Добрый день!
Решил позаниматься Xamarin и возник такой вопрос.
На текст внутри ячеек можно не смотреть, там генерируются случайные значения. Интересует border, который я создаю для ячейки (при помощи накладывания BoxView)
Создаю Grid.
Вот в таком виде все работает:
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) }
},
ColumnDefinitions =
{
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) }
}
};
grid.BackgroundColor = Color.White;
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 0);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 0);
grid.Children.Add(Label(ListNationalTeams()[0]), 0, 0);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 1);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 1);
grid.Children.Add(Label(ListNationalTeams()[1]), 0, 1);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 2);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 2);
grid.Children.Add(Label(ListNationalTeams()[2]), 0, 2);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 3);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 3);
grid.Children.Add(Label(ListNationalTeams()[3]), 0, 3);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 4);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 4);
grid.Children.Add(Label(ListNationalTeams()[4]), 0, 4);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 5);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 5);
grid.Children.Add(Label(ListNationalTeams()[5]), 0, 5);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 6);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 6);
grid.Children.Add(Label(ListNationalTeams()[6]), 0, 6);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 7);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 7);
grid.Children.Add(Label(ListNationalTeams()[7]), 0, 7);
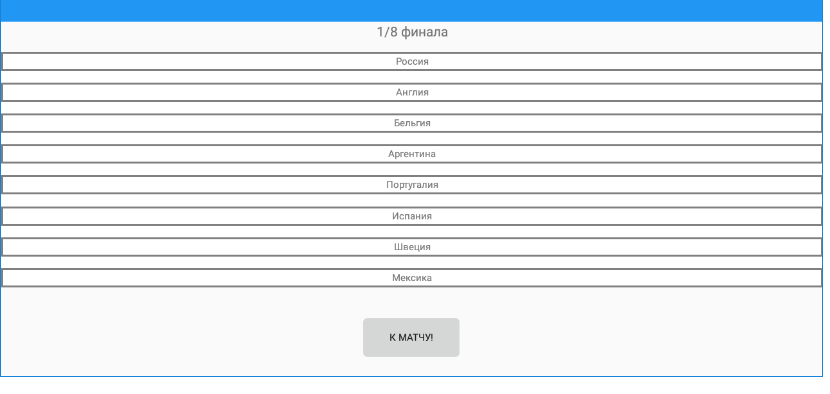
Результат:

А если я пытаюсь вынести стили в общие, то результат получается печальный.
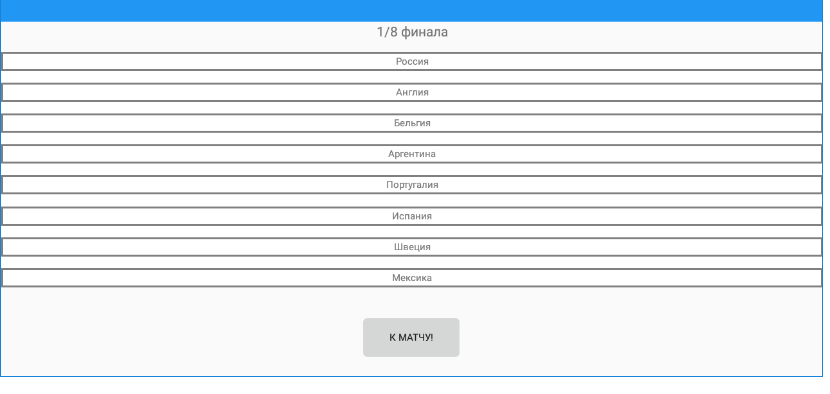
Ниже код с вынесенным стилем и результат:
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) }
},
ColumnDefinitions =
{
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) }
}
};
grid.BackgroundColor = Color.White;
var grayBox = new BoxView {Color = Color.Gray};
var whiteBox = new BoxView {Color = Color.White, Margin = 1};
grid.Children.Add(grayBox, 0, 0);
grid.Children.Add(whiteBox, 0, 0);
grid.Children.Add(Label(ListNationalTeams()[0]), 0, 0);
grid.Children.Add(grayBox, 0, 1);
grid.Children.Add(whiteBox, 0, 1);
grid.Children.Add(Label(ListNationalTeams()[1]), 0, 1);
grid.Children.Add(grayBox, 0, 2);
grid.Children.Add(whiteBox, 0, 2);
grid.Children.Add(Label(ListNationalTeams()[2]), 0, 2);
grid.Children.Add(grayBox, 0, 3);
grid.Children.Add(whiteBox, 0, 3);
grid.Children.Add(Label(ListNationalTeams()[3]), 0, 3);
grid.Children.Add(grayBox, 0, 4);
grid.Children.Add(whiteBox, 0, 4);
grid.Children.Add(Label(ListNationalTeams()[4]), 0, 4);
grid.Children.Add(grayBox, 0, 5);
grid.Children.Add(whiteBox, 0, 5);
grid.Children.Add(Label(ListNationalTeams()[5]), 0, 5);
grid.Children.Add(grayBox, 0, 6);
grid.Children.Add(whiteBox, 0, 6);
grid.Children.Add(Label(ListNationalTeams()[6]), 0, 6);
grid.Children.Add(grayBox, 0, 7);
grid.Children.Add(whiteBox, 0, 7);
grid.Children.Add(Label(ListNationalTeams()[7]), 0, 7);

Почему так происходит? И есть ли возможность создать общую переменную?