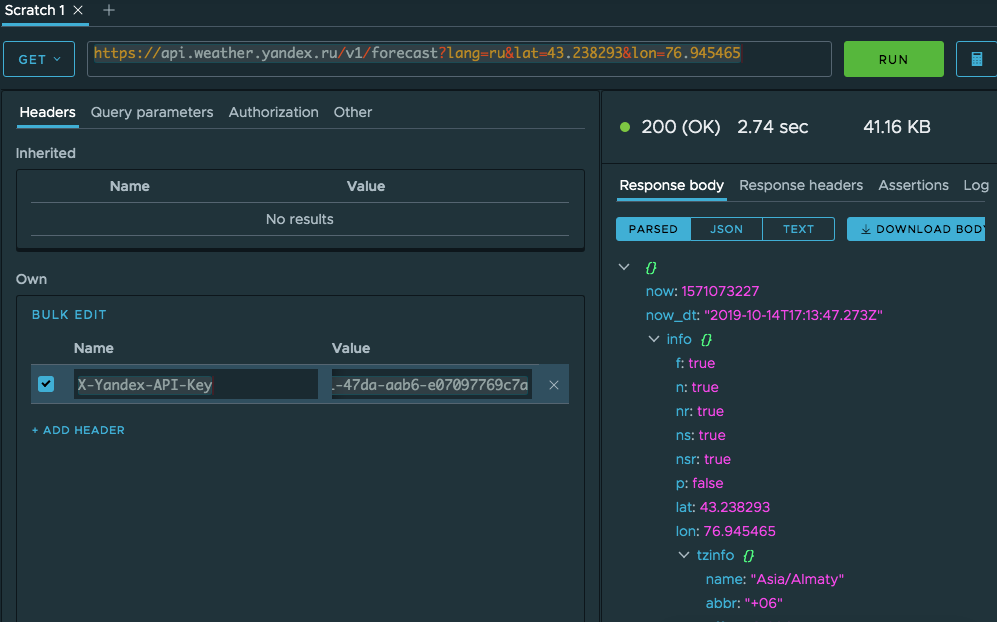
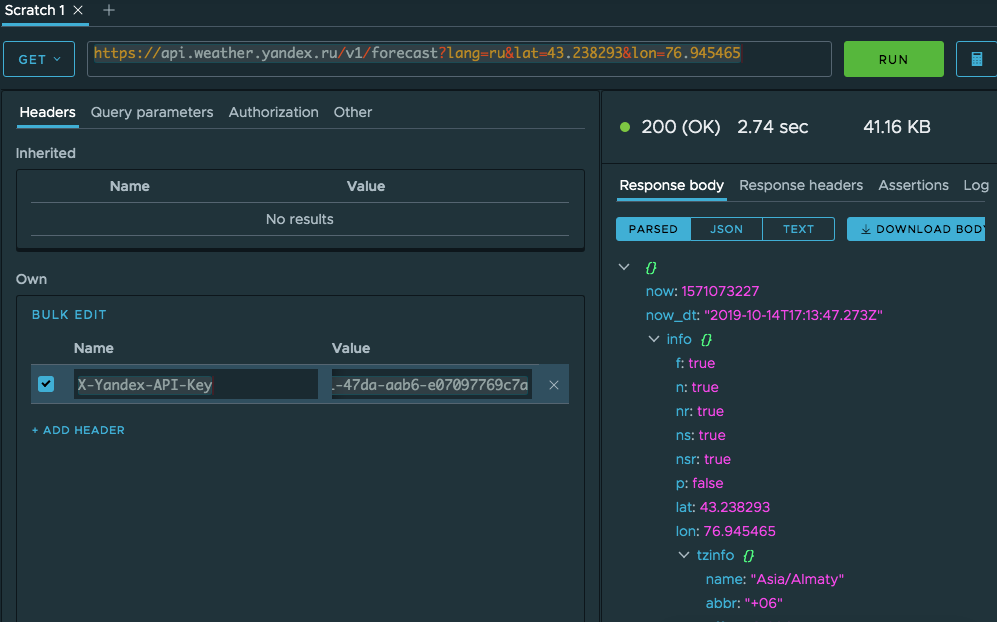
При помощи Postman у меня получается получить данные по адрессу "
https://api.weather.yandex.ru/v1/forecast?lang=ru&..." и с заголовком "X-Yandex-API-Key: <тут мой api ключ>":

Делаю тоже самое, но с fetch():
