Какого-то х** не перебиваются col в bootstrap. написал сlass="col-12 col-md-6" но почему то на всех расширениях экрана у меня отрабатывает col-md-6 . первый раз с таким встречаюсь
<link rel="stylesheet" type="text/css" href='libs/bootstrap/bootstrap-grid.min.css'>
<div class="container">
<div class="row">
<div class=" col-12 col-md-6"></div>
<div class=" col-12 col-md-6"></div>
</div>
</div>
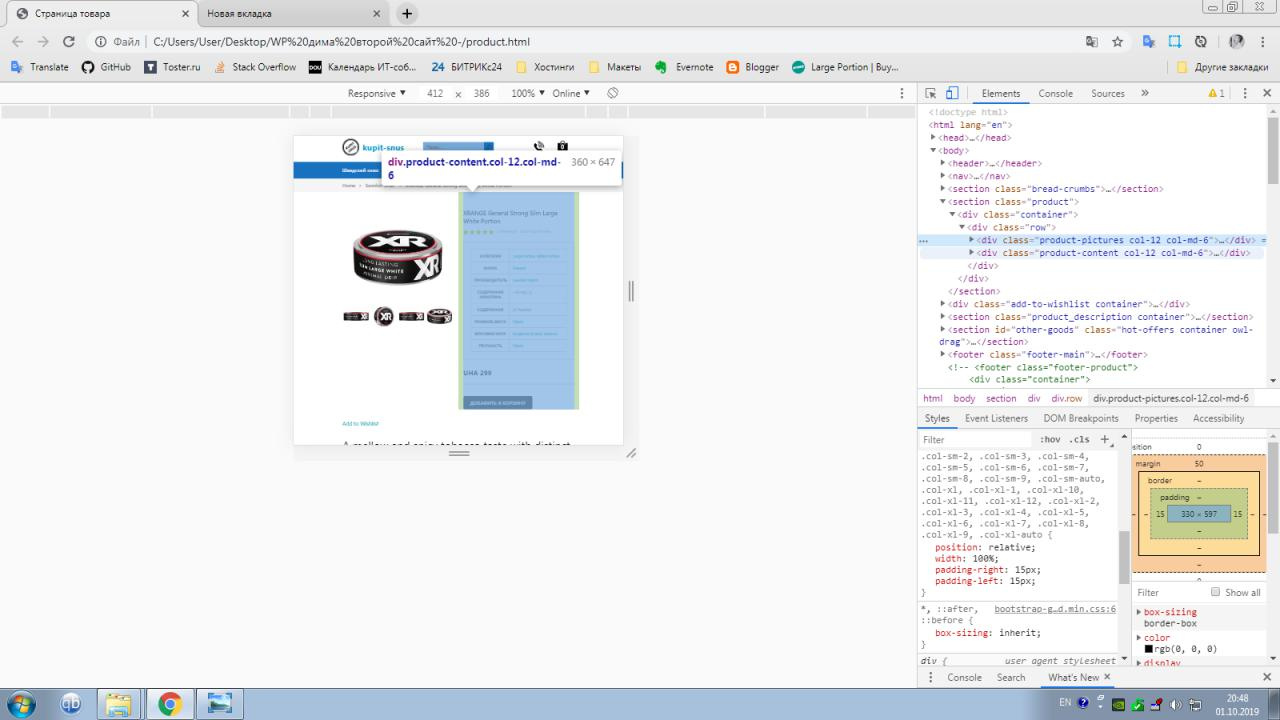
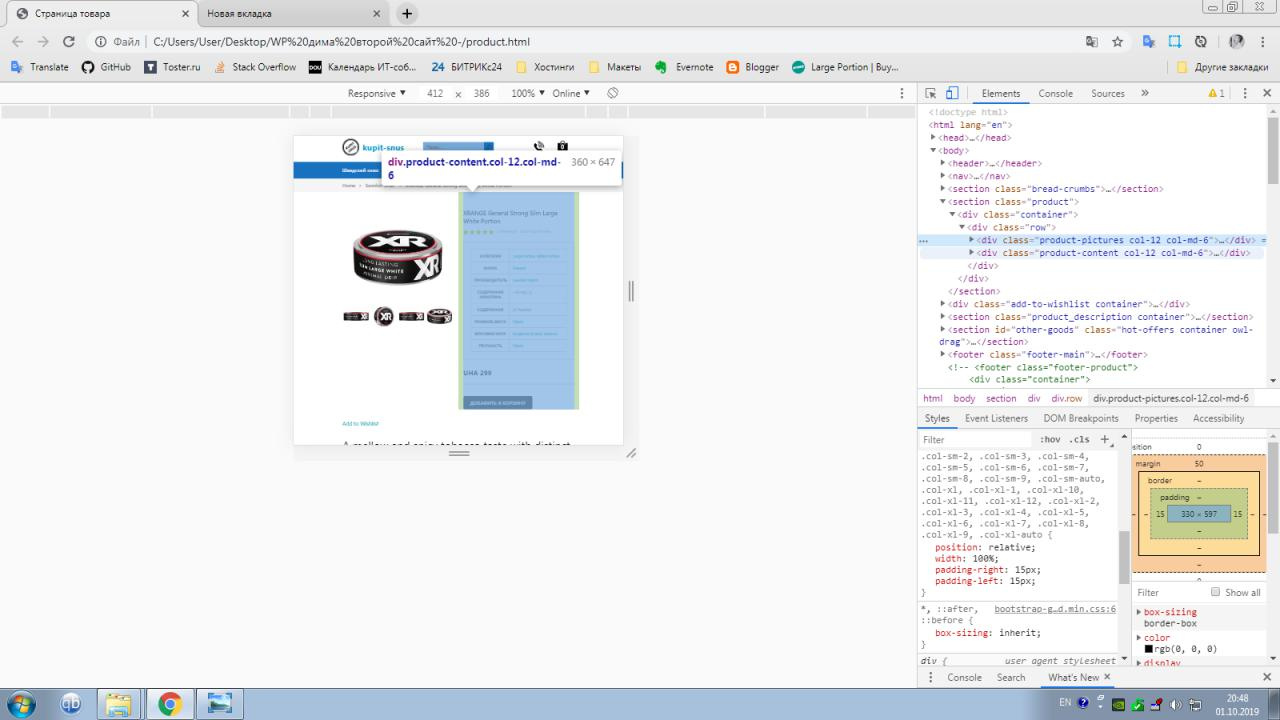
На этом скриншоте видно что я дал блокам классы col-12 и установил расширение попадающее под влияние этого класса , но почему то отрабатывает класс col-md-6 , хотя в этом диапазоне он вообще не должен работать