Для того, чтобы был ясен вопрос, я коротко поясню один момент. Попрошу обратить на него внимание. Пожалуйста, дочитайте комментарии...
Я заметил одну особенность, связанную с подключением бутстраповских CSS стилей. В зависимости от того, каким образом подключаются их, с помощью импорта через webpack или CDN, бутстрап либо перебивает, либо НЕ перебивает стили CSS
Вариант № 1. Импортирование через CDN
При импортировании с его помощью, наши(custom) стили имеют первостепенное значение. Они легко перебивают бутстраповские. И что важно! Бутстраповских стилей нет в конечном css файле!
Вариант № 2. Импортирование при помощи webpack
Думаю, что всем понятно, что в этом случае, импорт бутстраповских стилей, происходит помощью точки входа(index.js) код: import 'bootstrap/dist/css/bootstrap.min.css';
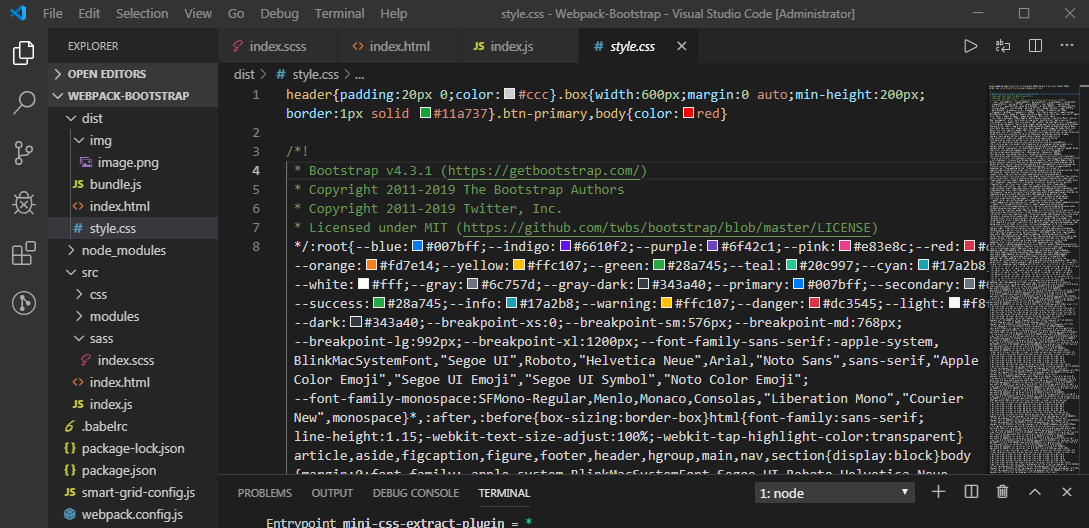
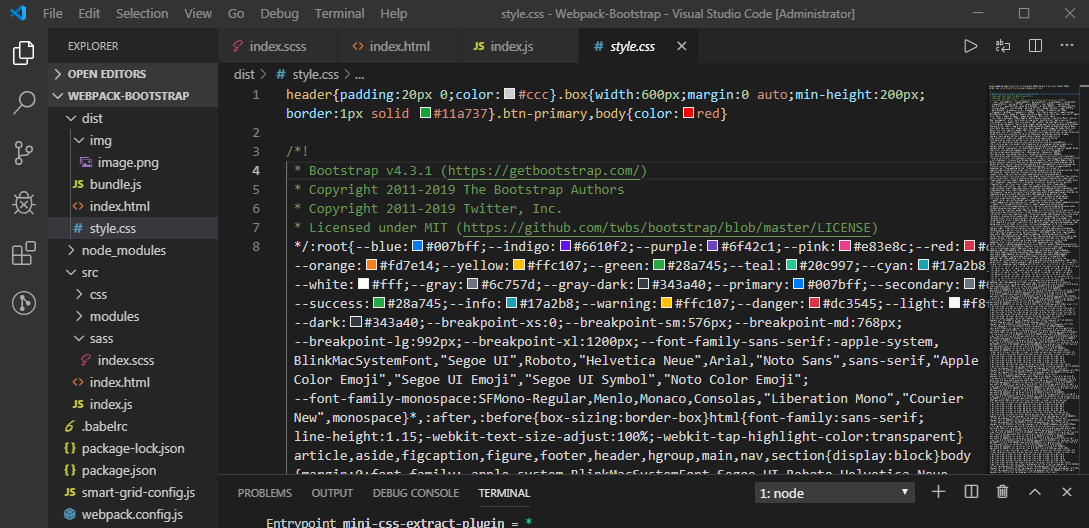
И в этом случае, в конечном файле CSS, мы увидим и бутстраповские стили:

И поскольку, они находятся ниже custom стилей, они их переписывают.
Отсюда и исходит мой вопрос, что делать? Если использовать CDN импорт, то нужно ли качать bootstrap в папку node_modules? Но мне этот вариант не особо нравится, поскольку многие библиотеки отказываются от CDN и в качестве установки, предлагаю - npm. А если и с bootstrap случится тоже самое? Поэтому я и хочу найти решение импорта при помощи webpack. Напомню, что конечный файл генерируется webpack. Я не могу вручную переставить код bootstrap наверх, а custom вниз)) Поэтому у меня к вам вопрос! Как правильно поступить в этой ситуацииЮ чтобы bootstrap НЕ переписывал custom стили? Может вынести bootstrap в отдельный файл в папку dist и банально импортировать в его в style.css той же папке? Если да, то помогите пожалуйста с настройкой webpack.config.js
Мой, написан так:
const path = require('path')
const HTMLPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
minimizer: [
new OptimizeCssAssetsPlugin({}),
new UglifyJsPlugin({})
]
},
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
port: 4200
},
plugins: [
new HTMLPlugin({
filename: 'index.html',
template: './src/index.html'
}),
new MiniCssExtractPlugin({
filename: 'style.css'
})
],
resolve: {
extensions: ['.js', '.ts']
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
},
// {
//test: /\.(png|jpe?g|gif)$/i,
// use: [
// {
// loader:'file-loader',
// options:{
// name:'[name].[ext]',
// outputPath:'./',
// useRelativePath:true
// }
// }
// ]
// },
{
test: /\.(js|ts)$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
}
}
P.S. Я заранее прошу прошения за то, что не смогу вам сразу ответить. Я на несколько часов должен отойти... Но я прошу вас написать мне, ваш вариант выхода их ситуации. Мне важно каждое мнение. Спасибо!