Необходимо опубликовать проект Vue-CLI по адресу
имя_сервера/admin.
Создаю
vue.config.js:
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/admin/' : '/',
};
На локалхосте при
npm run serve всё работает как обычно.
Но на сервере после билда по вышеуказанному адресу пустая страница.
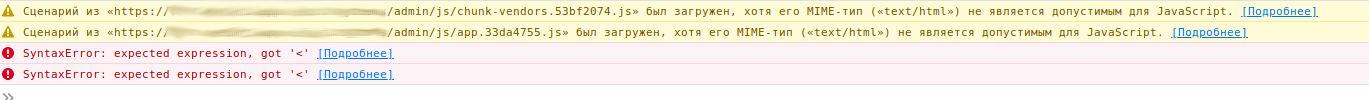
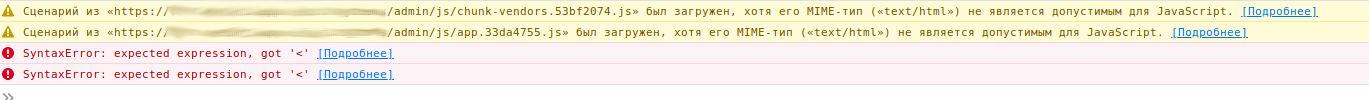
Смотрим ошибки:

Заходим, например, в
chunk-vendors.53bf2074.js, а там - содержимое
index.html:
<!DOCTYPE html><html lang=en><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible content="IE=edge"><meta name=viewport content="width=device-width,initial-scale=1"><title>Admin</title><link href=/admin/css/app.600a3af1.css rel=preload as=style><link href=/admin/css/chunk-vendors.18c93001.css rel=preload as=style><link href=/admin/js/app.33da4755.js rel=preload as=script><link href=/admin/js/chunk-vendors.53bf2074.js rel=preload as=script><link href=/admin/css/chunk-vendors.18c93001.css rel=stylesheet><link href=/admin/css/app.600a3af1.css rel=stylesheet></head>...
В других файлах аналогично, что в .js, что в .css.
И я даже не совсем понимаю, куда копать: то ли это настройки вебпака неверные, и их надо менять в vue.config.js, то ли сервер билдит не так, то ли файлы ассетов надо перемещать.
В чём может быть проблема?