Здравствуйте
Есть надобность сверстать подобную сетку на CSS ка на картинке
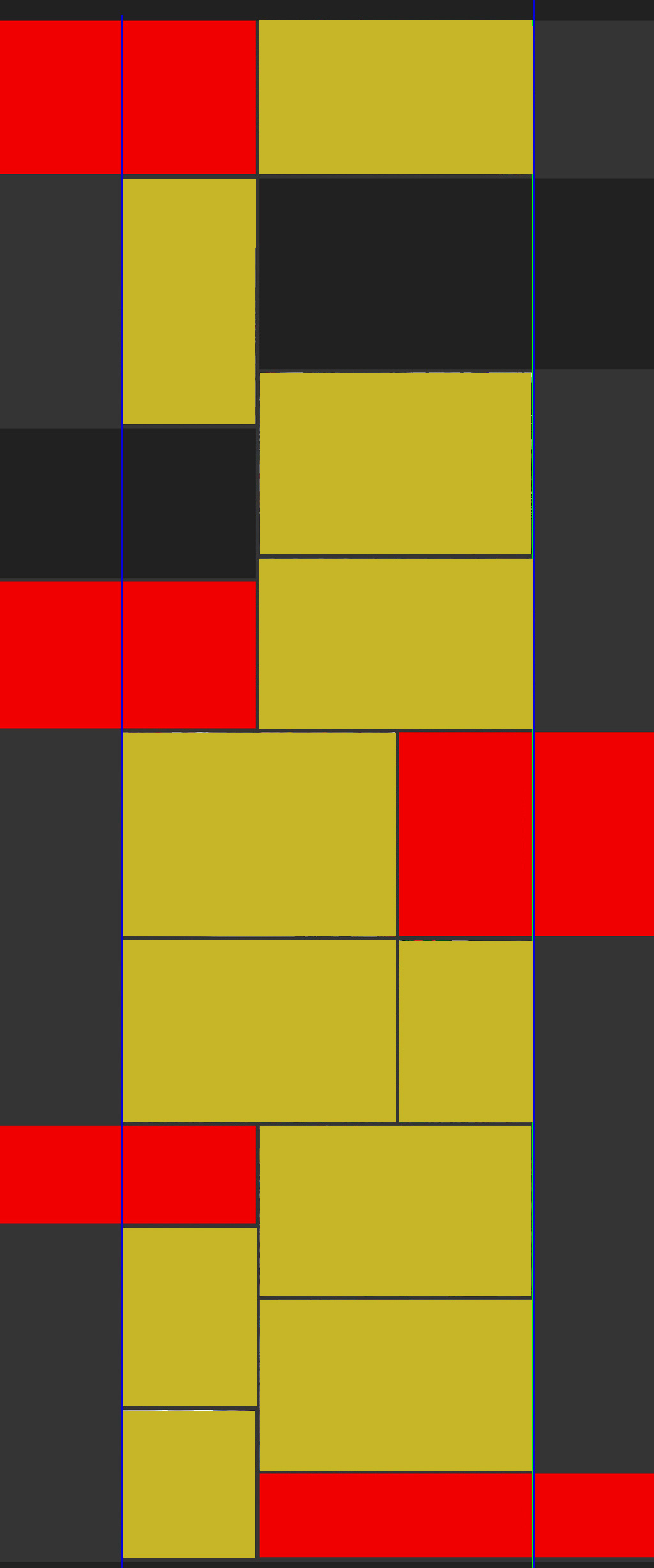
Контентная часть - ограничена синими линиями, там в разных блоках есть и фото и тексты. Ширина 1200px задана через
"container"
На экранах шире 1200px - должны быть фоновые продолжения блоков (там только цвет заливки, контента нету) - красные и черные.
Сетка должна быть адаптивной - при уменьшении размера разрешения - контентные блоки складываются вертикально.
Сложность возникает совместить фоновые продолжения и контентную часть ( на экранах более 1200).
И плюс блоки разной высоты в контентной части.
Буду благодарен за мысли и идеи.