
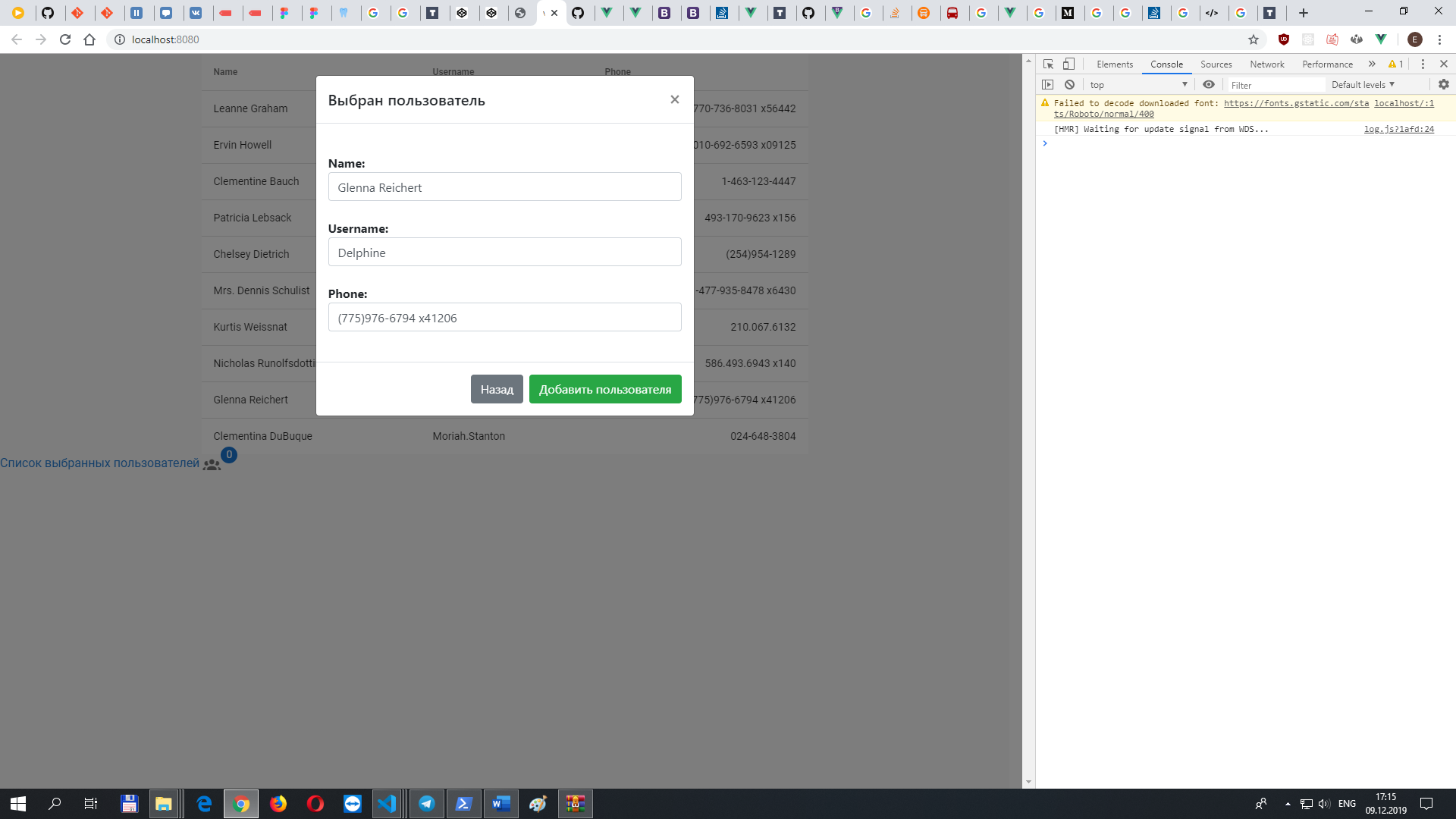
Здравствуйте уважаемые знатоки. Задача при клике на элемент таблицы выводить модальное окно с информацией о пользователе. Значения инпутов привязаны с помощью директивы v-model,так у меня вопрос, как сделать чтобы при закрытии модального окна значения в таблице не менялись,а менялись только при нажатии на кнопку ?
<template>
<div>
<b-modal id="modal-1" title="Выбран пользователь" cancel-title='Назад' ok-title="Добавить пользователя" ok-variant='success' >
<p class="my-4"> <span><b>Name:</b></span> <input type="text" class="form-control" placeholder="Name" v-model="singleUser.name" > </p>
<p class="my-4"> <span><b>Username:</b></span> <input type="text" class="form-control" placeholder="Username" v-model="singleUser.username"> </p>
<p class="my-4"> <span><b>Phone:</b></span> <input type="text" class="form-control" placeholder="Phone" v-model="singleUser.phone"> </p>
</b-modal>
</div>
</template><img src="https://habrastorage.org/webt/5d/ee/58/5dee58a7d80af113646403.png" alt="image"/>
 Здравствуйте уважаемые знатоки. Задача при клике на элемент таблицы выводить модальное окно с информацией о пользователе. Значения инпутов привязаны с помощью директивы v-model,так у меня вопрос, как сделать чтобы при закрытии модального окна значения в таблице не менялись,а менялись только при нажатии на кнопку ?
Здравствуйте уважаемые знатоки. Задача при клике на элемент таблицы выводить модальное окно с информацией о пользователе. Значения инпутов привязаны с помощью директивы v-model,так у меня вопрос, как сделать чтобы при закрытии модального окна значения в таблице не менялись,а менялись только при нажатии на кнопку ?