Добрый вечер.Помогите пожалуйста.У меня есть скрипт который собирает меню и его подпункты из базы данных.Я их отправляю на клиент,каким методом мне принимать их на клиенте чтобы был вид списков?
Вот эта функция работала для меня ранее,но теперь она не актуальна.
function makeMenuLevel(result) {
$(document).ready(() => {
return `<ul>${result.map(
item =>`<li>${item.title}${item.children ? makeMenuLevel(item.children) : ''}</li>`
).join('')}</ul>`;
})
}
На сервере это выгладит вот так:
let viewmenu;
connection.query('SELECT * FROM menu', (err, result) => {
if(err) {
console.error(err);
return;
}
const index = result.reduce((acc, row) => ({...acc, [row.id]: row}), {});
var menu = [];
for(const row of result) {
if(row.parent_id === 0) {
menu.push(row);
continue;
}
const parent = index[row.parent_id];
if(!parent) {
console.warn(`Undefined parent with id ${row.parent_id}`);
continue;
}
if(!parent.children) {
parent.children = [];
}
parent.children.push(row);
}
viewmenu = menu;
});
const sendMenu = ms => {
return new Promise(r => setTimeout(() => r(), ms))
}
sendMenu(200).then(() => res.send(viewmenu))
Приходит json объект вот такой:
(7) [{…}, {…}, {…}, {…}, {…}, {…}, {…}]
0:
children: Array(7)
0:
children: Array(12)
0:
id: 4
parent_id: 3
title: " Мелковес "
__proto__: Object
1: {id: 5, parent_id: 3, title: " Поросята-молочники "}
