Ссылка на демо-приложение, рисующее граф на странице с помощью Canvas-WebGL и SVG (в зависимости от масштаба):
https://live.yworks.com/demos/view/largegraphs/
Граф можно масштабировать (колесом мыши) и панорамировать (перемещаться по нему; драгом).
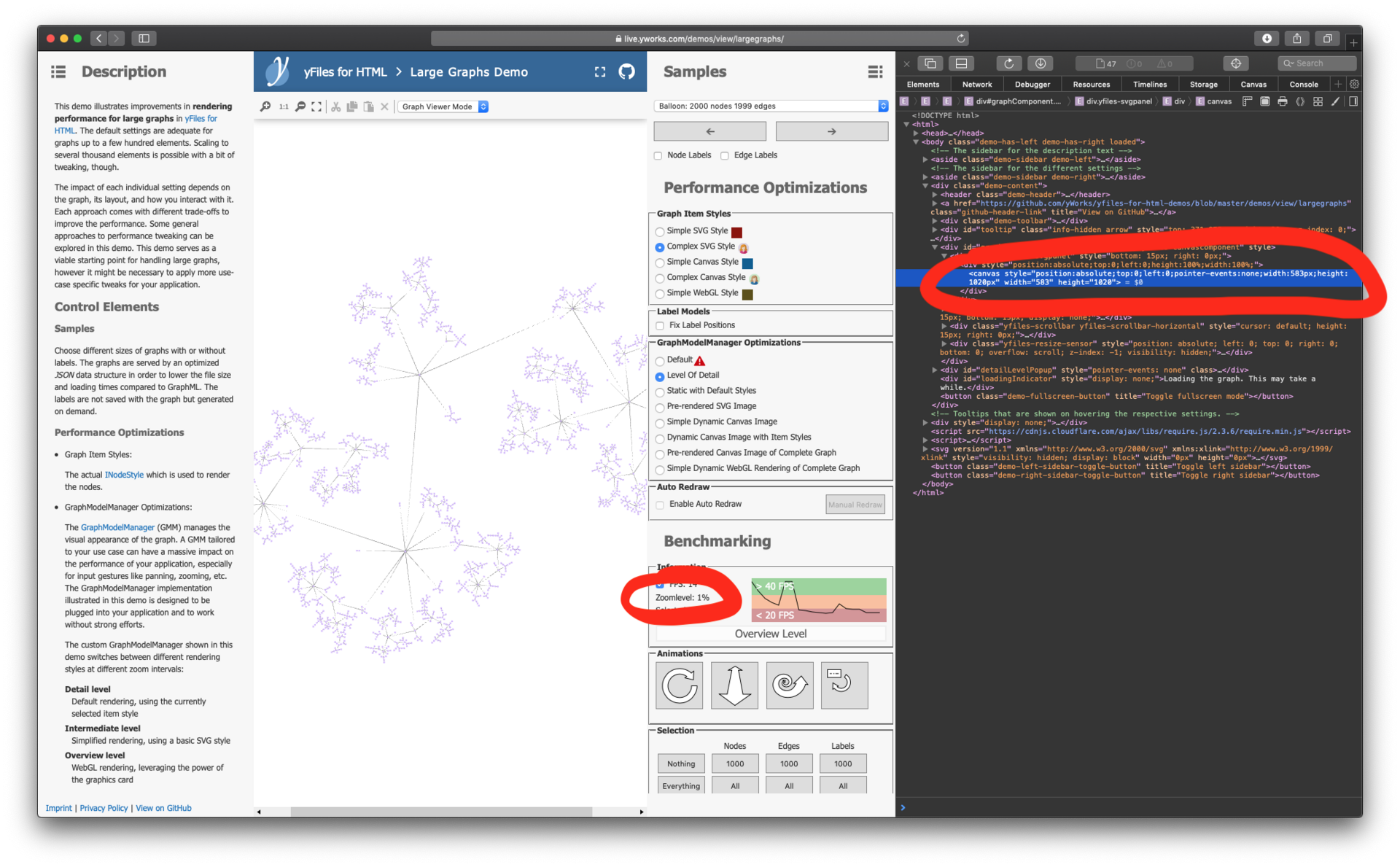