fetch('https://api.weather.yandex.ru/v1/forecast?lang=ru'+ '&lat=' + this.props.city.lat + '&lon=' + this.props.city.lon, {
headers: (new Headers({
'X-Yandex-API-Key': API_KEY
}));
})
.then(resp => resp.json())
.then(res => {
console.log(res)
});
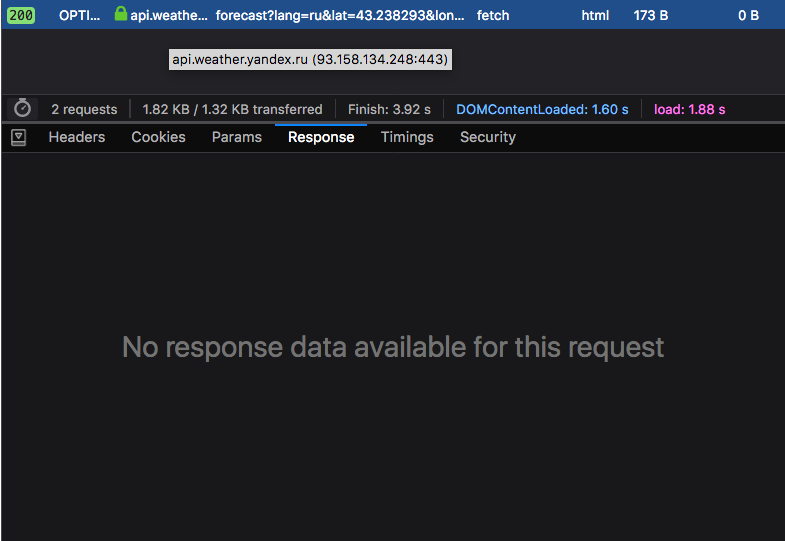
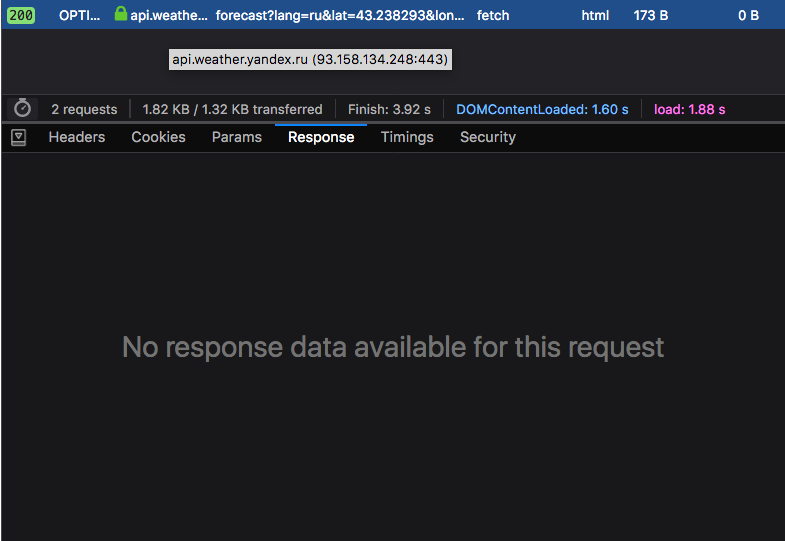
Я получаю код 200 и пустой респонс:

В чем может быть проблема?