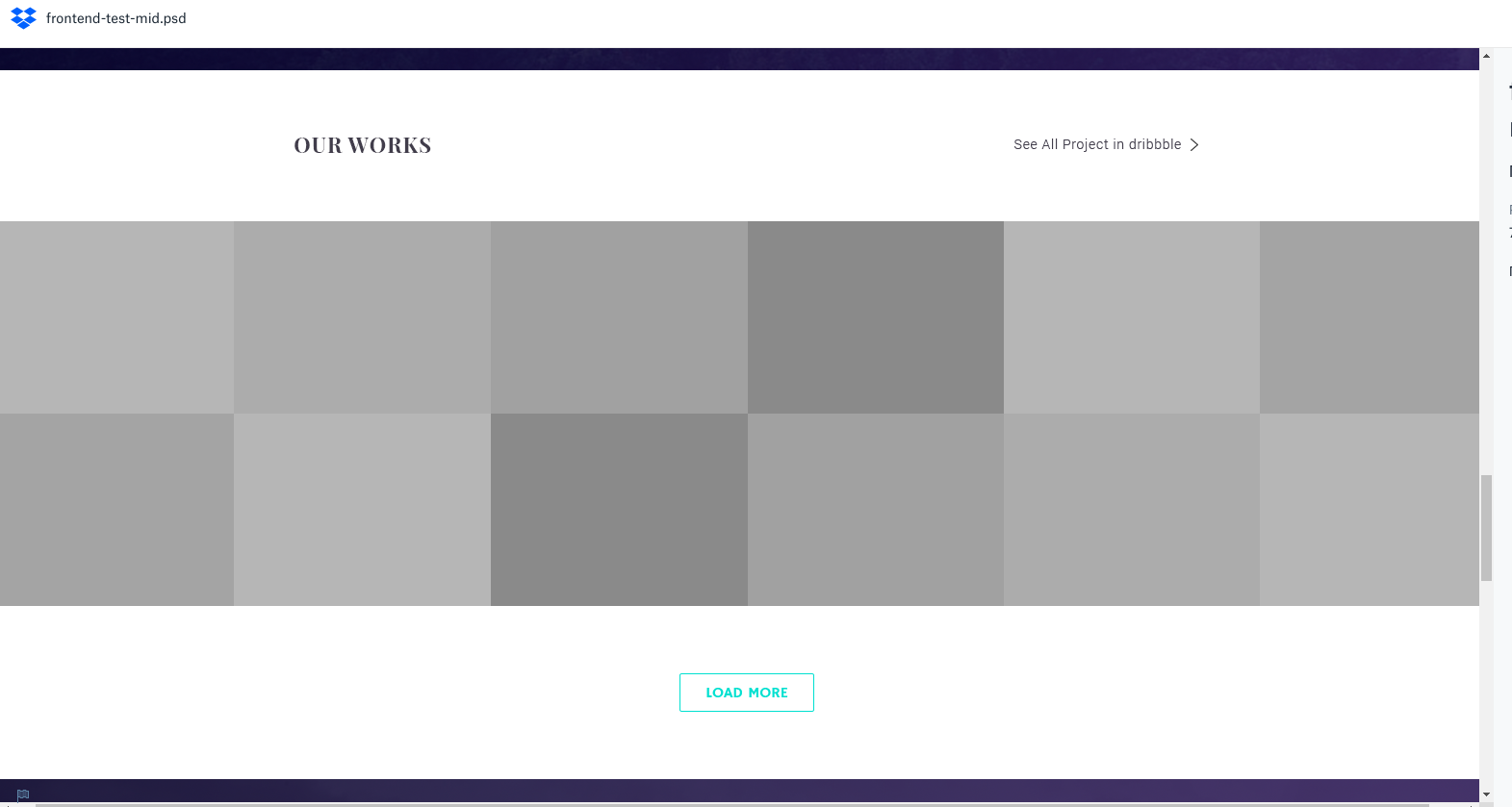
Сверстал это всё таким образом
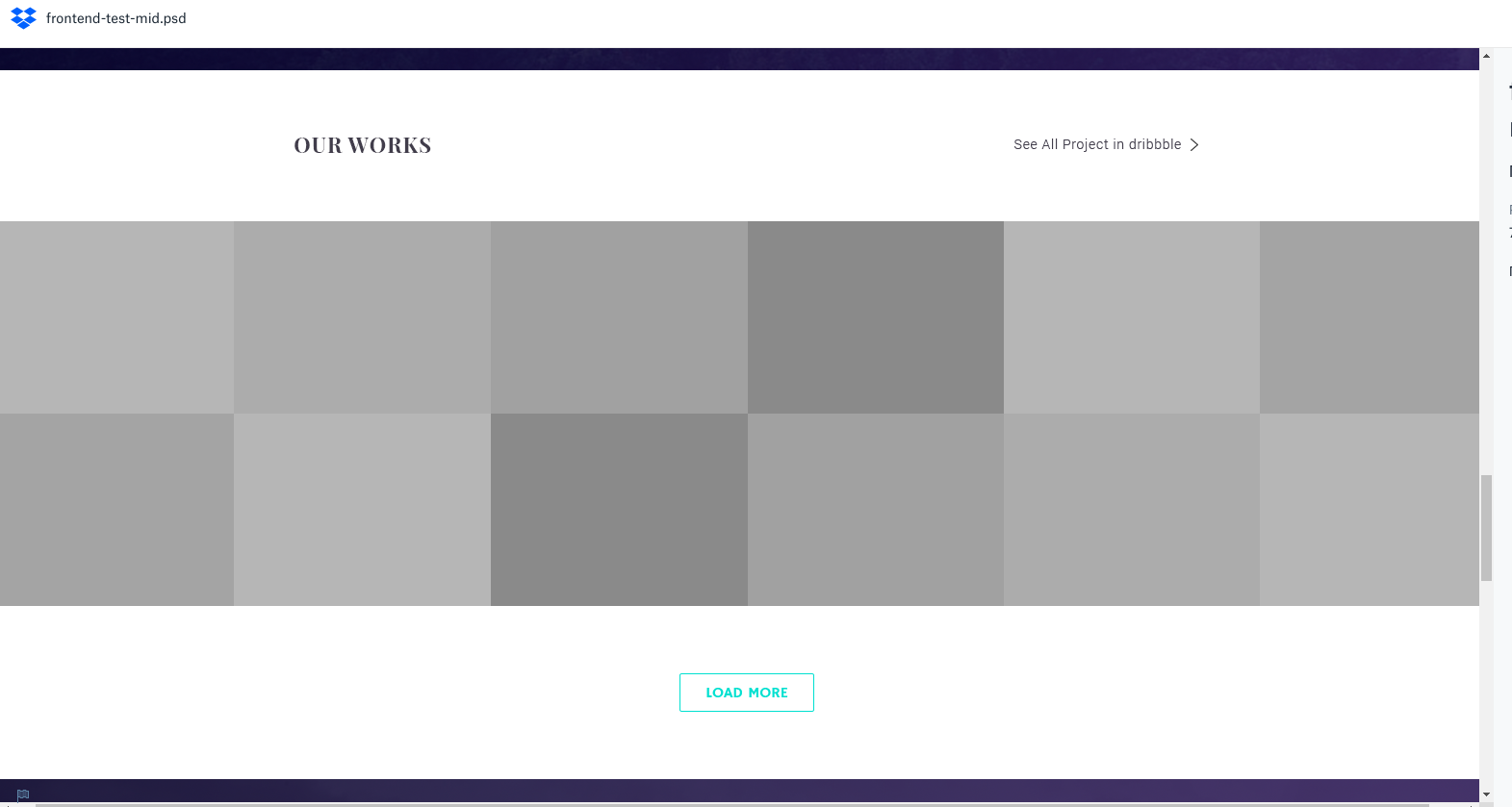
Вот как выглядит это в макете

Отправил на проверку, но прислали вот такое замечание:
Как-то странно сделан раздел с работам, все
элементы в одной колонке и по левому краю с пустотами по бокам.
Не совсем понимаю, как это можно сделать по другому. Я указал контейнер на всю ширину экрана, при уменьшении экрана картинка переходит на следующую строку, если экран больше чем ширина экрана на макете, то картинки разумеется встают не ровно в 2 полных ряда, а в 2 неполных ряда. Что я делаю не так?