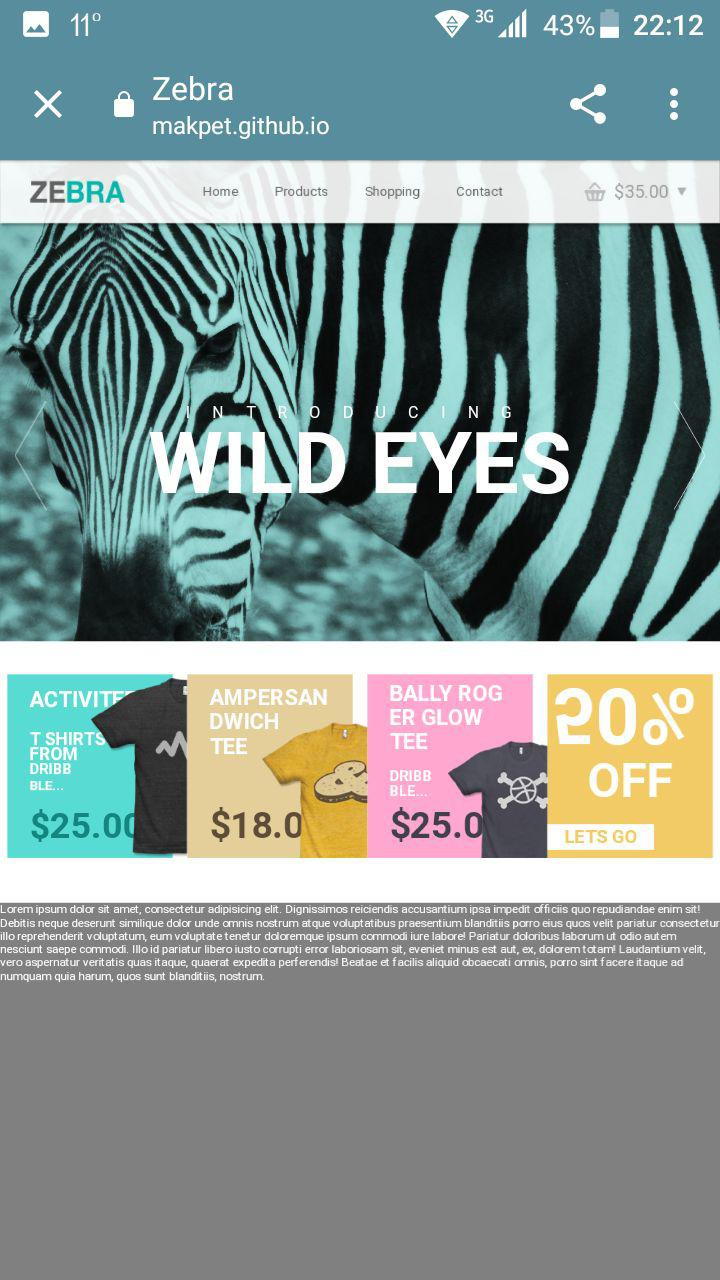
Еще можно так
для блока обертки:
display: flex;
flex-wrap: wrap;
margin-left: -10px;
margin-right: -10px;
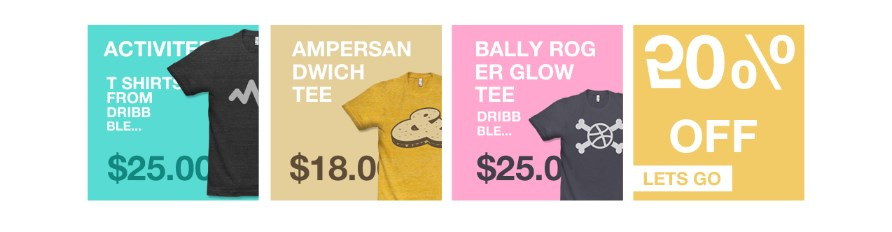
для блоков с картинками учитывая что их 4 штуки и расстояние между ними 20px:
width: calc(25% - 20px);
margin-left: 10px;
margin-right: 10px;
Картинки у тебя закрывают текст, это наверное не есть гуд. Лучше сделай их фоном.
Может где-то надо поправить. Но смысл такой))) Сам такой макет верстал когда-то на bootstrap 3)))