Верстаю вслед за
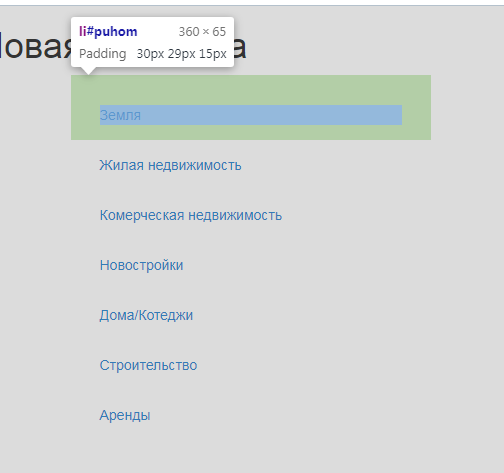
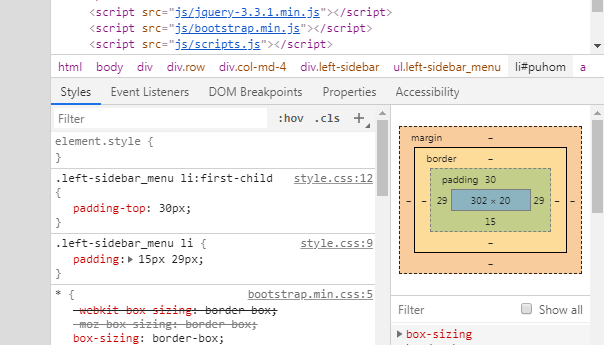
https://youtu.be/jvsTT2GNfcw ,время 5:24 . У него всё работает, у меня нет. Ласт чайлд работает, ферст- нет. Стоят рядом, казалось бы, ошибиться негде. Сверлил глазами свой и его код минут 30, так и не понял где я не правильно что-то сделал. Сделал уже через id конечно, но всё же интересно. Простите если что там не увидел очевидного.
<div class="row">
<div class="col-md-4">
<div class="left-sidebar">
<ul class="left-sidebar_menu">
<li id="puhom"><a href="#">Земля</a></li>
<li><a href="#">Жилая недвижимость</a></li>
<li><a href="#">Комерческая недвижимость</a></li>
<li><a href="#">Новостройки</a></li>
<li><a href="#">Дома/Котеджи</a></li>
<li><a href="#">Строительство</a></li>
<li><a href="#">Аренды</a></li>
</ul>
</div>
</div>
<!-- /.col-md-4 -->
<div class="col-md-8"></div>
<!-- /.col-md-8 -->
</div>
<!-- /.row -->
.left-sidebar_menu {
list-style: none;
padding: 0;
}
.left-sidebar_menu li {
padding: 15px 29px;
}
.left-sidebar_menu li:first-child {
padding-top: 30px;
}
.left-sidebar_menu li:last-child {
padding-bottom: 30px;
}
/*#puhom {
padding-top: 30px;
}*/