Мне нужно отфильтровать массив.
Сначала у меня отображается все данные из массива, а после, если нажать на "Пропущенные" тогда видеть мы должны только их ( в массиве же это type="fail")
Я понимаю что у меня в массиве массив и тд, и я нашел способ поднять внутри массив.
.calls__filter
p(@click="fillterIt") Исходящие
.calls__information(v-for="item in calls" :key="item.date")
.calls__information-date
p {{item.date}}
.calls__information-main(v-for="person in item.persons" :key="person.name")
.calls__information-calls(v-for="call in person.calls")
p {{call.number}}
p {{call.time}}
fillterIt() {
let persons = this.calls.flatMap(i => i.persons)
let allCalls = persons.flatMap(i => i.calls)
let newOut = allCalls.filter(item => item.type == 'out')
this.calls = newOut // тут у меня ошибка мутации
// calls - это пропс с массивом. внутри которого есть еще persons, а уже внутри persons есть еще один calls где и лежит type
// выдаст только calls типа out
}
Вопрос, как сделать показ нужных данных ( а-ля фильтр) без изменения данных state?
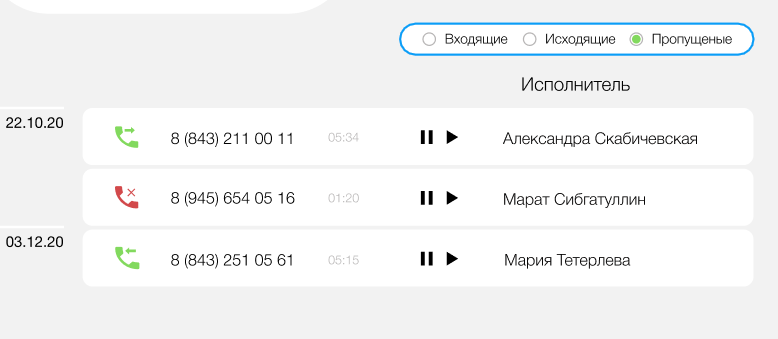
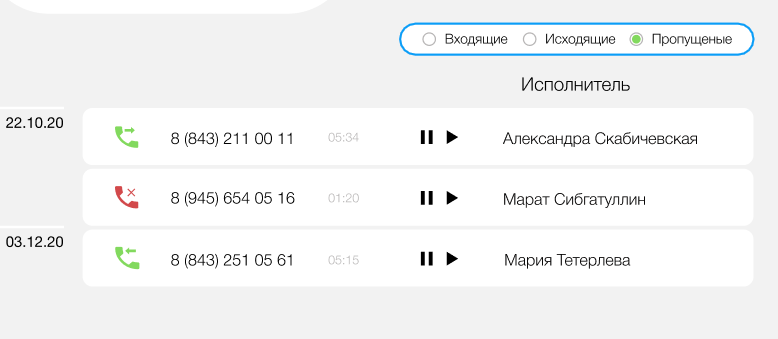
Скрин для понятия: