Помогите пожалуйста с кодом.
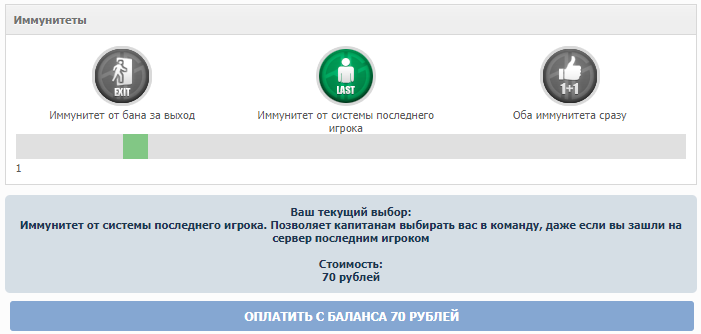
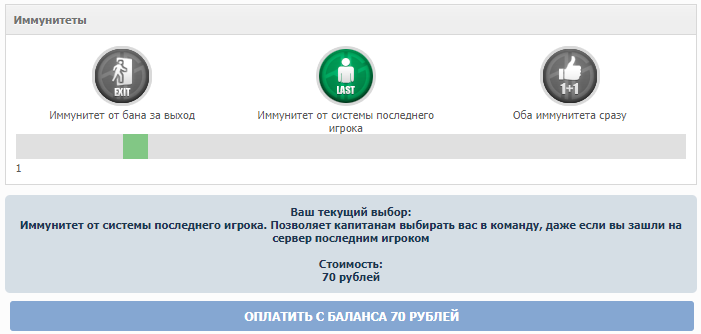
Нужно, чтобы при нажатии на "radio button" выползал ползунок с "велью" от 0 до 6, а в этот момент внизу открывалась табличка с описанием и кнопка, значение в которой изменялось бы в зависимости от положения ползунка.
Сейчас у меня просто ползунок не привязанный и статичная стоимость в табличке и кнопке.

<form action="" method="post" class="" enctype="multipart/form-data">
<div class="ipsSideBlock clearfix">
<h3>Иммунитеты</h3>
<div class="_sbcollapsable">
<div class="services_contant">
<div class="services">
<div class="service_block">
<label for="radio-1" class="radio_label">
<input type="radio" id="radio-1" name="radio" value="check1" data-price="100" data-name="Иммунитет от бана за выход. Позволяет покинуть активный матч без автоматической блокировки">
<div class="images"><img src="/scripts/services/img/exit.png"></div>
<center><span>Иммунитет от бана за выход</span></center>
</label>
</div>
<div class="service_block">
<label for="radio-2" class="radio_label">
<input type="radio" id="radio-2" name="radio" value="check2" data-price="70" data-name="Иммунитет от системы последнего игрока. Позволяет капитанам выбирать вас в команду, даже если вы зашли на сервер последним игроком">
<div class="images"><img src="/scripts/services/img/last.png"></div>
<center><span>Иммунитет от системы последнего игрока</span></center>
</label>
</div>
<div class="service_block">
<label for="radio-3" class="radio_label">
<input type="radio" id="radio-3" name="radio" value="check3" data-price="150" data-name="Оба иммунитета сразу:<br>-От бана за выход.<br>Позволяет покинуть активный матч без автоматической блокировки за выход<br>-От системы последнего игрока. Позволяет капитанам выбирать вас в команду, даже если вы зашли на сервер последним игроком">
<div class="images"><img src="/scripts/services/img/oba.png"></div>
<center><span>Оба иммунитета сразу</span></center>
</label>
</div>
</div>
<style>
.slidecontainer {
width: 100%; /* Width of the outside container */
}
/* The slider itself */
.slider {
-webkit-appearance: none; /* Override default CSS styles */
appearance: none;
width: 100%; /* Full-width */
height: 25px; /* Specified height */
background: #d3d3d3; /* Grey background */
outline: none; /* Remove outline */
opacity: 0.7; /* Set transparency (for mouse-over effects on hover) */
-webkit-transition: .2s; /* 0.2 seconds transition on hover */
transition: opacity .2s;
}
/* Mouse-over effects */
.slider:hover {
opacity: 1; /* Fully shown on mouse-over */
}
/* The slider handle (use -webkit- (Chrome, Opera, Safari, Edge) and -moz- (Firefox) to override default look) */
.slider::-webkit-slider-thumb {
-webkit-appearance: none; /* Override default look */
appearance: none;
width: 25px; /* Set a specific slider handle width */
height: 25px; /* Slider handle height */
background: #4CAF50; /* Blue background */
cursor: pointer; /* Cursor on hover */
}
.slider::-moz-range-thumb {
width: 25px; /* Set a specific slider handle width */
height: 25px; /* Slider handle height */
background: #4CAF50; /* Green background */
cursor: pointer; /* Cursor on hover */
}
</style>
<div class="slidecontainer">
<input type="range" min="0" max="6" value="0" class="slider" id="myRange" onchange="document.getElementById('rangeValue').innerHTML = this.value;">
<datalist id="rangeList">
<option value="1" label="1 месяц">
</option><option value="2" label="2 месяца">
</option><option value="3" label="3 месяца">
</option><option value="4" label="4 месяца">
</option><option value="5" label="5 месяцев">
</option><option value="6" label="6 месяцев">
</option></datalist>
<span id="rangeValue">1</span>
</div>
</div>
</div>
</div>
<div class="total" style="display: block;">
Ваш текущий выбор:
<div class="name_services">Иммунитет от системы последнего игрока. Позволяет капитанам выбирать вас в команду, даже если вы зашли на сервер последним игроком</div>
<br>
Стоимость:
<div class="price_services">70 рублей</div>
</div>
<div class=" services clearfix">
<div class="forma_button clearfix">
<input type="hidden" name="member_id" value="5213" required="required">
<input class="request_unban send" style="" type="submit" value="Оплатить с баланса 70 рублей">
</div>
</div>
</form>