Здравствуйте, такая проблема:
Использую плагин fullpage.js на сайте
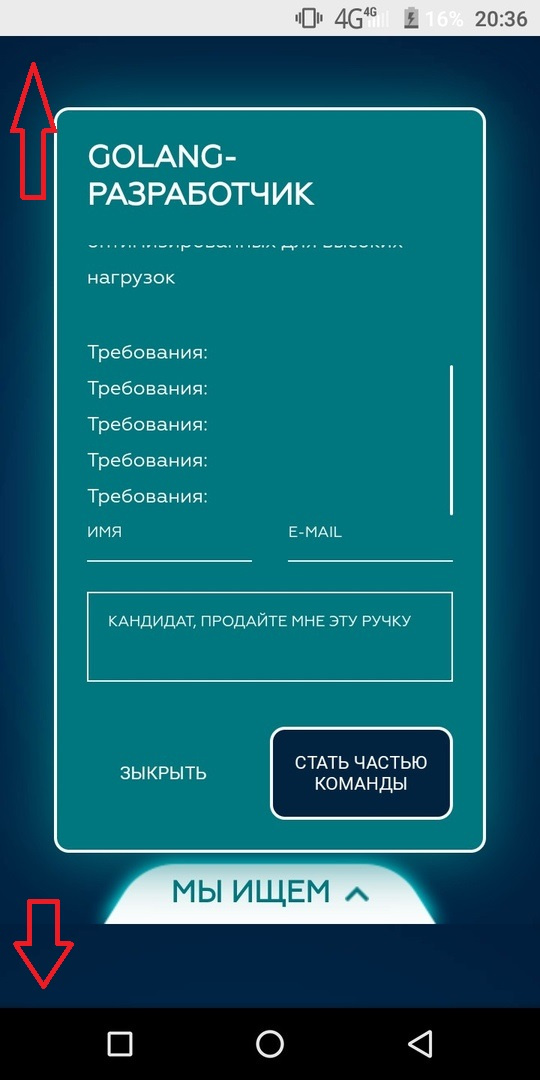
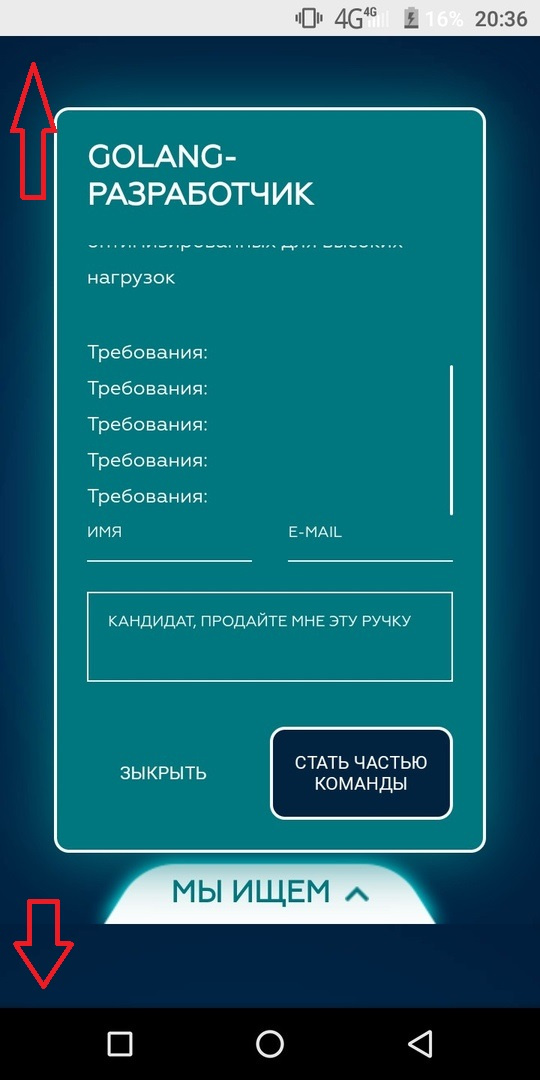
https://danya-kuznetsov.ru (проблему смотреть с телефона), начиная со второй страницы есть снизу такая плашка "мы ищем" - нажимаем на неё и после чего кликаем на любую вакансию: открывается окошко, где сверху есть описание вакансии, которое скроллиться. После того, как проскролили всё описание, убирается верхняя панелька, где написано название сайта и адрес(скрин приложил чтобы вы лучше поняли про что я), из-за этого у секции становится больше места, но она не перестраивается под доступную высоту, за счет чего становится видна нижняя секция. Скрины приложил с телефона


Вот мой js (jquery):
$(Document).ready(function () {
$('#wrapper').fullpage({
'navigation': false,
scrollBar: true,
loopBottom: false,
normalScrollElements: '.form__content, .form, .overlay, .section__popup',
onLeave: function () {
new WOW().init();
$('.section__popup').find('.form').toggleClass('d-none');
$('.section__popup').find('.form').removeClass('d-block');
$('.section-text-wrapper').find('h2').removeClass('d-none');
$('.section-text-wrapper').find('p').removeClass('d-none');
$('.overlay').removeClass('d-block');
$('.overlay').addClass('d-none');
},
afterLoad: function () {
$('.section__popup').find('.form').toggleClass('d-none');
$('.section__popup').find('.form').removeClass('d-block');
$('.section-text-wrapper').find('h2').removeClass('d-none');
$('.section-text-wrapper').find('p').removeClass('d-none');
$('.callback-form-wrapper').find('.form').toggleClass('d-none')
$('.callback-form-wrapper').find('.form').removeClass('d-block');
$('.overlay').removeClass('d-block');
$('.overlay').addClass('d-none');
}
});
});
$('#moveDown').click(function () {
fullpage_api.moveSectionDown();
});
function preloader() {
$(() => {
setInterval(() => {
let p = $('.preloader');
p.css('opacity', 0);
setInterval(
() => p.remove(),
parseInt(p.css('--duration')) * 1000
);
}, 1000);
});
}
setInterval(() => preloader(), 2000);
$('.popup-btn').click(function () {
$('.callback-form-wrapper').find('.form').toggleClass('d-block');
$('.callback-form-wrapper').find('.form').removeClass('d-none');
});
$('.close').click(function () {
$(this).parents('section').find('.overlay').removeClass('d-block');
