
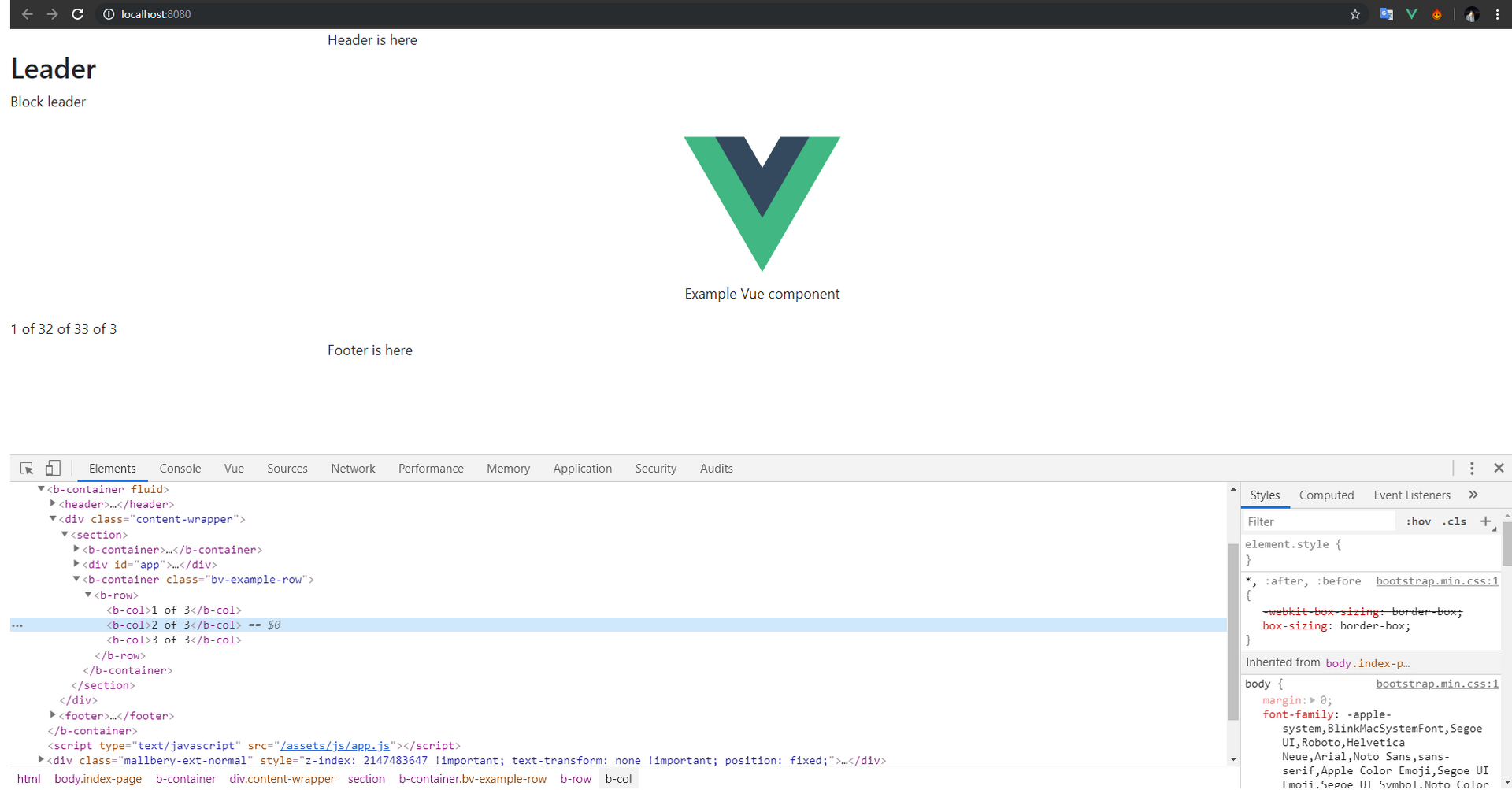
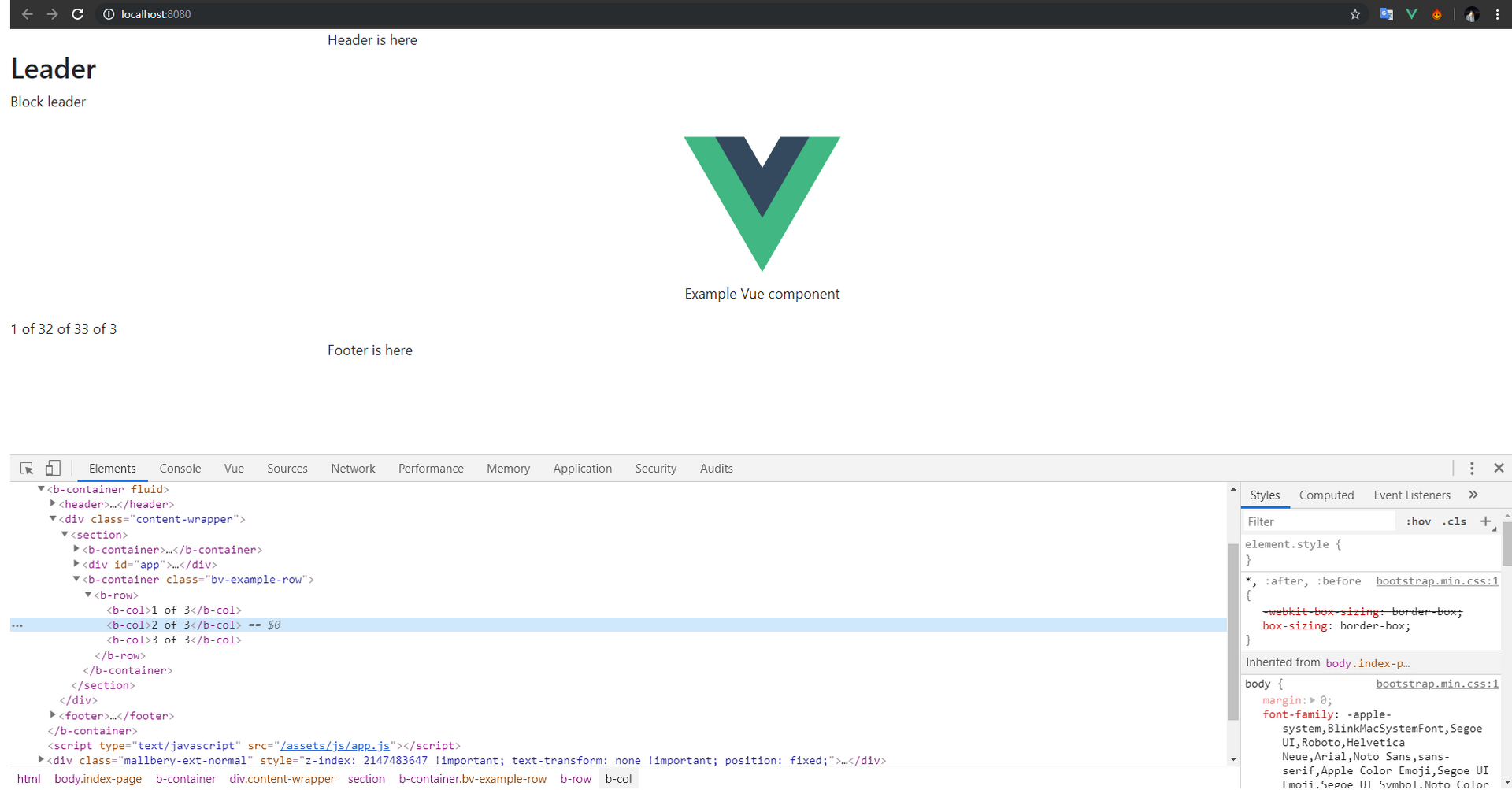
После сборки Webpack-ом компоненты Bootstrap-vue не хотят транслироваться в html bootstrap теги и стили((
Сборка работает прекрасно PUG+Stylus+Vue+Bootstrap, но отказывается воспринимать спицифичные теги b-container и т.д.
#index.js
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap-vue/dist/bootstrap-vue.css'
import 'bootstrap/dist/css/bootstrap.min.css'
window.Vue = require('vue')
Vue.use(BootstrapVue)
Vue.component('example-component', require('./components/Example.vue').default)
new Vue({
el: '#app'
})