Здравствуйте!
Мне необходимо загрузить 3д модель в формате obj в three.js. Рылся в интернете и нашел только один метод через THREE.OBJLoader. Примером может служить вот
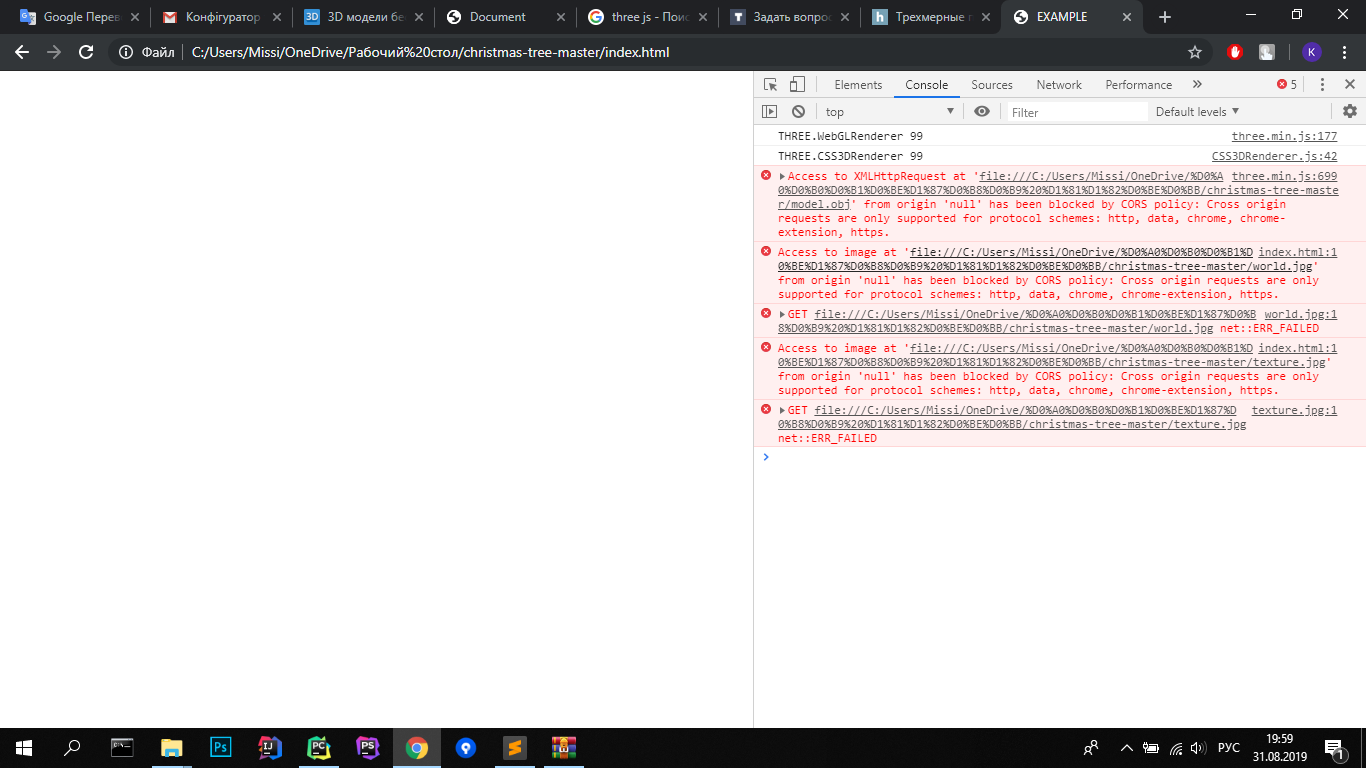
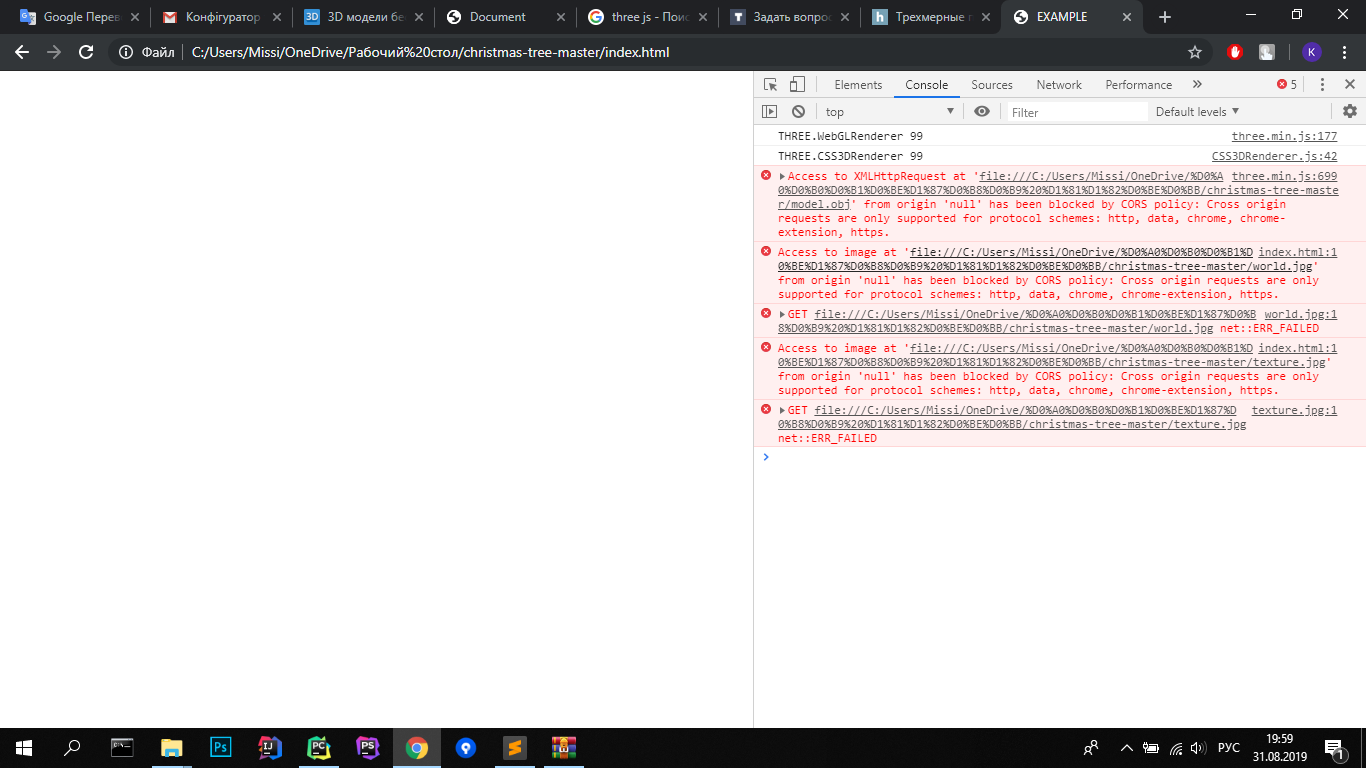
эта статья на хабре. Однако при попытке загрузки вылетает следующая ошибка:

.
Текст: three.min.js:699 Access to XMLHttpRequest at 'file:///C:/Users/Missi/OneDrive/%D0%A0%D0%B0%D0%B1%D0%BE%D1%87%D0%B8%D0%B9%20%D1%81%D1%82%D0%BE%D0%BB/christmas-tree-master/model.obj' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Я бы мог списать все на собственную безрукость, но при попытке открыть пример предоставленный в статье ошибка никуда не девается.
Кроме того, согласно моим знаниям, js вроде бы не имеет права загружать файлы с компьютера, а тут он именно этим и занят. но это не точно..
В общем меня интересует причина ошибок и, что важнее, рабочий способ загрузки модели.
За ранние благодарен!
 .
. 