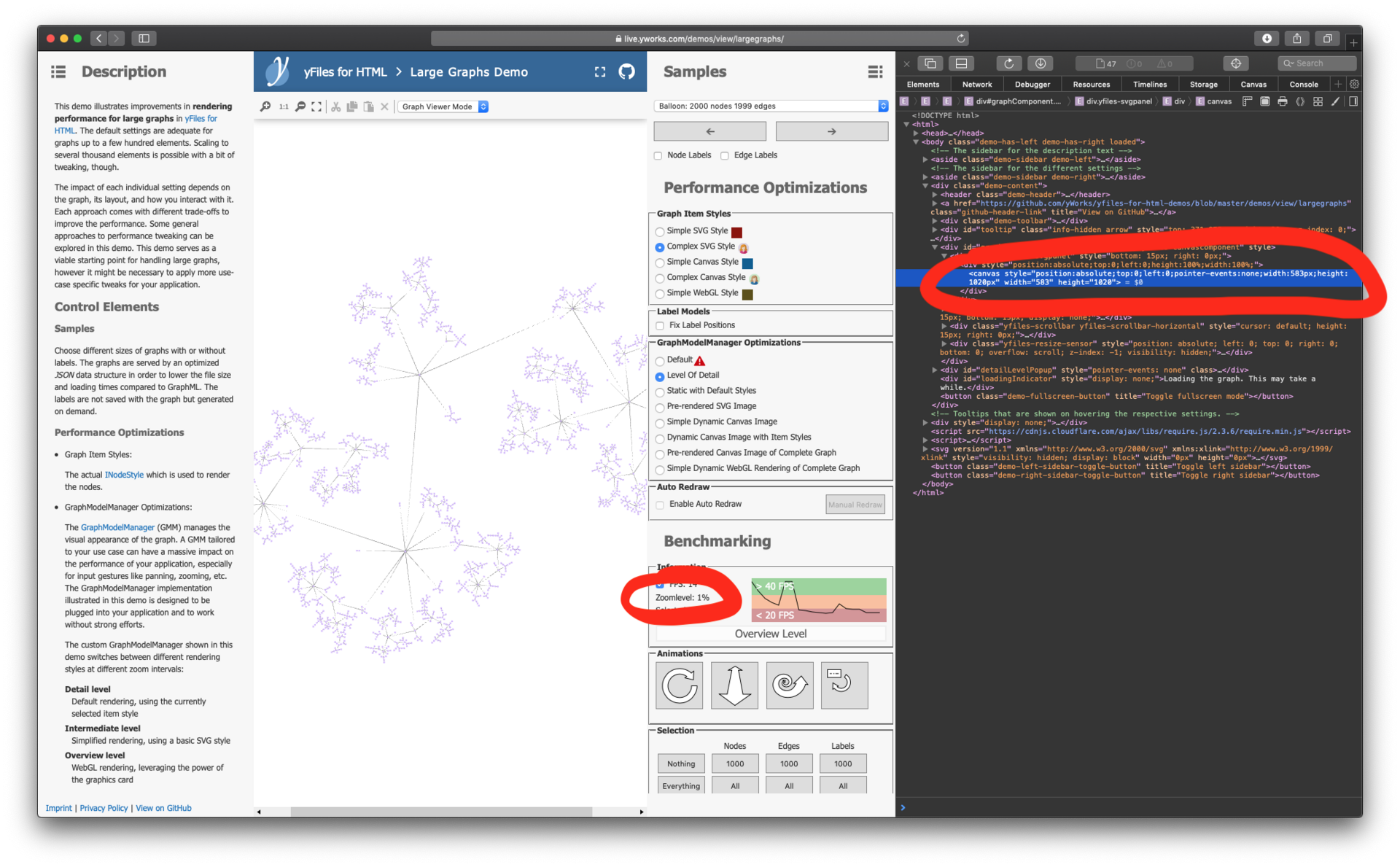
На масштабе 0–9% («Overview Level») граф отрисован с помощью Canvas-WebGL:

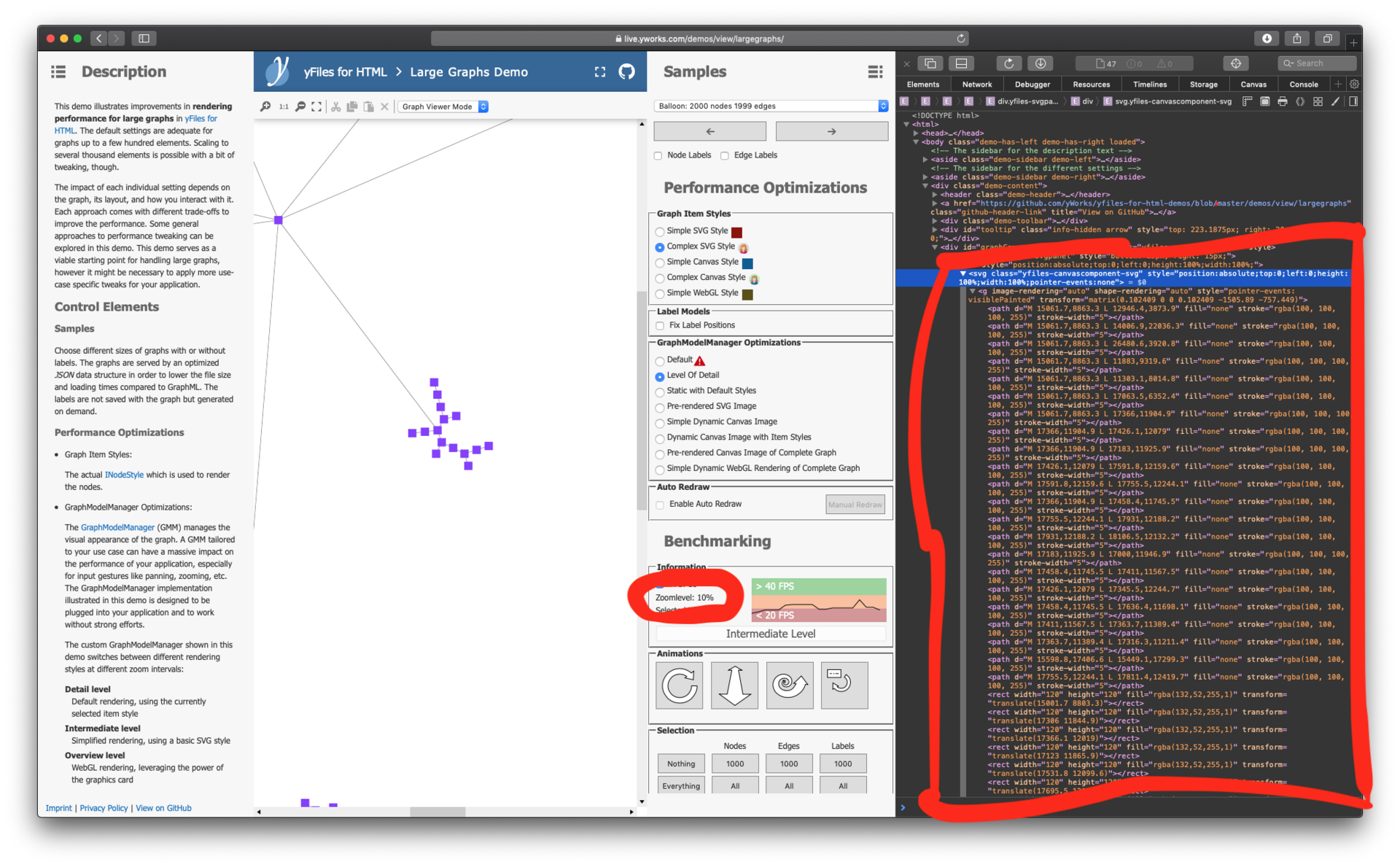
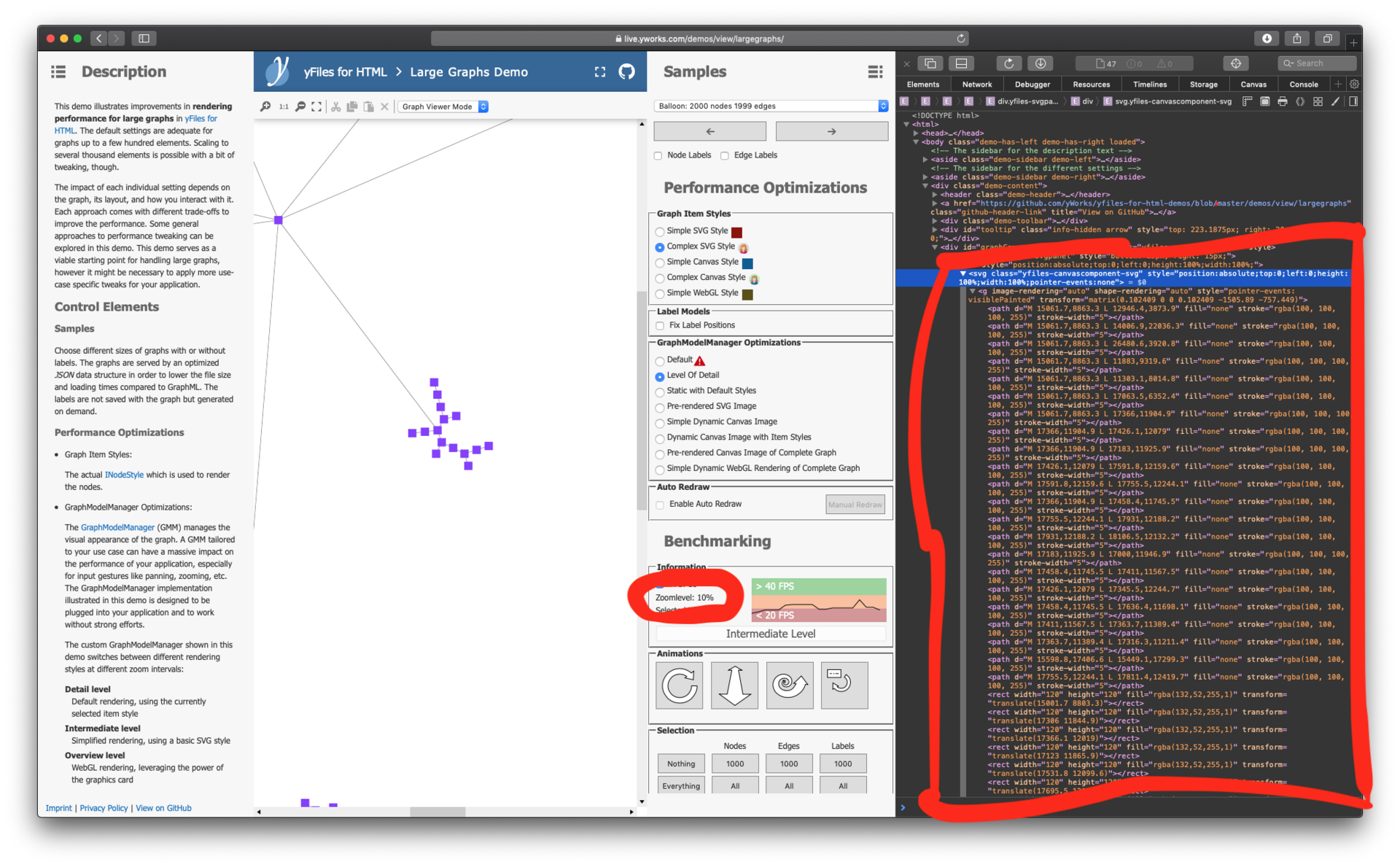
На масштабе 10–100% («Intermediate Level» и «Detail Level») граф отрисован с помощью SVG:
 К вопросу:
К вопросу: при изменении масштаба и панорамировании, в режиме SVG, можно видеть изменения в DOM-дереве (в
<svg>...</svg>): появляются и пропадают SVG-элементы (в DOM-дереве присутствуют только те
<path>,
<rect>, и т. д., которые должны быть видны при текущем масштабе и положении), но
ни один их
атрибут (а так же атрибуты всех их родителей, могущие повлиять на их положение и масштаб, как то, например,
transform,
d или
style)
не меняется. Сбит с толку :-/
За счёт чего меняется положение и масштаб SVG-элементов?