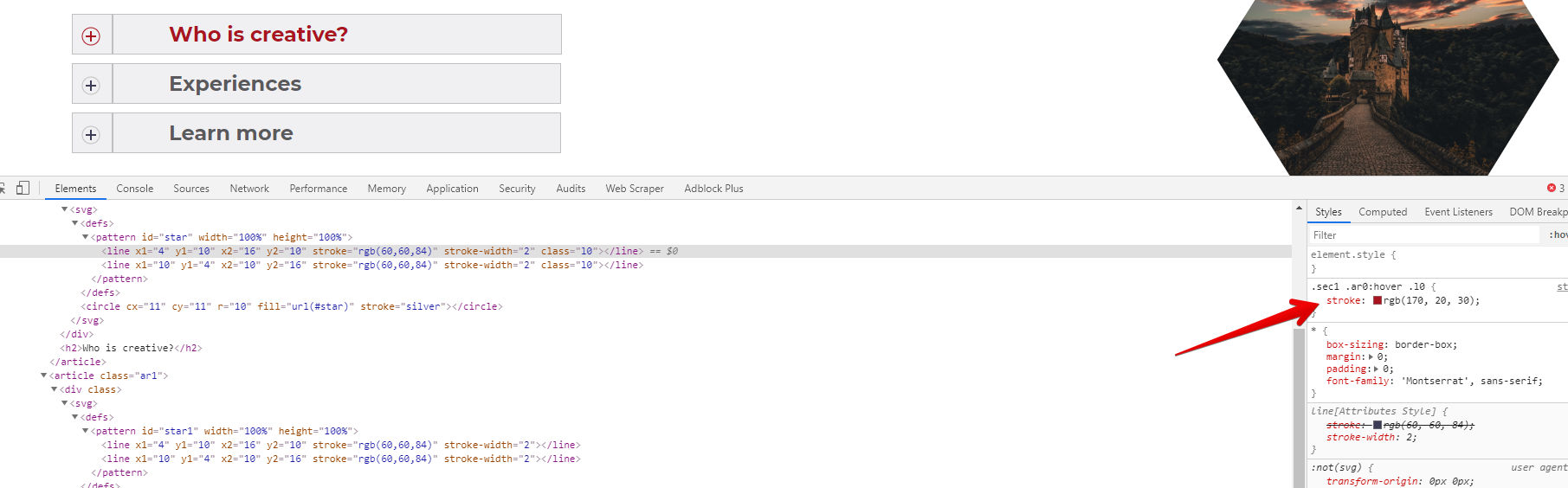
навёл мышь на 1 заголовок

.sec1 .ar0:hover .l0{
stroke: rgb(170, 20, 30);
}
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="master.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800,900&display=swap&subset=cyrillic,cyrillic-ext,latin-ext" rel="stylesheet">
<link rel="stylesheet" href="1.css">
</head>
<body>
<header>
<div>
<svg>
<polyline points="2,0 2,40 60,90 160,90 220,40 220,0" stroke="rgb(170, 40, 70)" stroke-width="2" fill="rgb(25, 30, 25)"/>
<text x="60" y="50" >Creative</text>
</svg>
</div>
<ul>
<li><a href="#HOME">HOME</a></li>
<li><a href="#ABOUT US">ABOUT US</a></li>
<li><a href="#PORTFOLIO">PORTFOLIO</a></li>
<li><a href="#CLIENTS">CLIENTS</a></li>
<li><a href="#TEAM">TEAM</a></li>
<li><a href="#SERVICES">SERVICES</a></li>
<li><a href="#BLOG">BLOG</a></li>
<li><span class="top"> </span><span class="bottom"></span>
<a href="#CONTACT">CONTACT</a></li>
</ul>
</header>
<section class="sec0">
<h1>why <span>Creative?</span></h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi nostrum animi, iusto molestias fuga moles
tiae minus explicabo cupiditate, inventore corporis. Esse tenetur commodi quidem beatae saepe et impedit, labore quibusdam.</p>
<div class="div1">
<button type="button" name="button0" class="white">LOREM</button>
<button type="button" name="button1" class="white">IPSUM</button>
</div>
</section >
<section class="sec1">
<h1>about <span>creative</span></h1>
<p class="p">Lorem ipsum dolor sit amet, <span>consectetur adipisicing</span> elit. Enim alias reiciendis sed totam dolor, temporibus blanditiis, id quos perferendis magni.</p>
