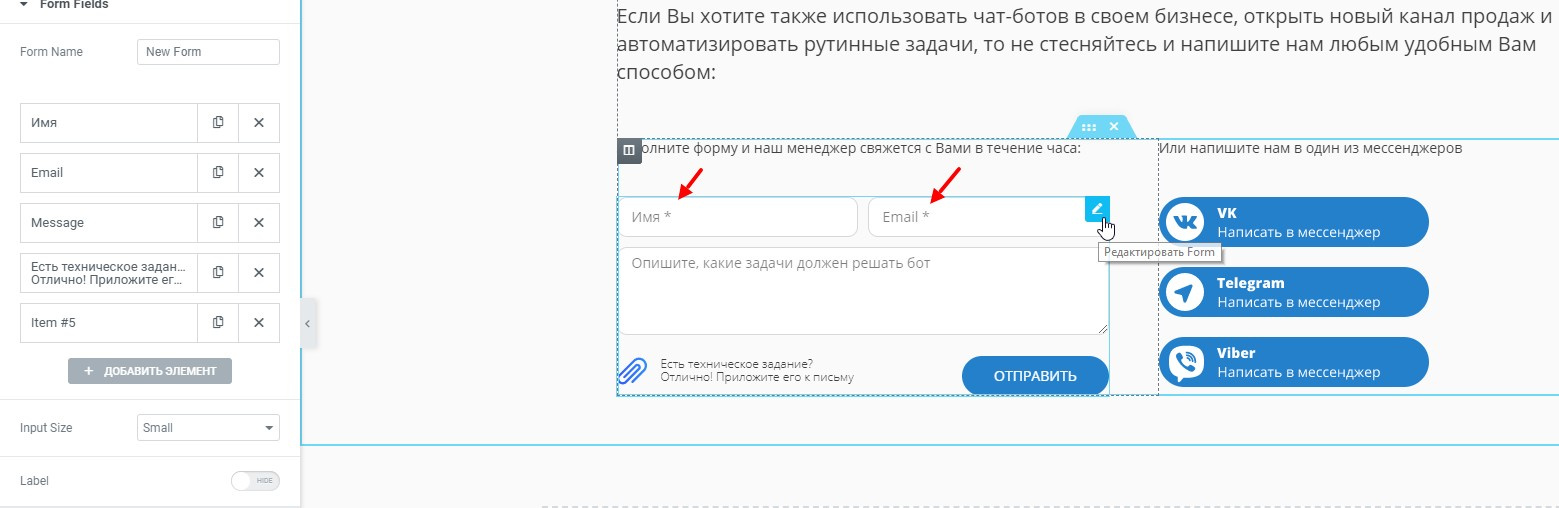
Нужно повесить прозрачный не кликабельный блок (слой) поверх формы. Это могут быть дивы с текстом или даже канвас. При вводе значений в форму звездочка должны убираться с помощью скрипта.
Кстати, сам слой тоже должен скриптом ставиться, потому что если зайдет человек без JS, то будет смешно, когда при вводе в форму он продолжит видеть эти звездочки на экране. А так он просто не будет видеть их изначально, что является меньшим из зол.