Добрый вечер, делаю адаптивную верстку впервые и столкнулся с проблемой. Не получается грамотно расположить элементы. Подскажите пожалуйста, как сделать правильно
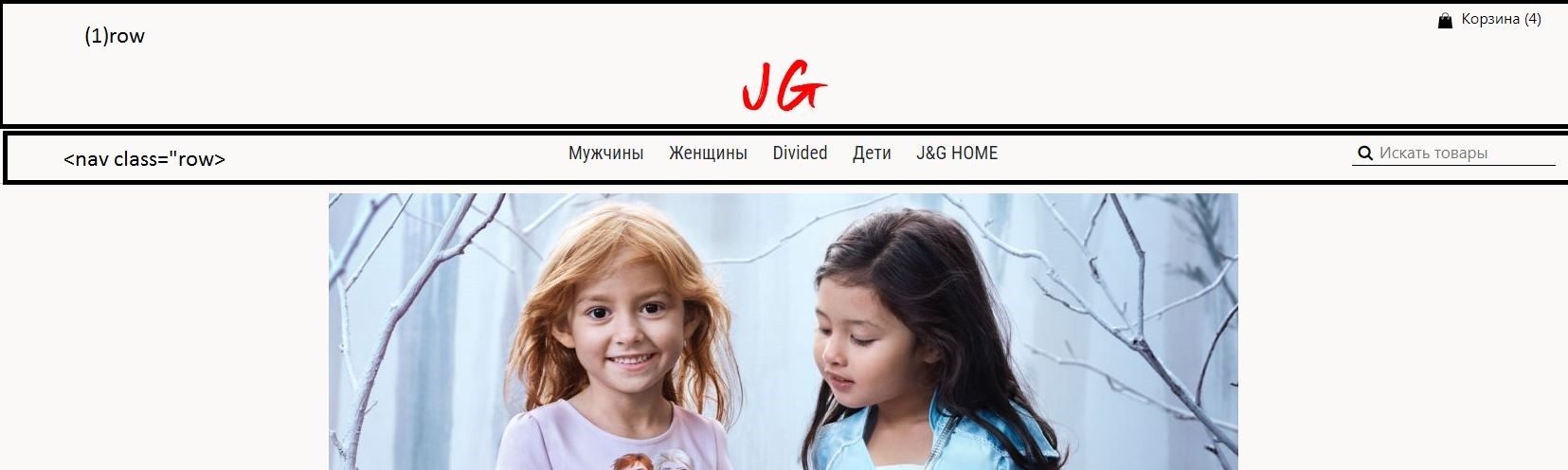
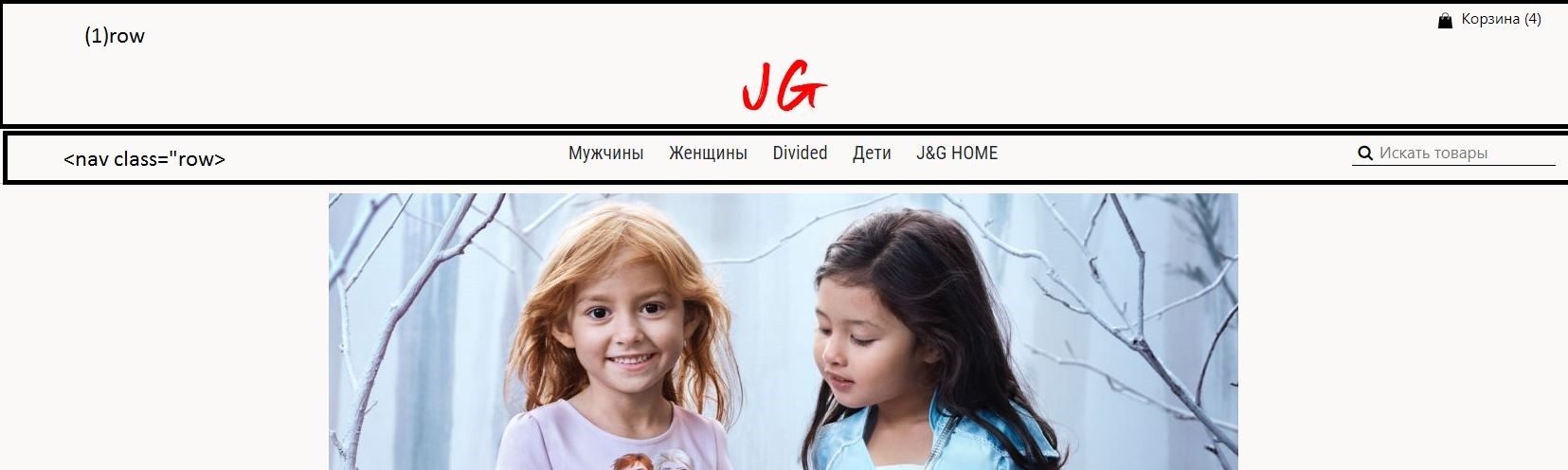
1. Как выглядит сайт на Десктоп версии

2. Как нужно расположить элементы для мобильной версии

3. Код
<div class="top_menu">
<div class="container-fluid">
<nav class="row">
<div class="col-sm-4 col-md-12 cart_logo">
<a class="nav-link " href="/cart">
<img class=" mr-1" src="https://img.icons8.com/ios-filled/100/000000/shopping-bag.png" alt ="Корзина">
Корзина
{% with total_items=cart|length %}
{% if cart|length > 0 %}
({{ total_items }})
{% else %}
(0)
{% endif%}
{% endwith %}
</a>
</div>
<div class="col-sm-4 col-md-12 logo">
<a href="/"><img class="img-fluid" src="../../../static/img/logo.png" alt ="Лого"></a>
</div>
<ul class="nav navbar-expand-lg category mx-auto">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
☰
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
{% for category in all_category %}
<li class="nav-item category ">
<div class="dropdown category">
<a class="btn category ">
{{category}}
</a>
<div class="dropdown-menu category">
<div class="container-field">
<div class="row justify-content-center">
{% for topic in category.topic.all %}
<div class="col-2 ml-2">
<a class="dropdown-item font-weight-bolder" >{{topic}}</a>
{% for menu in all_menu %}
{% if menu.topic == topic and menu.category == category %}
<a class="dropdown-item" href="/{{category.slug}}/{{menu.slug}}">{{menu.title}}</a>
{% endif %}
{% endfor %}
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</li>
{% endfor %}
</div>
<li class="nav-item search align-self-center mr-3">
<form class="d-flex" action ="{% url 'search' %}" >
<button type="submit"><i class="fa fa-search"></i></button>
<input class="search w-60" type="search" value="{{search}}" placeholder="Искать товары", name="search">
</form>
</li>
</ul>
</nav>
</div>
</div>