

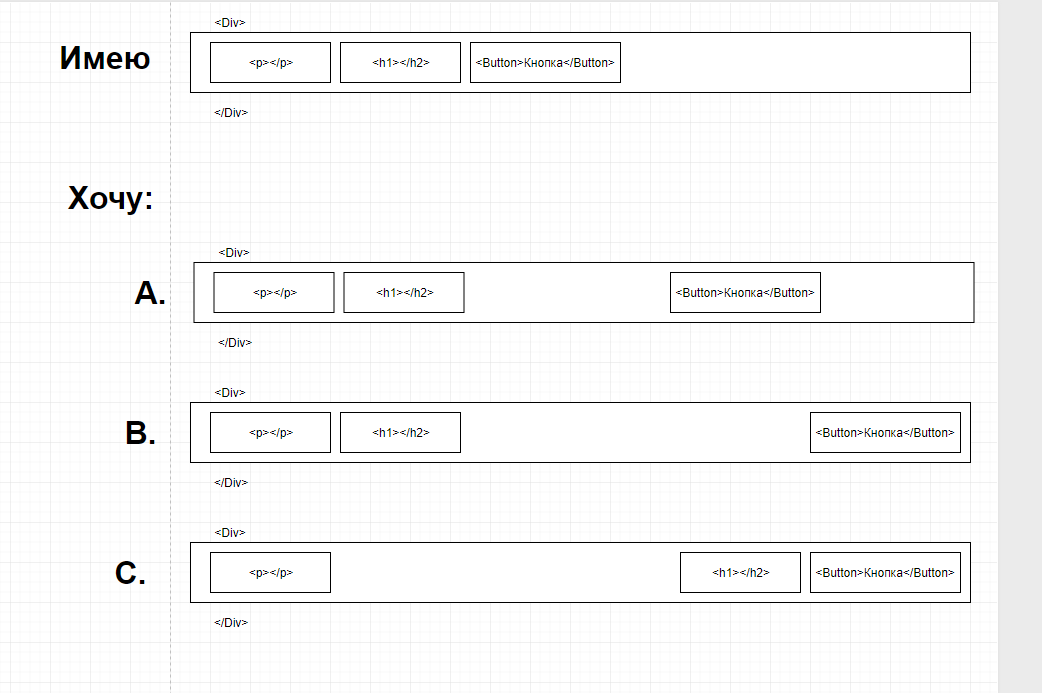
//A:
<div class="row justify-content-around">
<div class="left" style="justify-self: start;">p+h1</div>
<button />
</div>
//B
<div class="row justify-content-between">
<div class="left">p+h1</div>
<button />
</div>
//C
<div class="row justify-content-between">
<p />
<div class="right">h1+button</div>
</div>
</div>