<div class="div">
<div class="div0">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis sit facilis consectetur minus enim exercitationem voluptate commodi reprehenderit vero placeat! Dignissimos in dolore accusamus nobis ad, eaque expedita dolorum distinctio at sed, facere blanditiis quas autem quae tempore officiis. Eum.</p>
<article class="ar0">
<div class="">
<svg>
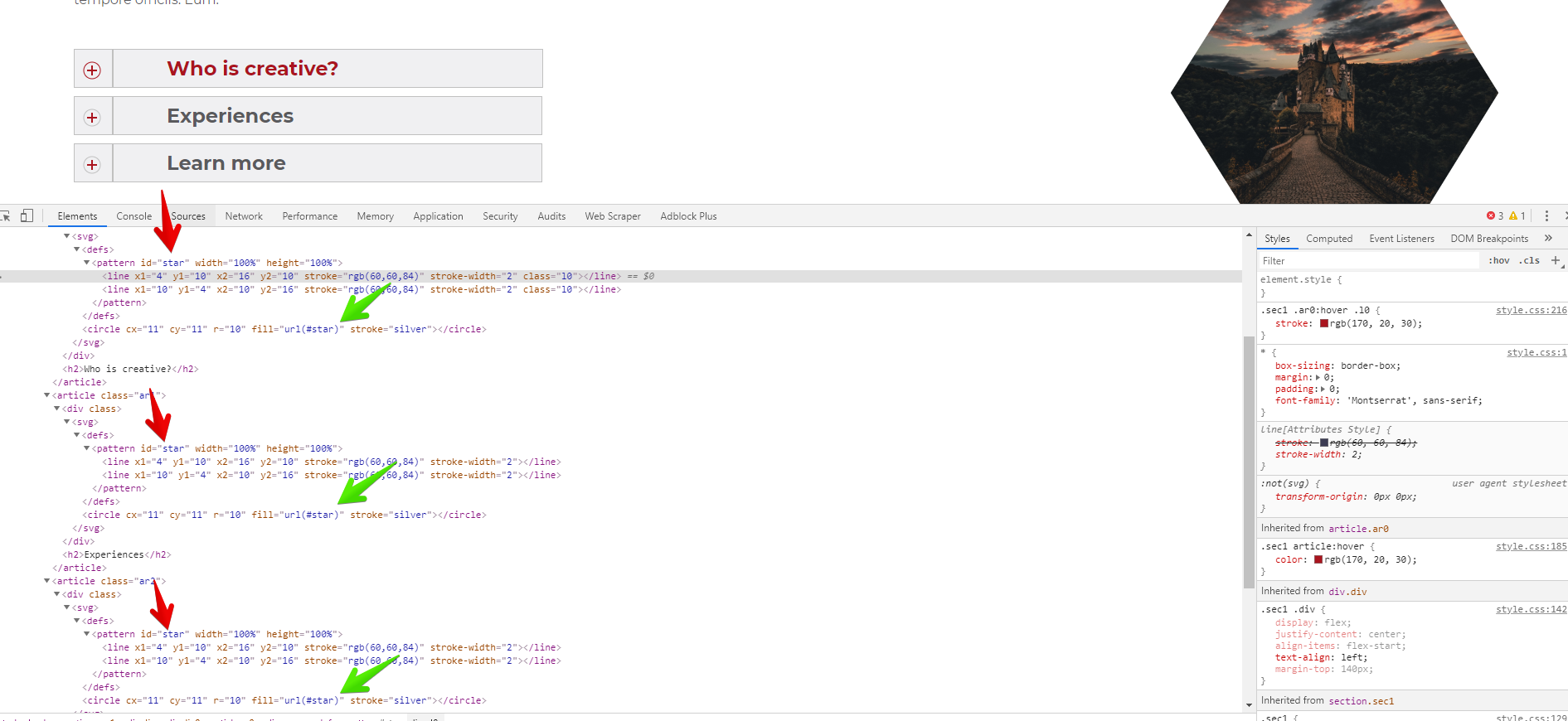
<defs>
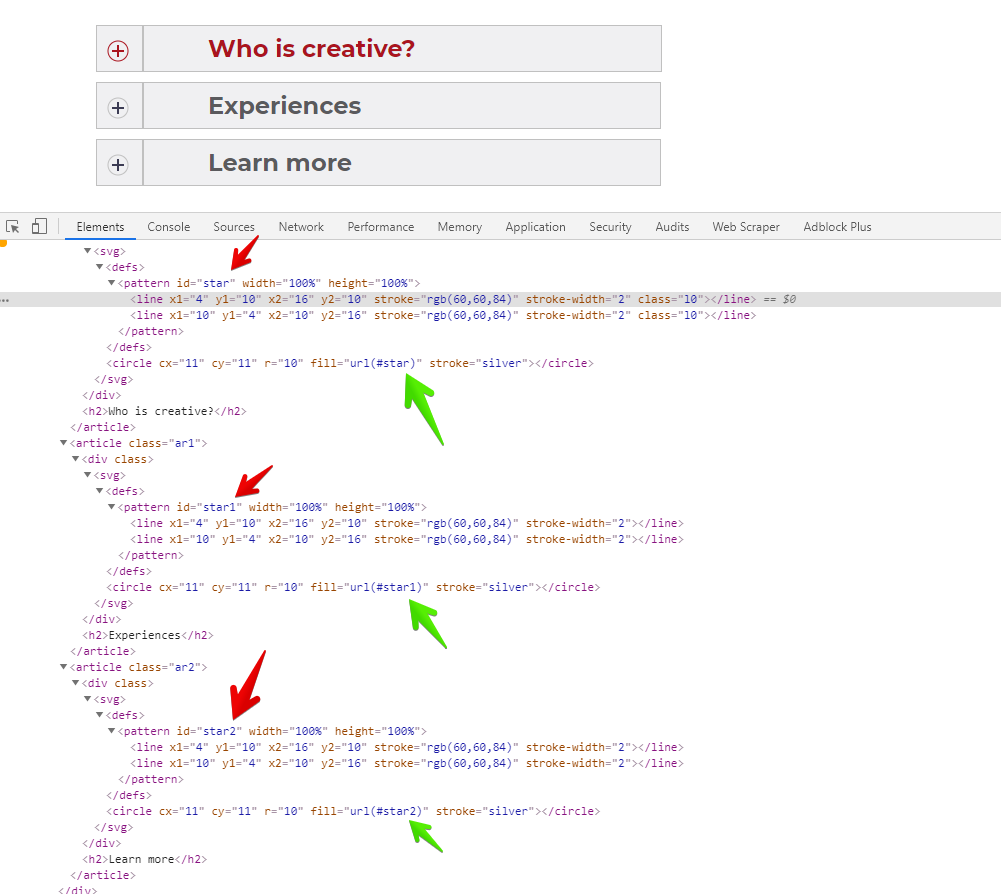
<pattern id="star" width="100%" height="100%" >
<line x1="4" y1="10" x2="16" y2="10" stroke="rgb(60,60,84)"stroke-width="2" class="l0"/>
<line x1="10" y1="4" x2="10" y2="16" stroke="rgb(60,60,84)"stroke-width="2" class="l0"/>
</pattern>
</defs>
<circle cx="11" cy="11" r="10" fill="url(#star)" stroke="silver"/>
</svg>
</div>
<h2>Who is creative?</h2>
</article>
<article class="ar1">
<div class="">
<svg>
<defs>
<pattern id="star" width="100%" height="100%" >
<line x1="4" y1="10" x2="16" y2="10" stroke="rgb(60,60,84)"stroke-width="2"/>
<line x1="10" y1="4" x2="10" y2="16" stroke="rgb(60,60,84)"stroke-width="2" /> </pattern>
</defs>
<circle cx="11" cy="11" r="10" fill="url(#star)" stroke="silver"/>
</svg>
</div>
<h2>Experiences</h2>
</article>
<article class="ar2">
<div class="">
<svg>
<defs>
<pattern id="star" width="100%" height="100%" >
<line x1="4" y1="10" x2="16" y2="10" stroke="rgb(60,60,84)"stroke-width="2"/>
<line x1="10" y1="4" x2="10" y2="16" stroke="rgb(60,60,84)"stroke-width="2" />
</pattern>
</defs>
<circle cx="11" cy="11" r="10" fill="url(#star)" stroke="silver"/>
</svg>
</div>
<h2>Learn more</h2>
</article>
