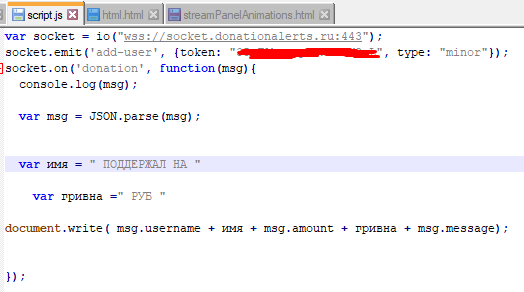
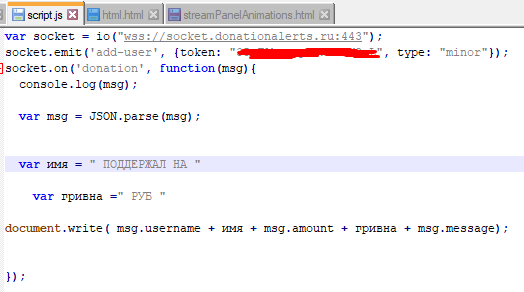
Не осуждайте меня за очень плохое знание джаваскрипт и хтмл , ладно перейду к сути , однажды на хабре я увидел пост с о том как сделать свои собственные оверлеи на donation alerts (донаты у стримеров короче) , там нужен socket io , простую вещь я сделал на джава скрипте message amount username отображается , но это был просто текст без анимации и всего нужного , я нашел готовое оформление на HTML , и проблема в том что я не знаю как сделать ТАК что бы когда я нажимал " Отправить тестовое оповещение " у меня вместо готового несвязанного текста появился ник человека который мне задонатил и конечно же сумма и текст. Я сделаю скриншоты и прикреплю этот готовый код если получится (я тут впервые).

Вот код --->
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.1/socket.io.js"></script>
<script src="script.js"></script>
<script src= "var msg = JSON.parse(msg);"> </script>
<title>My Stream Animated Panels</title>
<meta http-equiv="refresh" content="60">
<style>
@font-face {
font-family: 'Dolce Vita';
src: url('fonts/Dolce Vita.ttf');
}
#reminderContainer {
width: 0px;
height: 0px;
background: #2e5794;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
color: white;
font-family: 'Dolce Vita';
-webkit-box-shadow: 0px 0px 20px #0f3369;
-webkit-animation: animateReminder 10s 0s 1;
}
#reminderHeader {
width: 400px;
height: 26px;
background: #0f3369;
position: relative;
overflow: hidden;
text-align: center;
font-size: 24px;
}
#reminderContent {
width: 400px;
height: 94px;
background: #2e5794;
position: relative;
overflow: hidden;
color: white;
}
#twitchLogo {
width: 90px;
height: 90px;
float: left;
}
@-webkit-keyframes animateReminder {
0%, 100% {
width: 0px;
height: 24px;
}
20%, 80% {
width: 400px;
height: 24px;
}
30%, 70% {
width: 400px;
height: 120px;
}
}
</style>
</head>
<body>
<div id="reminderContainer">
<div id="reminderHeader">
<span> msg.username :</span>
</div>
<div id="reminderContent">
<image id="twitchLogo" src="images\twitchLogo.png">
<div="reminderContentText">
<span>
Like what you see in the stream?<br>
Hit that follow button below!
</span>
</div>
</div>
</div>
</body>
</html>