
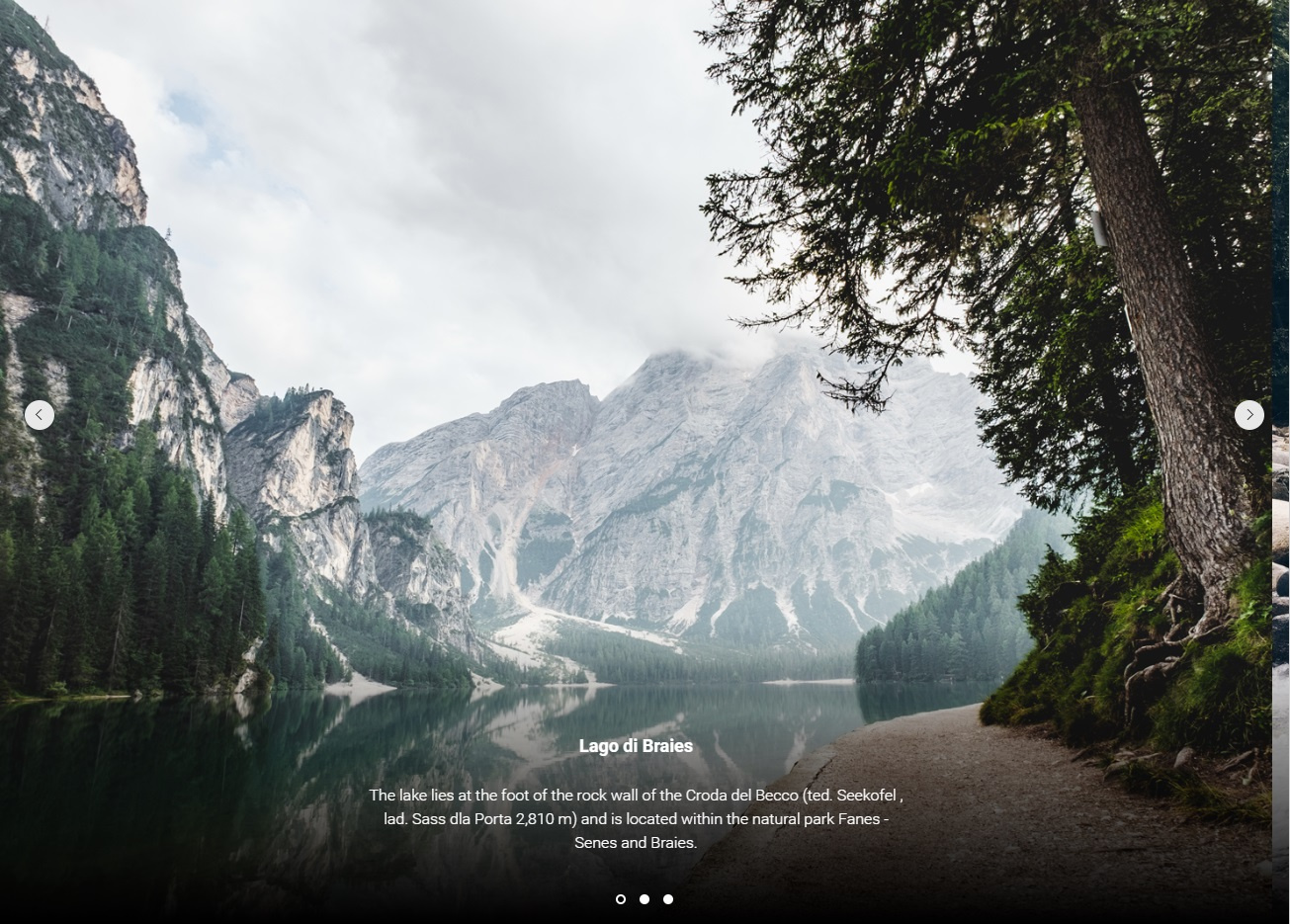
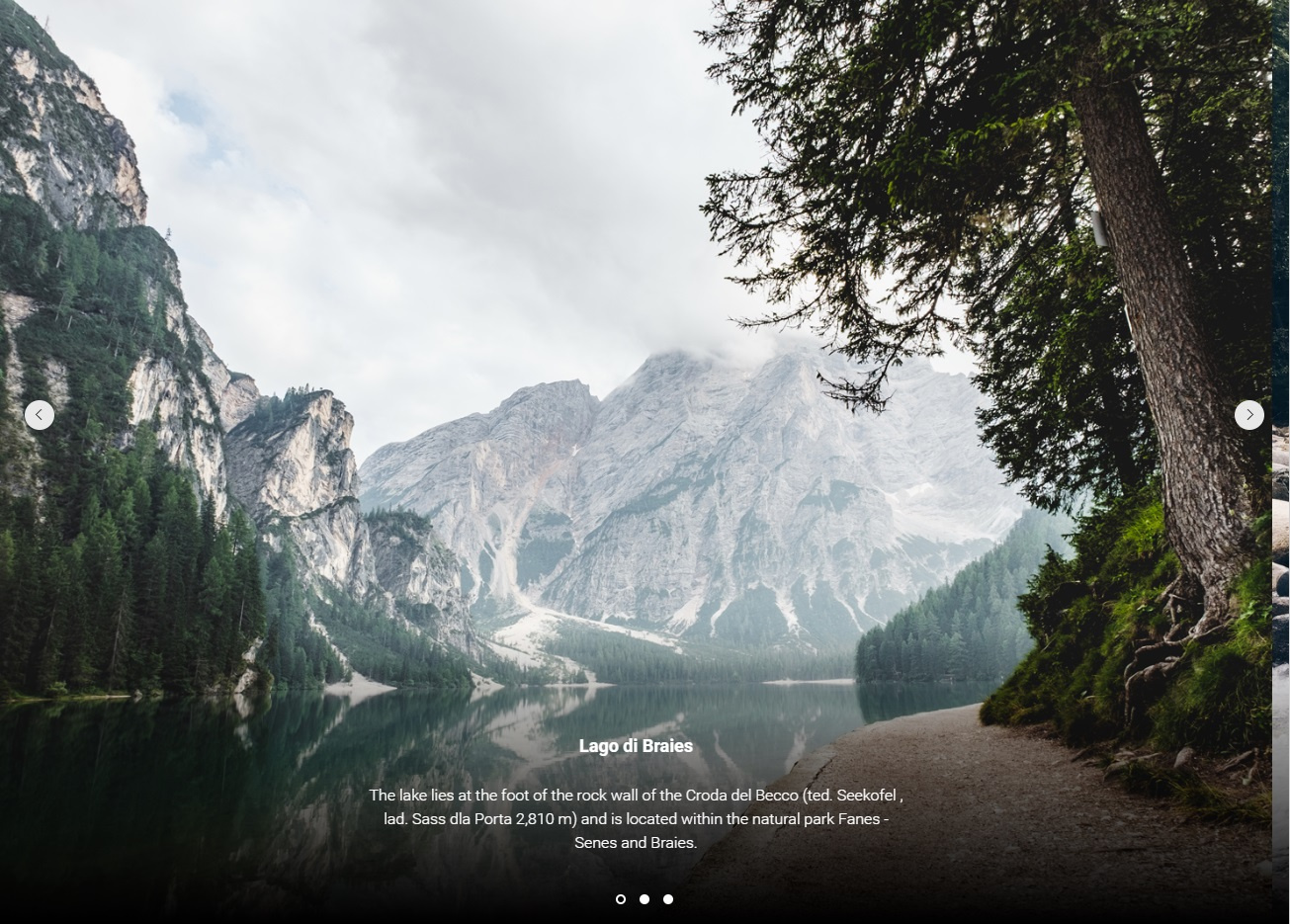
Всем привет, ребят, такая проблема. Не могу избавиться от этого отступа справа в owl carousel. Второй айтем лезет на ширину данную первому айтему. Отрицательные маргины, паддинги или сведение их к нулю у родителя не помогают. Видел подобный вопрос тут ранее, но автор вопроса, решил свою проблему сам, увеличив контент, и тем самым добавив вместо этого отступа полоску прокуртки, но это совсем не то, что нужно. Помогите, добрые люди. Заранее спасибо