</div>
<div class="div1">
<svg class='crop-shapes' >
<defs>
<pattern id="img1" patternUnits="userSpaceOnUse" width="100%" height="100%">
<image href="https://images.wallpaperscraft.ru/image/virshem_germaniya_zamok_tropa_vecher_nebo_119771_1600x1200.jpg"
width="570" height="318" />
</pattern>
</defs>
<polygon points="100,160 200,2 400,2 499,160 400,320 200,320" stroke="#fff" stroke-width="3" fill="url(#img1)" />
</svg>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="style.js"></script>
</body>
</html>
*{
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
}
body{
font-weight: 400;
color: rgb(90, 90, 93);
overflow-x: hidden;
border-top: 3PX solid rgb(55, 60, 55);
}
header{
height:70px;
width: 100%;
background: rgba(0,0,0, 0.7);
position: absolute;
}
span{
color: rgb(170, 20, 30);
}
header ul{
float: right;
position: absolute;
right: 75px;
bottom: 0px;
}
header ul li {
display: inline-block;
margin-right: 21px;
}
header ul li a{
text-decoration: none;
color: rgb(135, 135, 133);
display: inline-block;
}
header ul li a:hover{
color: #fff;
}
header ul li a::after {
content: '';
display: block;
width: 0px;
height: 2px;
background: rgb(170, 20, 30);
transition: width .3s;
margin-top: 28px;
margin-left: 33%;
}
header ul li a:hover::after {
width: 20px;
}
header ul li a::before {
content: '';
display: block;
width: 0px;
height: 3px;
background: rgb(170, 20, 30);
transition: width .3s;
margin-bottom: 21px;
margin-left: 33%;
}
header ul li a:hover::before {
width: 20px;
}
header div{
display: inline-block;
margin-left: 70px;
position: relative;
bottom: 2px;
}
header svg text{
fill: #fff;
