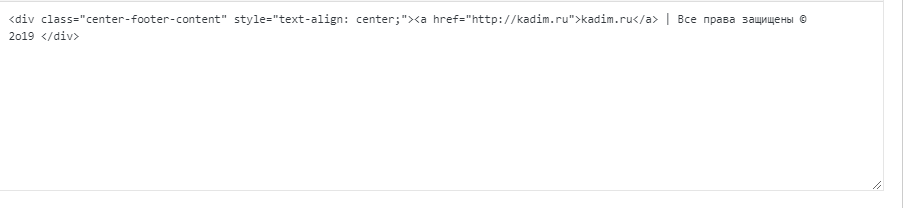
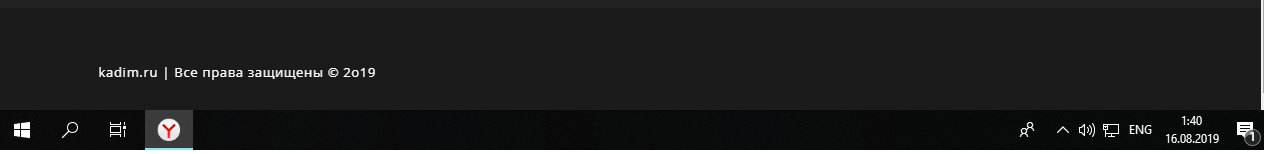
Как сместить footer в центр? В коде вроде бы всё прописано верно, а всё равно его клонит в левую сторону.
Пытался элементарно прописать текст и задать ему расположение по центру, но и его тоже прижимает в левую сторону.
Оставлю ссылку на всякий случай kadim.ru, но хост в тестовом режиме, и вроде бы действуют ограничения на посещение.