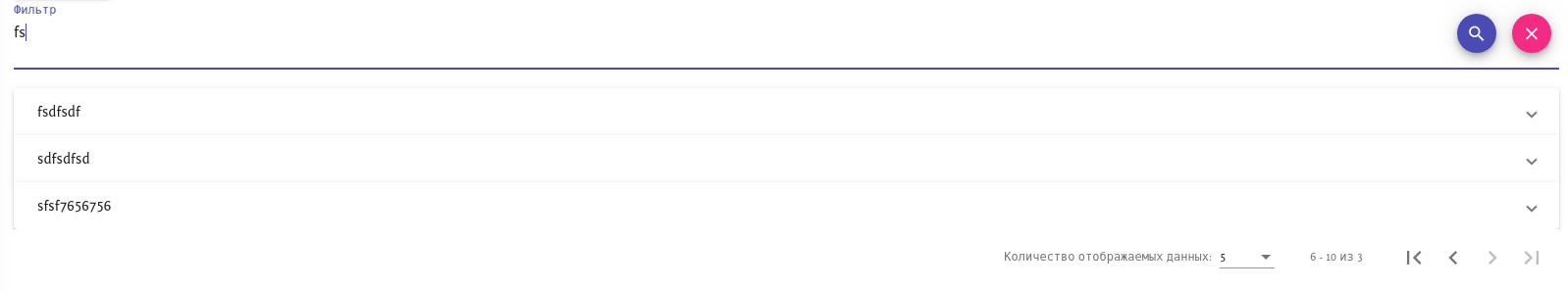
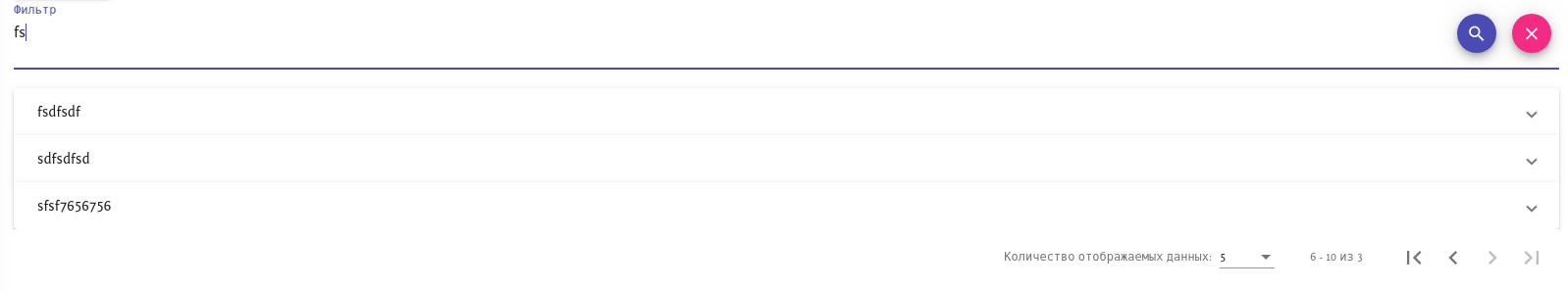
Если при выполнения фильтра будет открыта последняя или какая-либо другая страница кроме первой, то отфильтрованные данные не будут отображаться. И чтобы их отобразить нужно используя пагинацию перейти на первую страницу. Я пробовал в функцию фильтра просто добавить переход на первую страницу если будет выполнено эта операция. Но переход хоть и осуществляется но возникает проблема в том что количество отфильтрованных данных отображается неверное и из-за этого стрелка назад активна, что бы это исправить нужно нажать на неё один раз.

Как правильно сделать чтобы при фильтрации данных переход осуществлялся на первую страницу если на данный момент находится на какой-либо другой?
ts:
applyFilter() {
let searchFilter: any = {
filterValue: this.search
};
this.page = 1;
this.categories.filter = searchFilter;
this.load();
}
private load() {
const params = {
search: this.search,
pageSize: this.pageSize,
page: this.page
};
this.loading = true;
this.isActive = false;
this.sprCategoriesService.fetch(params).subscribe(categories => {
this.loading = false;
this.isActive = true;
this.categories = categories.sprCategories;
this.totalItems = categories.rowCount;
}, error => {
this.loading = false;
this.isActive = true;
this.toast.error(error.error.message);
})
}
onPaginateChange(event) {
this.page = event.pageIndex + 1;
this.pageSize = event.pageSize;
this.load();
}
html:
<mat-paginator [pageSizeOptions]="pageSizeOptions" [length]="totalItems" [pageSize]="pageSize (page)="onPaginateChange($event)" showFirstLastButtons [disabled]="!isActive">
</mat-paginator>