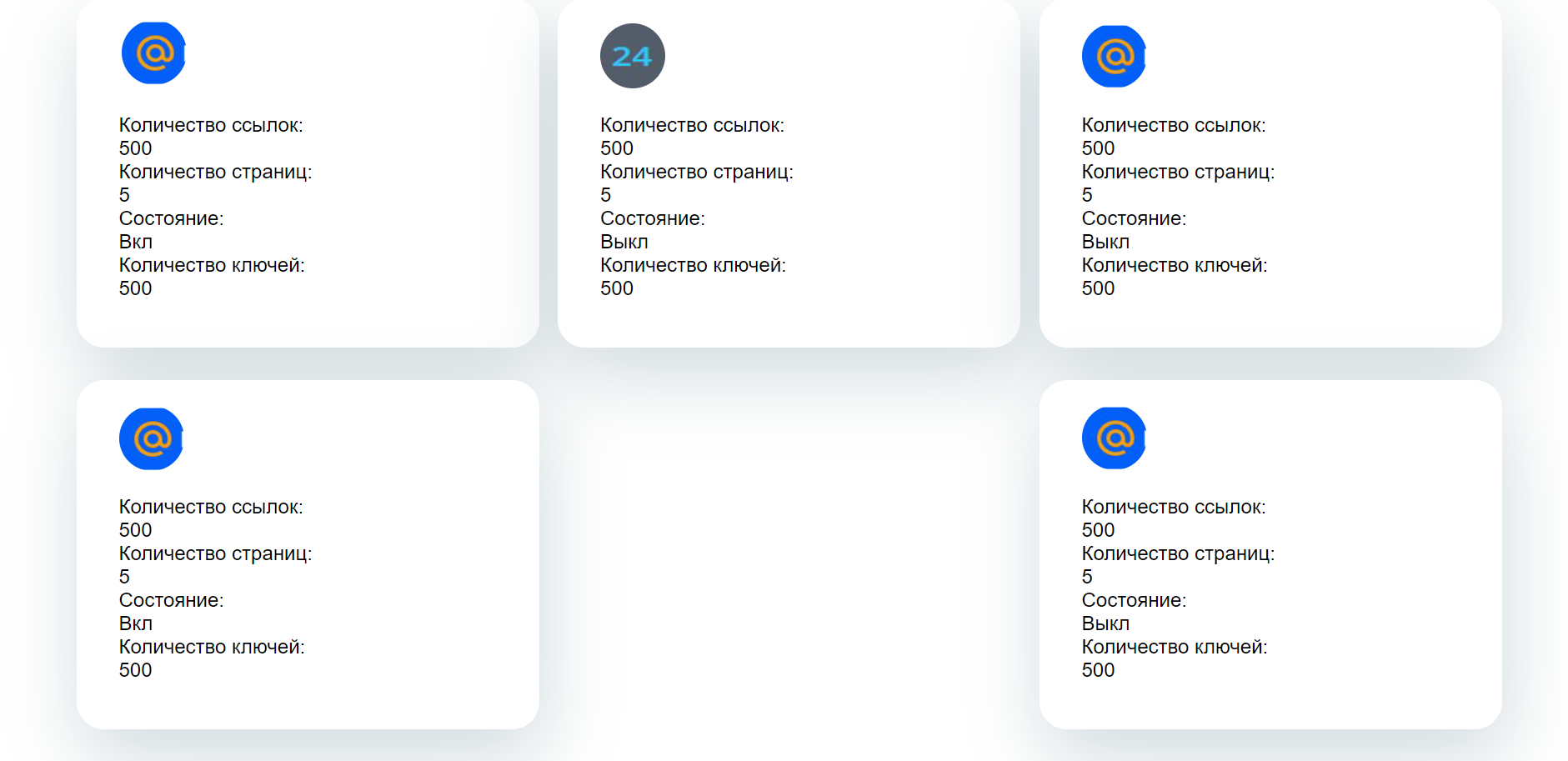
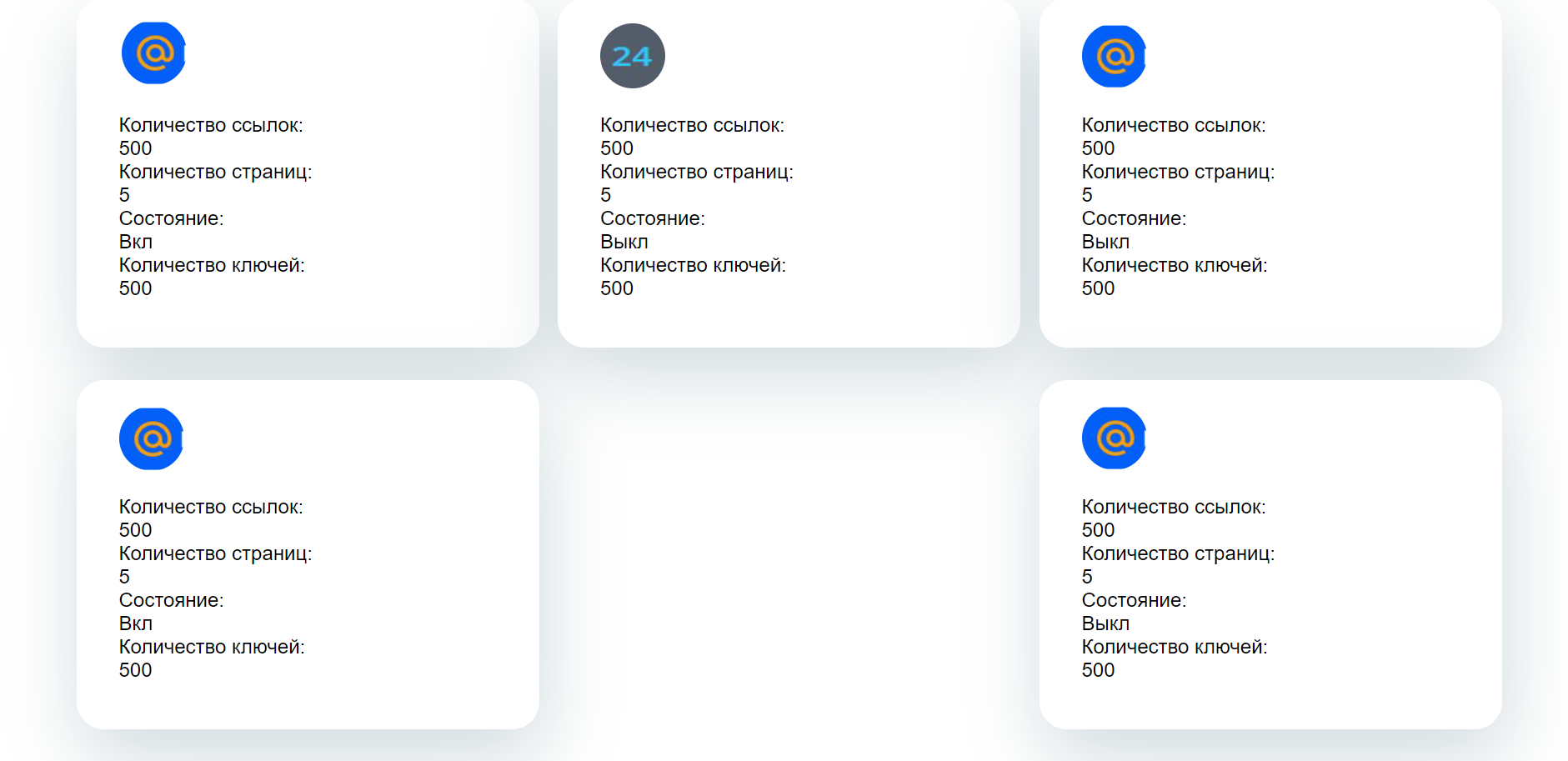
Что сейчас происходит:

Тень от одной карточки заходит на другие карточки (по углам видно затемнение). Можно как-нибудь сделать, чтобы этого не было? Чтобы тень была под карточками. Как это сделать? Я попробовал сделать элемент after с position: absolute, width: 100% и height: 100%. Добавил ему тень, сделал z-index 0. А для карточек z-index: 1. У карточек убрал тень. И все равно тень залезает на другие карточки.