$(this).parents('section').find('.overlay').toggleClass('d-none');
$('.callback-form-wrapper').find('.form').toggleClass('d-none');
$('.callback-form-wrapper').find('.form').removeClass('d-block');
$('.section__popup').find('.form').toggleClass('d-none');
$('.section__popup').find('.form').removeClass('d-block');
$('.section-text-wrapper').find('h2').removeClass('d-none');
$('.section-text-wrapper').find('p').removeClass('d-none');
$('.section').css('height', '99%');
});
$('.slide__button').click(function () {
$(this).toggleClass('btn-up');
$(this).find('img').toggleClass('rotate180');
});
$('.slide__button').find('.dropdown__items').find('li').find('a').click(function () {
$(this).parents('section').find('.section__popup').find('.form').toggleClass('d-block');
$(this).parents('section').find('.overlay').toggleClass('d-block');
$(this).parents('section').find('.overlay').removeClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').removeClass('d-none');
$(this).parents('section').find('.section-text-wrapper').find('h2').toggleClass('d-none');
$(this).parents('section').find('.section-text-wrapper').find('p').toggleClass('d-none');
});
$('.vacancy1').click(function () {
$(this).parents('section').find('.section__popup').find('.form').find('.title2').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title3').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title1').removeClass('d-none');
});
$('.vacancy2').click(function () {
$(this).parents('section').find('.section__popup').find('.form').find('.title1').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title3').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title2').removeClass('d-none');
});
$('.vacancy3').click(function () {
$(this).parents('section').find('.section__popup').find('.form').find('.title2').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title1').addClass('d-none');
$(this).parents('section').find('.section__popup').find('.form').find('.title3').removeClass('d-none');
});
$(document).mouseup(function (e) {
var $target = $(e.target);
if ($target.closest(".slide__button").length == 0) {
$(".slide__button").removeClass("btn-up");
$('.slide__button img').removeClass('rotate180');
}
});
$('.dropdown__items li a').click(function (e) {
e.preventDefault();
});