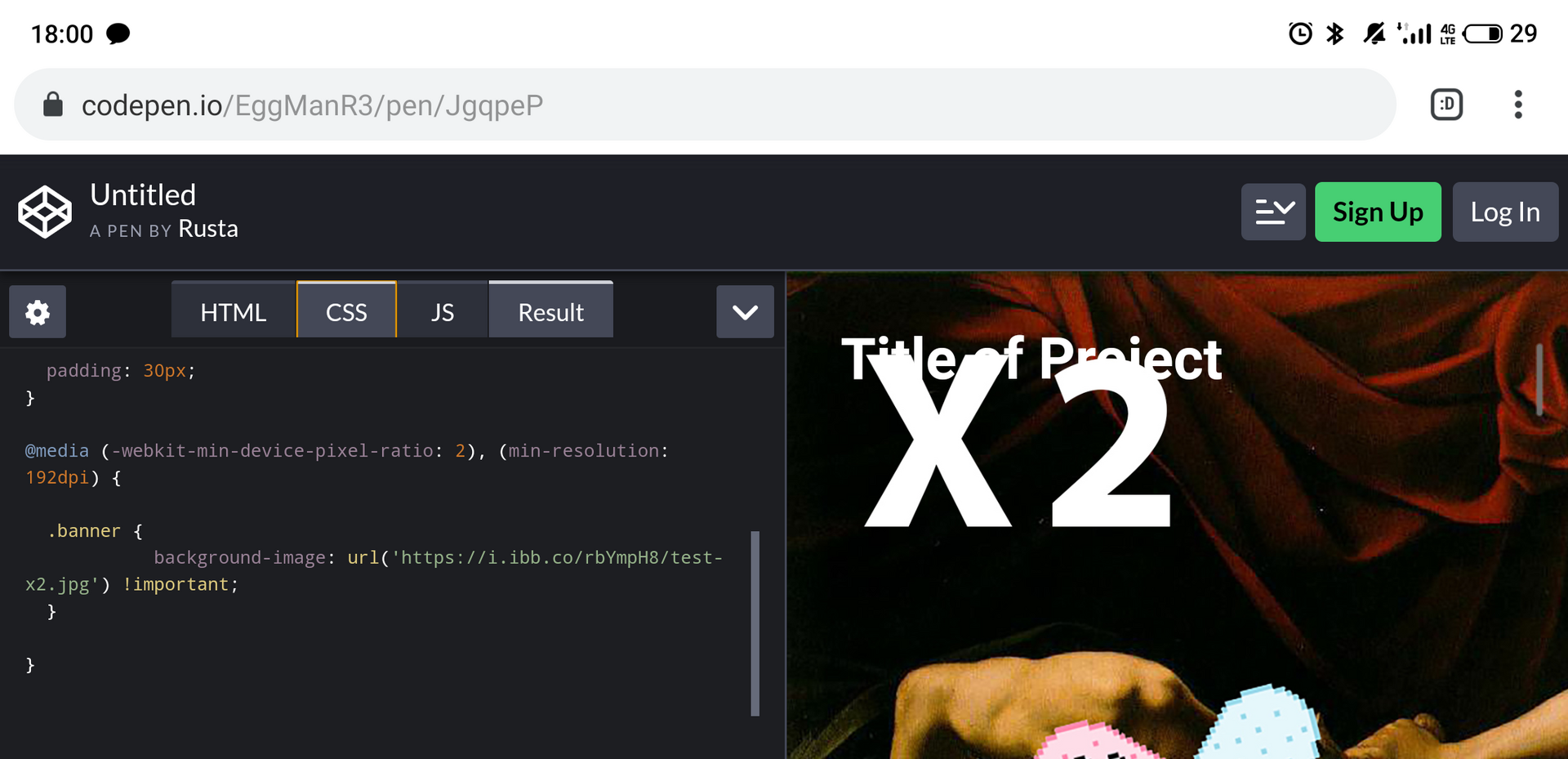
При замене через media-query изображение на ретиновое надо указать в background-size ширину оригинального изображения, при это теряется возможность указать background-size: cover. Как лучше верстать при таком варианте. Фотография размещается в фоне шапки сайта.
<div class="banner"
style="background: url('assets/images/projects/fabulous/header-banner.png') no-repeat center; background-size: center;">
<h1 class="banner__title">
Title of Project
</h1>
</div>
.banner
height: 1170px
display: flex
align-items: center
justify-content: center
box-shadow: 0 0 18px 0 rgba(0, 0, 0, 0.3)
@media only screen and (-webkit-min-device-pixel-ratio: 1.25), only screen and (min--moz-device-pixel-ratio: 1.25), only screen and (-o-min-device-pixel-ratio: 1.25 / 1), only screen and (min-device-pixel-ratio: 1.25), only screen and (min-resolution: 200dpi), only screen and (min-resolution: 1.25dppx)
background: url('../assets/images/projects/fabulous/header-banner@2x.png') no-repeat center !important
background-size: 1050px auto!important