Здравствуйте
--
Предыстория:
Изучаю Vue JS, и увидел в этом фреймворке массу возможностей. В документации есть базовые вещи, которые мусолят на ютубе, и ничего нового. Если пытаюсь найти что-то более продвинутое, то обучение платное, и не факт, что там есть что-то полезное и новое, что не показывают в свободном доступе. Есть книги, которые рекомендуют для того чтобы стать профессионалом в технологиях Vue JS, кто читал, напишите свой отзыв.
https://leanpub.com/vuejs2-russian
https://www.piter.com/collection/all/product/vuejs...
Разработки на Vue JS, я использую для себя и для опыта, то есть это я делаю не для кого-то, а себе.
Вопрос:
Есть вьюшка:
<div id="apps">
<button>Входящие {{ mail.length }}</button>
<table class="table table-hover">
<tr class="font-weight-bold cp" v-for="key in mail" :id="key.id" @click="$emit('show', key.id)">
<td>{{ key.id }}</td>
<td>{{ key.text }}</td>
<td>{{ key.date }}</td>
</tr>
</table>
</div>
Чтобы взаимодействовать с html, я обращаюсь к Vue JS:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app = new Vue({
el: '#apps',
data: {
selected: null,
mail: [
{id: 1, text: 'Изучить этот JavaScript', date: '22.09.2018 в 11:00'},
{id: 2, text: 'Изучить Vue', date: '22.10.2019 в 12:02'},
{id: 3, text: 'Создать что-нибудь классное', date: '15.11.2019 в 11:22'},
{id: 4, text: 'Новое сообщение от Эмили', date: '22.12.2019 в 21:07'}
],
},
components: {
'mail': {
template: '#mail',
props: [ 'id' ],
},
},
methods: {
}
})
</script>
Задача на самом деле простая, получить id, и вывести конкретную запись:
<template id="mail">
<div class="block">
<button @click="$emit('show', id)">Назад</button>
<div v-for="i in id">
{{ i.id }} {{ i.text }} {{ i.date }}
</div>
</div>
</template>
Может я не правильно понял документацию, потому как получить отдельную запись из json файла не могу, не работает.
Что я делаю не так? В чём моя ошибка?
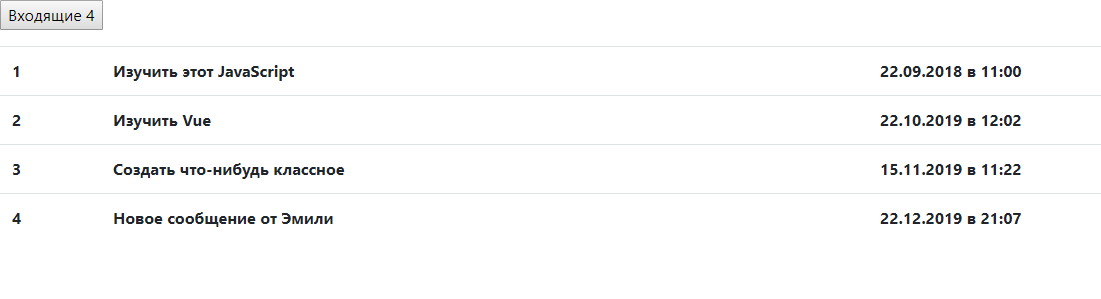
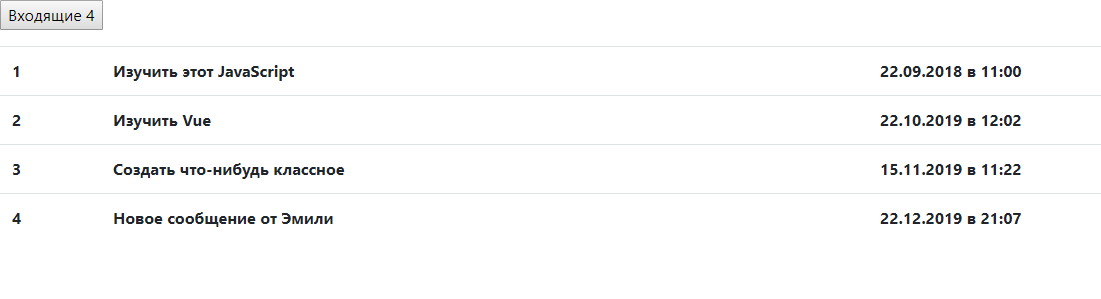
Результат: