Всем привет.
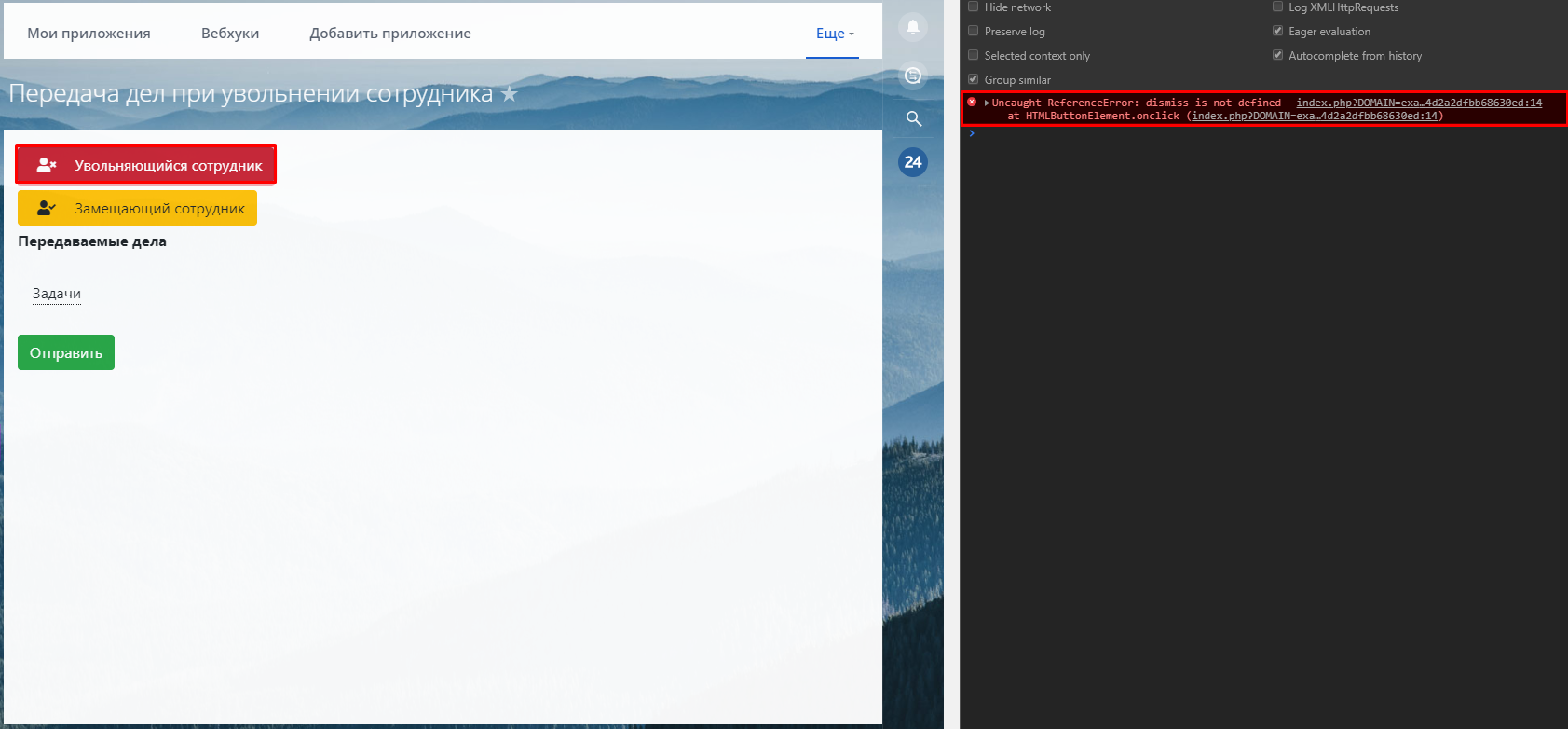
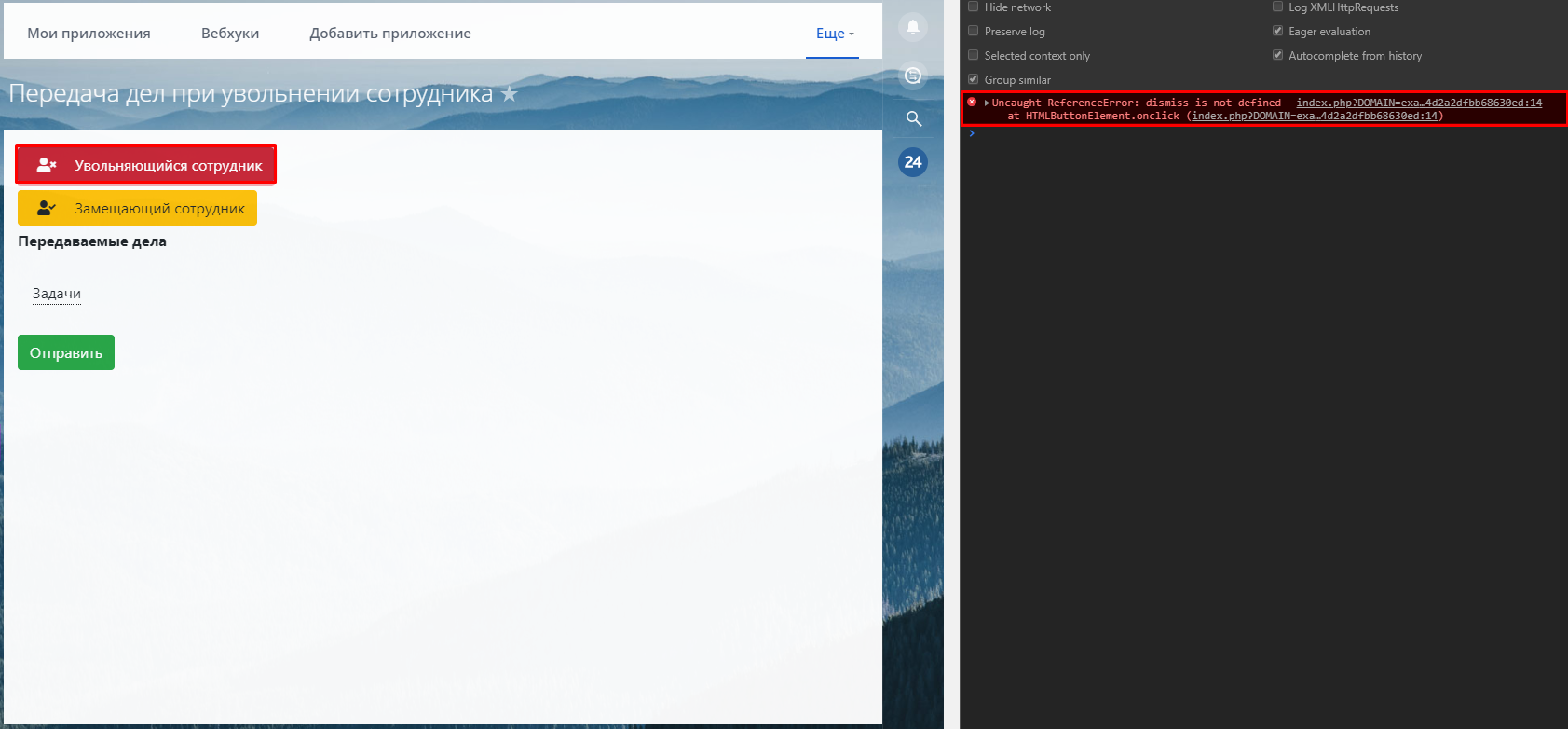
Столкнулся со следующей проблемой. В js-файле пишу функцию, подключаю этот файл к нужной странице, и когда вызываю функцию там, в консоли ошибка: Uncaught ReferenceError: hello is not defined
JS:
function hello(name) {
console.log('Hello', name);
}
let selectedUser = {
dismiss: 0,
sub: 0
};
function dismiss(result) {
selectedUser.dismiss = result.id;
}
function sub(result) {
selectedUser.sub = result.id;
}
function transferData() {
if(document.getElementById('taskExists').checked === true) {
selectedUser.tasks = {taskExists: true};
}
if(document.getElementById('taskExpired').checked === true) {
selectedUser['tasks']['taskExpired'] = true;
}
return selectedUser;
}
HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/d3js/5.9.0/d3.min.js"></script>
<script src="//api.bitrix24.com/api/v1/"></script>
<script src="https://kit.fontawesome.com/895032afd0.js"></script>
</head>
<body>
<script>hello('Roman');</script>
<button id="dismissUser" class="btn btn-md btn-danger mt-1 mb-1" onclick="BX24.selectUser(dismiss);"><i class="fas fa-user-times icon"></i> Увольняющийся сотрудник</button><br />
<button id="subUser" class="btn btn-md btn-warning mt-1 mb-1" onclick="BX24.selectUser(sub)"><i class="fas fa-user-check icon"></i> Замещающий сотрудник</button>
<p><strong>Передаваемые дела</strong></p>
<details>
<summary>Задачи</summary>
<input onchange="transferData()" id="taskExists" type="checkbox"> Передать задачи<br />
<input onchange="transferData()" id="taskExpired" type="checkbox"> Передать просроченные и почти просроченные задачи<br />
</details>
<p><button id="sendData" class="btn btn-md btn-success">Отправить</button></p>
<script async src="script.js"></script>
</body>
</html>
Причём когда ранее писал JS на этой же странице, всё нормально работало (хоть объявление переменных и функций было после их вызова). А тут стоило мне вынести код в отдельный файл - пошло-поехало.