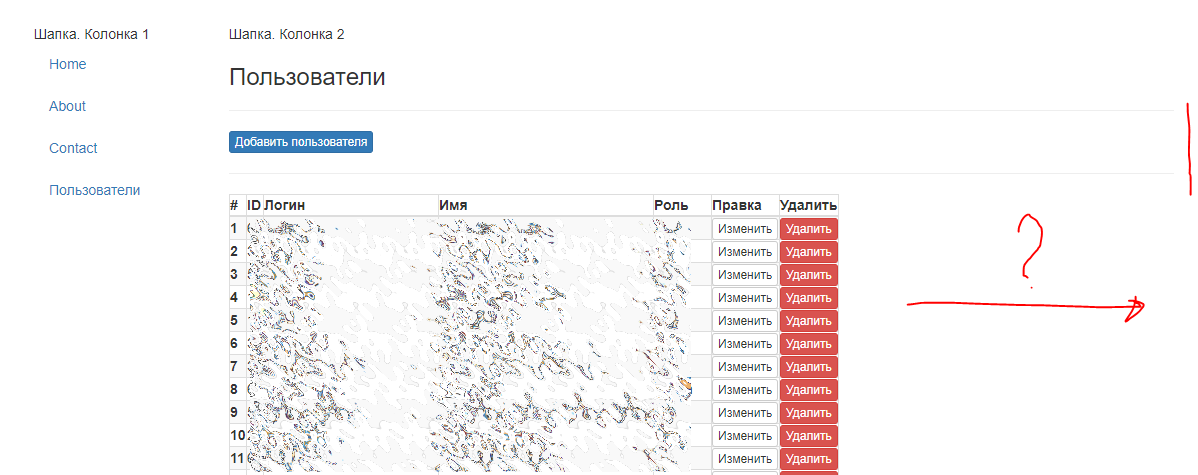
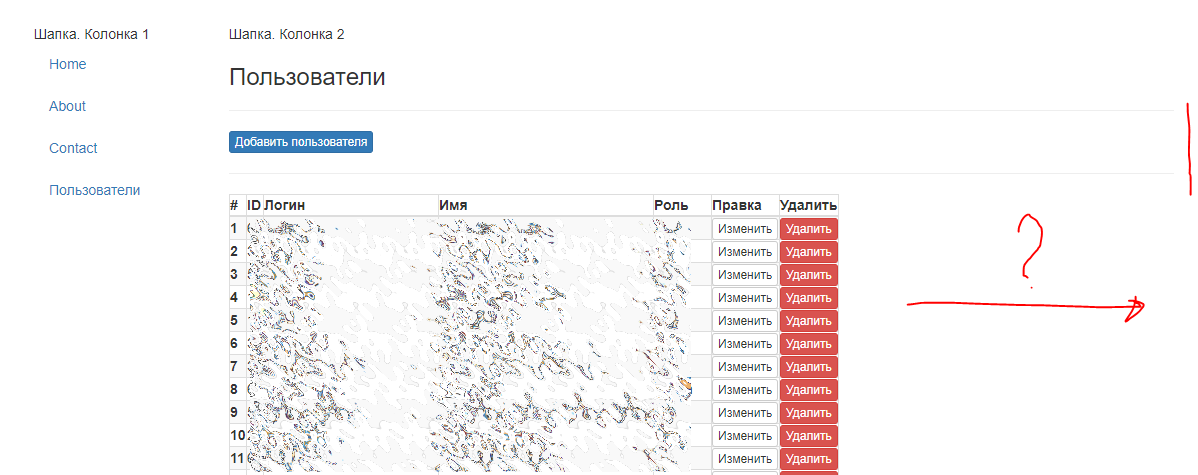
Добрый день! Подскажите пожалуйста, почему при отображении представления сжимается только таблица и как этого избежать?
Я перепробовал уже несколько вариантов размещения таблицы в контейнере и пр, но изменений нет :(
Разрабатываю сайт на ASP .NET Core 2.1 MVC.
Шаблон страниц использую такой _Layout.cshtml:
<body>
<div class="container">
<div class="row">
<div class="col-sm-2 col1">
Шапка. Колонка 1
</div>
<div class="col-sm-10 col2">
Шапка. Колонка 2
</div>
</div>
<div class="row">
<div class="col-sm-2 col3">
<ul class="nav nav-pills nav-stacked">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
<li><a asp-area="" asp-controller="Admin" asp-action="Index">Пользователи</a></li>
</ul>
</div>
<div class="col-sm-10 col4">
<partial name="_CookieConsentPartial" />
@RenderBody()
<hr />
<footer>
<p>© 2019 - Test_project_bootstrap4</p>
</footer>
</div>
</div>
</div>
...
...
</body>
Вот представление:
Index.cshtml
@{
ViewData["Title"] = "Index";
//Layout = "~/Views/Shared/_Layout.cshtml";
}
@model IEnumerable<User>
@{int nomer = 0;}
<h3>Пользователи</h3>
<hr />
<a class="btn btn-primary btn-xs" role="button" asp-action="Add" asp-controller="User" asp-route-id="">Добавить пользователя</a>
<hr />
<table class="tabe table-striped table-bordered">
<thead>
<tr>
<th> # </th>
<th> ID </th>
<th> Логин </th>
<th> Имя </th>
<th> Роль </th>
<th> Правка </th>
<th> Удалить </th>
</tr>
</thead>
<tbody>
@foreach (var usr in Model)
{
nomer++;
<tr>
<th scope="row">@nomer</th>
<td> @usr.Id </td>
<td> @usr.Email </td>
<td>@usr.Name</td>
<td>@usr.Role</td>
<td><a class="btn btn-default btn-xs" role="button" asp-action="Edit" asp-controller="User" asp-route-id="@usr.Id">Изменить</a></td>
<td><a class="btn btn-danger btn-xs" role="button" asp-action="Delete" asp-controller="User" asp-route-id="@usr.Id">Удалить</a></td>
</tr>
}
</tbody>
</table>
И вот так всё это выглядит :(

Спасибо!