Полагаю, суть вот в этой строчке из документации:
swiperContainer - HTMLElement or string (with CSS Selector) of swiper container HTML element. Required.
Как бы это ни было странно, вы должны передать
один элемент или селектор который выберет
один элемент. В доказательство вот вам
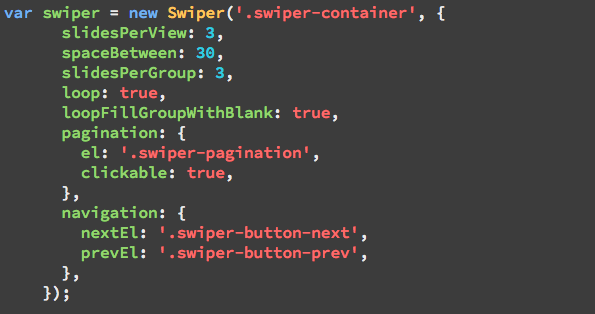
демка из документации