Добрый день.
У меня сайт на wordpress.
Я сделал импорт xlsx файла в админку.
Добавил кастомный тип записи contor и в нем импортирую данные.
Также создал произвольные поля с помощью carbon fields.
На сайте есть форма поиска. При клике на поиска, нужно фильтровать данные типа записи contor, и если будут совпадения, то выводить на экран данные из произвольных полей.
Когда совпадения есть, то данные выводятся и я доволен.
А когда ввожу пустую строку или неверный код в форму, то данные дублируются.
Вот код ajax
<script type="text/javascript">
jQuery(function ($) {
$('#filter').submit(function () {
var filter = $('#filter');
$.ajax({
url: filter.attr('action'),
data: filter.serialize(), // form data
type: filter.attr('method'), // POST
beforeSend: function (xhr) {
filter.find('button').text('Searching...'); // changing the button label
},
error: function(){
alert('ok');
},
success: function (data) {
// filter.find('button').text('SEARCH'); // changing the button label back
$('.check-block').html(data); // insert data
}
});
return false;
});
});
</script>
Дело в том, что при успешной отправке, в элементе check-block вставляется данные.
Но, мне не нужно, чтобы данные не вставлялись, если пустая строка или не совпадает $_POST['check'] и заголовок поста или его произвольное поле id.
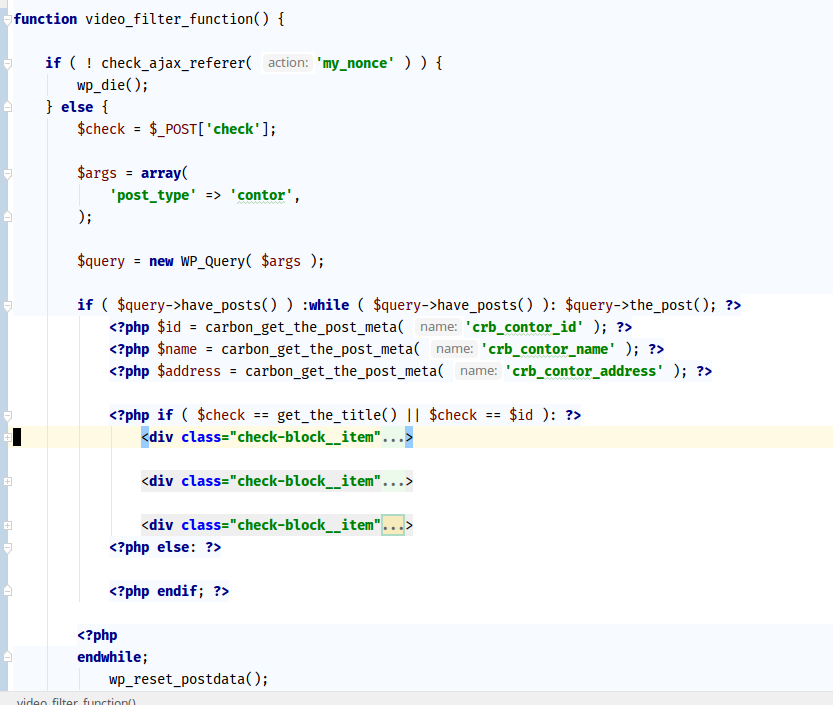
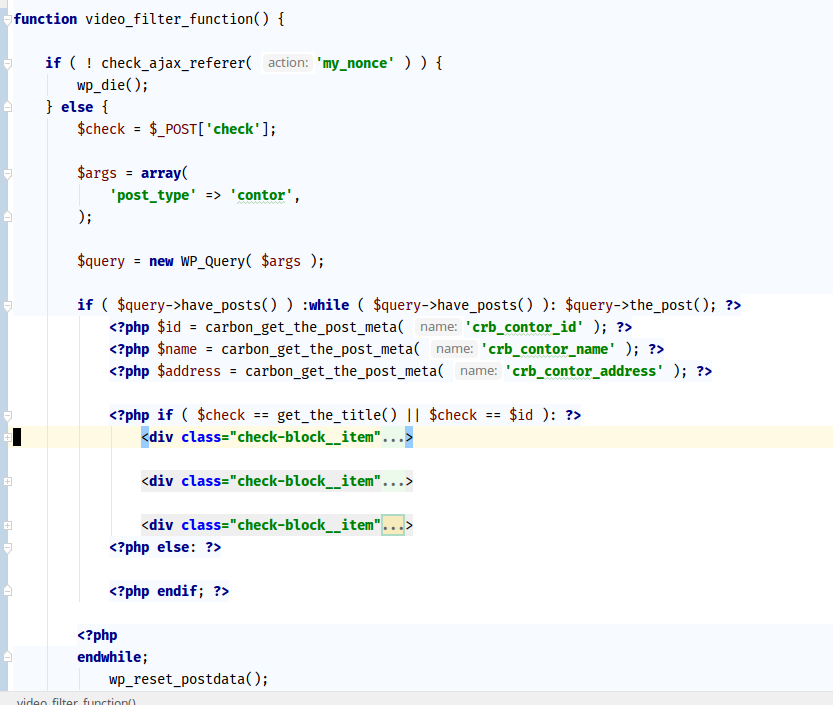
Я сделал скриншот, потому что кода много.

Помогите решить задачу, уже 80% сделал.
Заранее благодарен.