Добрый день. У меня возник вопрос следующего характера. Я делаю интернет-магазин. Взяв за основу тему storefront и woocomerce. В шапке моего сайта есть корзина.

И в ней выводится два значения цена и кол-во товара. Так вот, как сделать чтобы кол-во товара не отображалась когда оно равно 0, а если больше нуля то отображалось значение в красном кружке (скрин прилагаю)
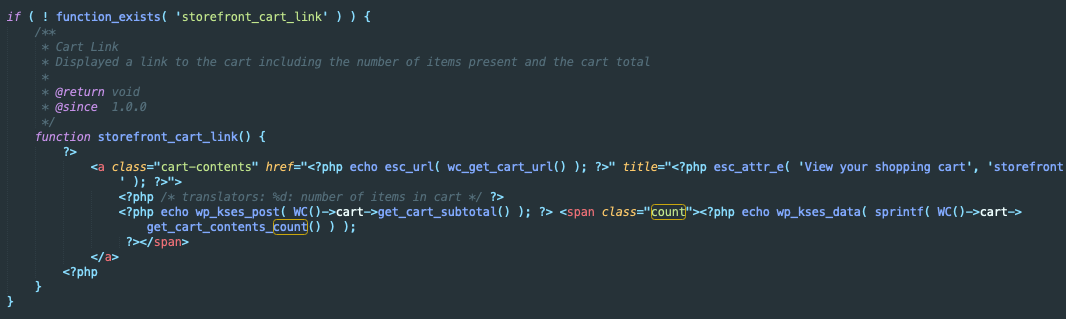
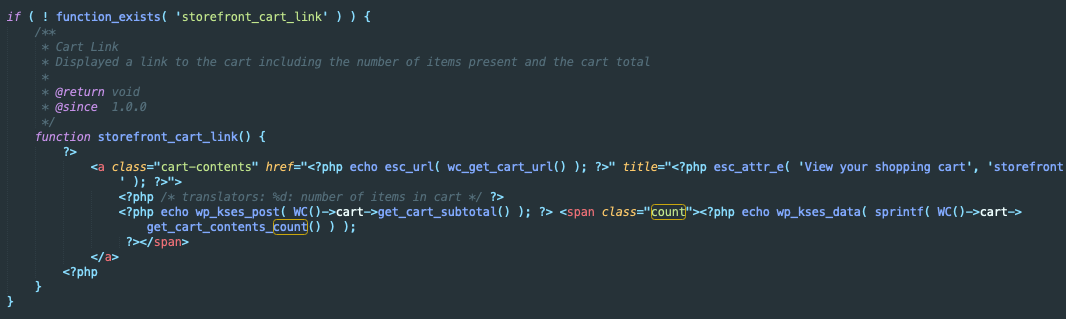
Нашёл код который выводит как раз эти цифры, но не могу разобраться как написать условие. Прошу помочь в данном вопросе.
<span class="count"><?php echo wp_kses_data( sprintf( WC()->cart->get_cart_contents_count() ) ); ?></span>
https://pastie.ru/view/dfb9e2ad