2: {id: 6, parent_id: 3, title: " Поросята на доращивание "}
3: {id: 7, parent_id: 3, title: " Поросята техбрак "}
4: {id: 8, parent_id: 3, title: " Свиноматки выбраковка "}
5: {id: 9, parent_id: 3, title: " Свиноматки ремонтные "}
6: {id: 10, parent_id: 3, title: " Свиноматки холостые "}
7: {id: 11, parent_id: 3, title: " Свиньи на доращивание "}
8: {id: 12, parent_id: 3, title: " Свинья товарная в живом весе "}
9: {id: 13, parent_id: 3, title: " Хряки выбраковка "}
10: {id: 14, parent_id: 3, title: " Хряки кастрированные "}
11: {id: 15, parent_id: 3, title: " Хрячки "}
length: 12
__proto__: Array(0)
id: 3
parent_id: 2
title: " Живой вес "
__proto__: Object
1: {id: 16, parent_id: 2, title: " Кусок ", children: Array(22)}
2: {id: 39, parent_id: 2, title: " Полутуши ", children: Array(8)}
3: {id: 48, parent_id: 2, title: " Субпродукты ", children: Array(34)}
4: {id: 83, parent_id: 2, title: " Готовая продукция из свинины ", children: Array(8)}
5: {id: 92, parent_id: 2, title: " Продукты из свинины (фасовка) ", children: Array(10)}
6: {id: 170, parent_id: 2, title: " Свинина другое "}
length: 7
__proto__: Array(0)
id: 2
parent_id: 0
title: " Свинина "
__proto__: Object
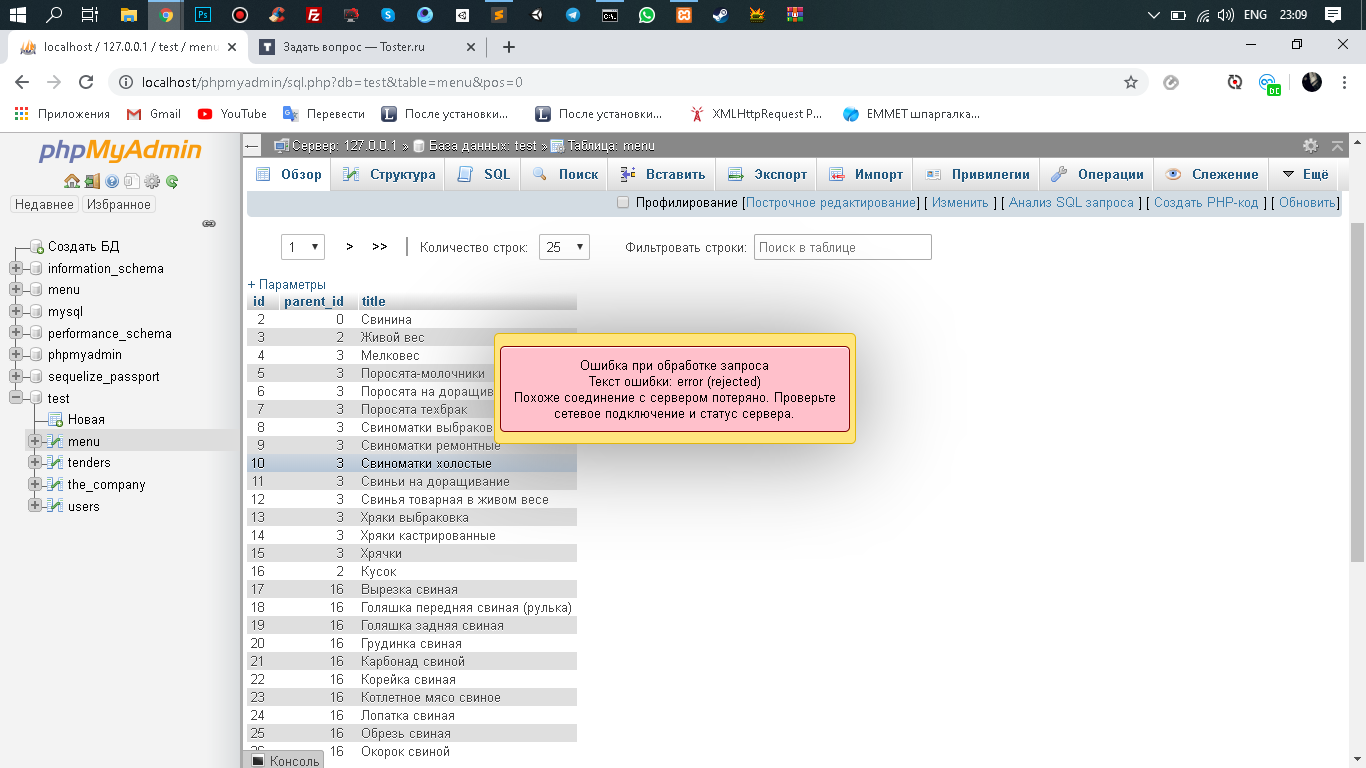
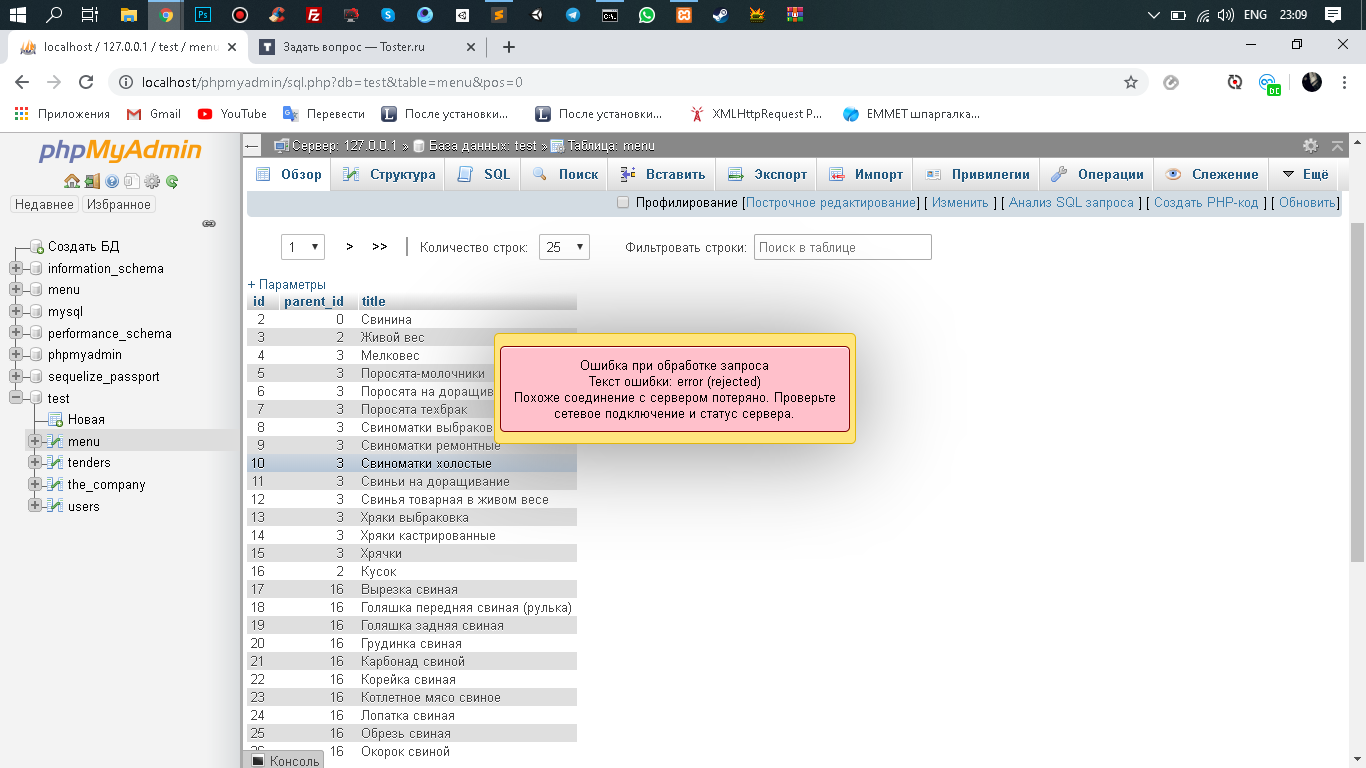
В базу данных выглядит меню вот таким образом:

Спасибо заранее