font-size: 1.5rem;
}
.white{
color: #fff;
}
.sec0{
background: url(img/1.jpg) no-repeat center/cover;
height: 100vh;
box-shadow: inset 10px 10px 100px 100px black;
text-align: center;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.sec0 .div1{
margin-top: 2rem;
}
.sec0 .div1 button{
padding:7px 30px;
font-size: 1.1rem;
border: none;
outline: none;
background: #000;
}
.sec0 .div1 [name="button1"]{
margin-left: 1.9rem;
}
.sec0 .div1 button:hover{
cursor: pointer;
}
.sec0 .div1 button:active{
background: rgb(170, 20, 30);
}
.sec1{
height: 120vh;
text-align: center;
}
.sec1 h1{
margin-top: 80px;
color: #000;
}
.sec1 .p{
color: rgb(60,60,84);
margin-top: 35px;
}
.sec1 .div{
display: flex;
justify-content: center;
align-items: flex-start;
text-align: left;
margin-top: 140px;
}
.sec1 .div .div0{
margin-left: 100px;
}
.sec1 .div .div1{
margin-right: 80px;
}
.sec1 .div .crop-shapes {
width:502px;
height: 500px;
}
.sec1 article {
display: flex;
align-items: center;
}
.sec1 article svg{
width: 25px;
height: 25px;
margin-top: 14px;
margin-left: 10px;
margin-right: 10px;
}
.sec1 article div{
border: 1px solid silver;
background: rgb(240, 240, 242);
padding-bottom: 2px;
margin-top: 10px;
}
.sec1 article:hover{
color: rgb(170, 20, 30);
}
.sec1 article:hover circle{
stroke: rgb(170, 20, 30);
}
.sec1 article h2{
padding: 8px 60px 8px 64px;
border: 1px solid silver;
background: rgb(240, 240, 242);
margin-top: 9px;
}
.sec1 .ar0{
margin-top: 40px;
}
.sec1 .ar0 h2{
padding-right: 245px;
}
.sec1 .ar1 h2{
padding-right: 299px;
}.sec1 .ar2 h2{
padding-right: 308px;
}
.sec1 .ar0:hover .l0{
stroke: rgb(170, 20, 30);
}