Здравствуйте, появился вопрос, как правильнее всего будет расположить информацию на странице? Допустим на сервер поступает информация в json. Я обрабатываю это информацию и вывожу на страницу в виде таблицы. Вопрос в выводе информации. Сейчас он выглядит таким образом:
spoiler<section class="section-content">
<div class="currency-content">
<table class="currency_table">
<tr>
<th>#</th>
<th>name:</th>
<th>price_usd:</th>
<th>price_btc:</th>
<th>total_supply:</th>
<th>max_supply:</th>
<th>percent_change_1h:</th>
<th>percent_change_24h:</th>
<th>percent_change_7d:</th>
</tr>
</table>
<table id="currency">
</table>
</div>
</section>
Css (sass):
spoiler.section-content
display: flex
justify-content: center
margin-top: 40px
.currency-content
display: block
justify-content: center
width: 100%
border: 1px solid #ecf0f1
border-radius: 10px
.currency_table
width: 100%
text-transform: uppercase
#currency
width: 100%
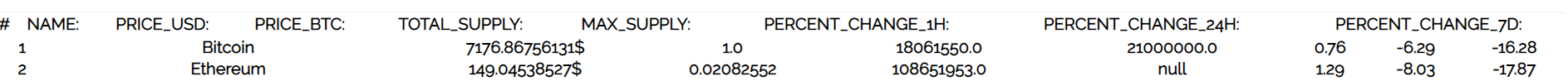
На компьютере в браузере вот так

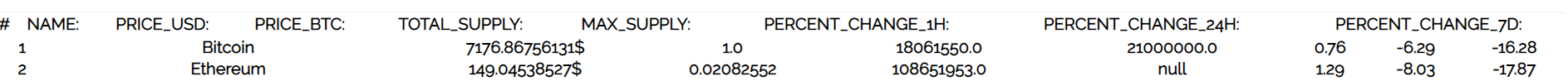
на codepen вот так