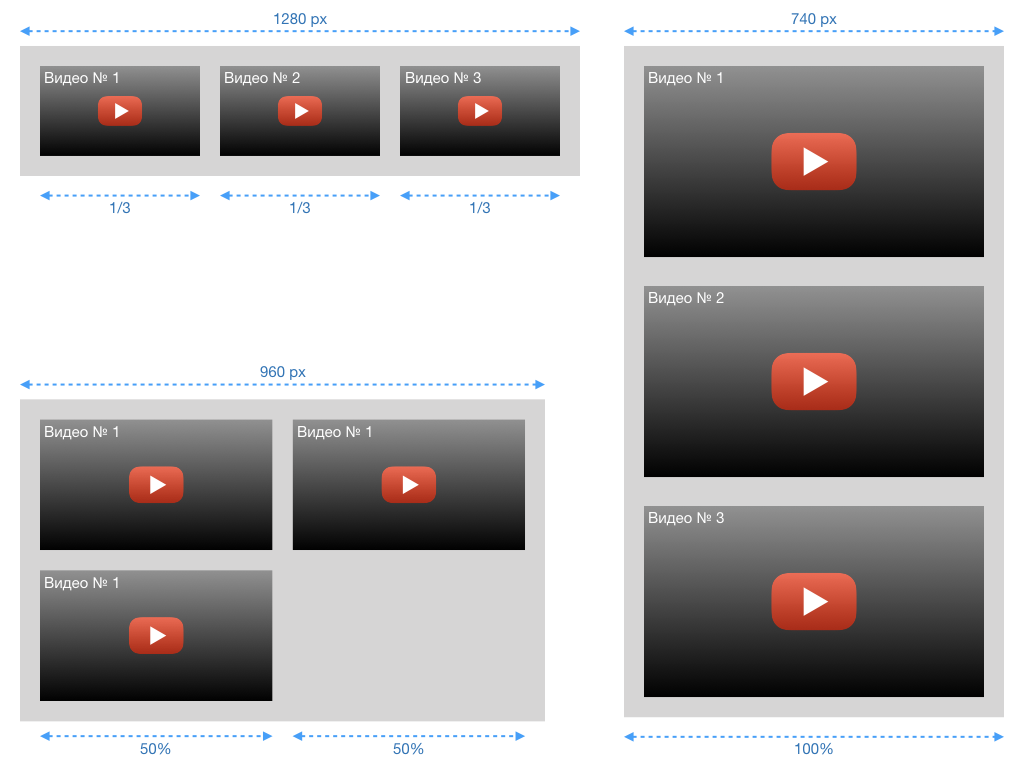
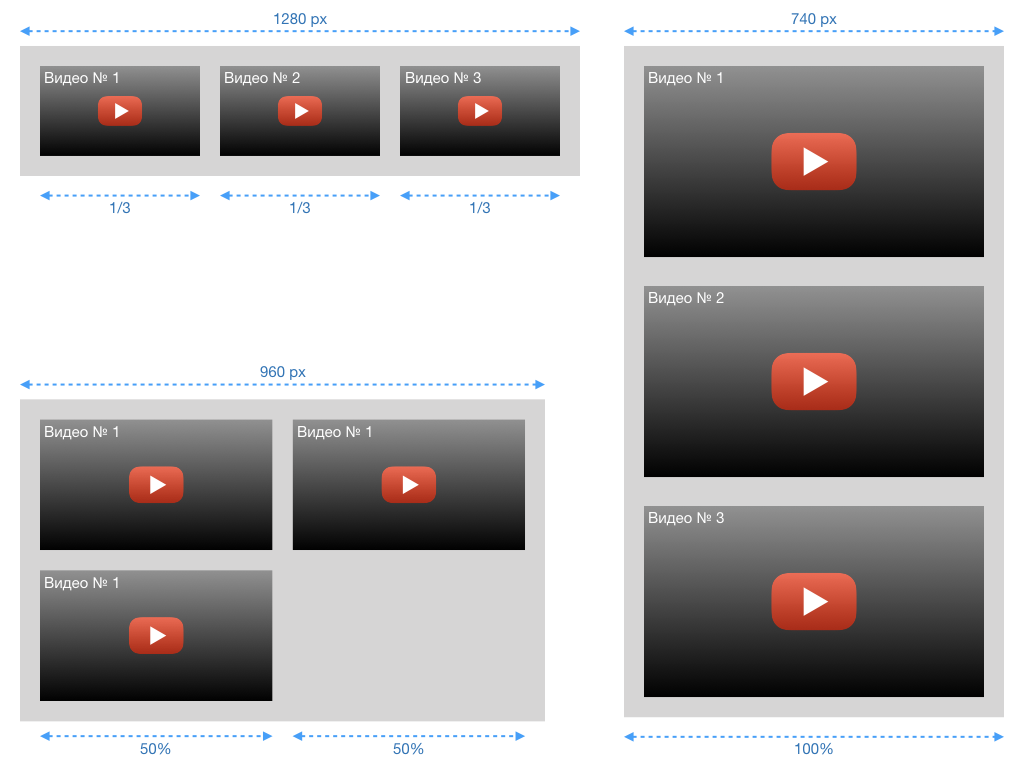
Суть вопроса. Нужно разместить несколько YouTube-плееров рядом. Точнее, в зависимости от разрешения устройства, определять: ставить ли следующий плеер (DIV с плеером) слева, или переносить вниз. И каждый раз ролики должны занимать всю ширину блока (если их несколько, то с каким-то расстоянием между ними).
При этом, поскольку мы заранее не знаем ширину и высоту плеера, я применил найденный в сети лайфхак с padding: 56.25% для того, чтобы сохранить соотношение сторон 16:9 без черных полос сверху и снизу (см. пример:
https://jsfiddle.net/egkostin/n9zqb5u3/7/).
Думал, что мне как-то поможет Flex (
https://css-tricks.com/snippets/css/a-guide-to-fle... но с ним iframe ютубовский вообще перестал отображаться. ¯\_(ツ)_/¯
Что в итоге хочу получить — на прототипе ниже.