Привет, всем. Заранее изменяюсь за возможно глупый вопрос.
У меня возникли проблемы при получении инфы при помощи AJAX. Пробовал и XHR и Promise. В целом все получается, информацию с сервера получаю.
Но вот столкнулся с проблемой получения погоды с openweathermap. Все, как я думаю упирается в токин и инфу с сервера я получить не могу. Как я понял мне надо подставить его просто в адрес ссылки (см. пример 1). Но чтобы я не делал упераюсь в ошибку (см. пример 2)
Пример 1:

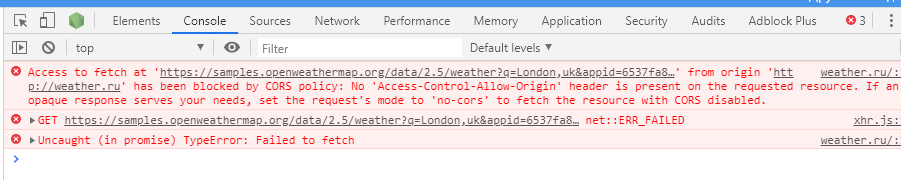
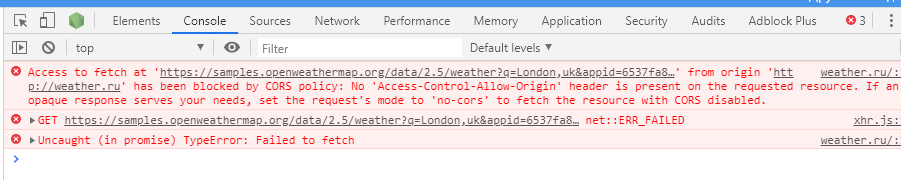
Пример 2:

Подскажите где я дурак?