При наведении на карточку товара добавляйте класс к обёртке слайдера с вот этим:
.class {
padding-bottom: 1000px;
margin-bottom: -1000px;
}
К обертке класс нужно добавлять именно при наведении на карточку товара внутри слайдера, а не на саму обёртку, иначе вы столкнётесь с тем, что контент ниже слайдера будет перекрыт.
Никак иначе вы не обойдёте механизм overflow.
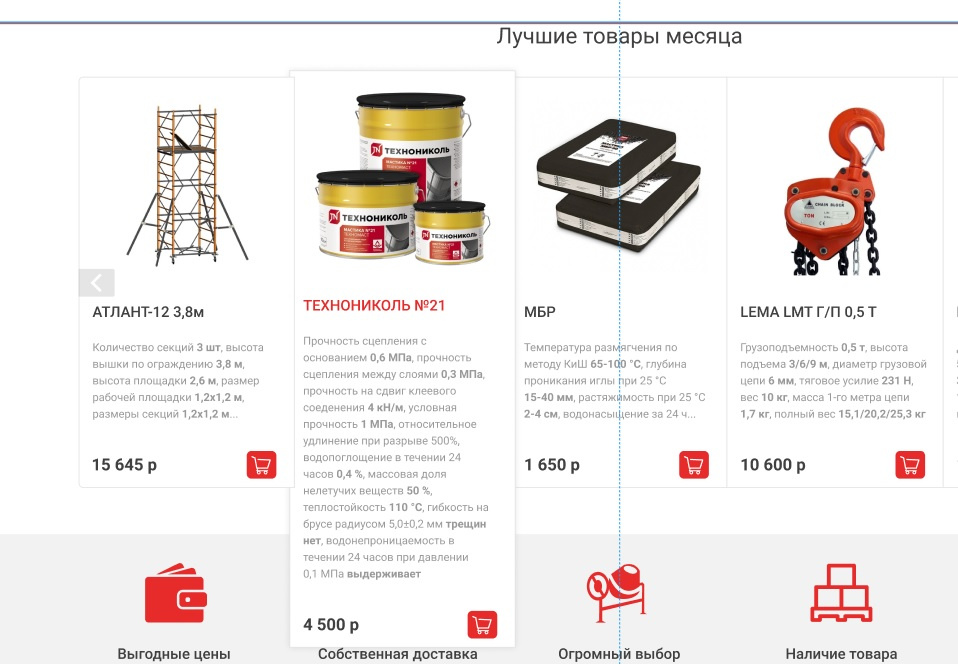
Сделал кустарный пример, чтобы было понятнее: