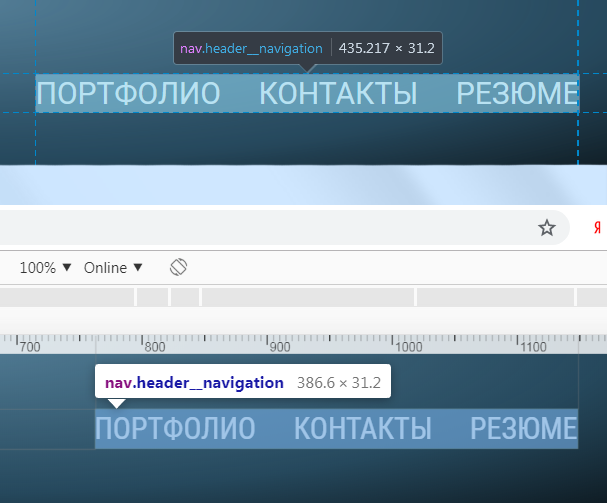
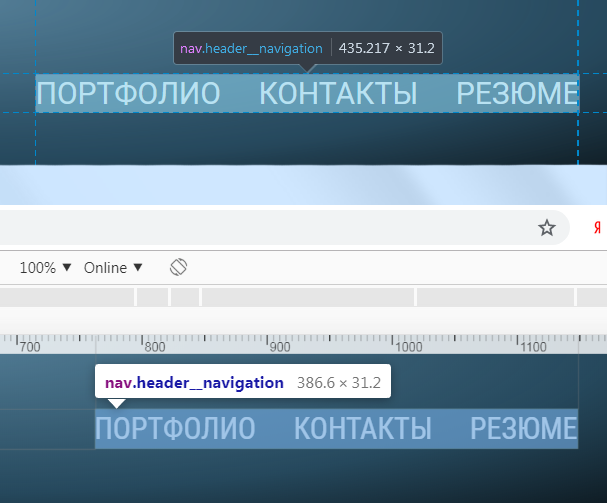
Добрый день, у меня проблема, которая, как мне кажется, достаточно нубская, но я никогда не сталкивался, и нагуглить тоже не смог. К странице, которую я верстаю, подключен шрифт Roboto, и почему-то в Хроме (в Safari нет возможности проверить, в остальных как надо) шрифт с четко заданными размером и высотой линии "сплющивает" по горизонтали. Причем только именно в этом месте на странице, дальше тот же шрифт везде нормален. У блока-родителя ширина auto, flex. В чем может быть проблема? На Codepen ссылку не даю, т.к. повторить не удалось, видимо, откуда-то очень издалека тянется.
Снизу Chrome, сверху FF: