Здравствуйте. Дело в том, что сайт некорректно отображается на мобильных устройствах с маленьким экраном. Текст в левом блоке сжимается (но блок не меняет своих размеров).
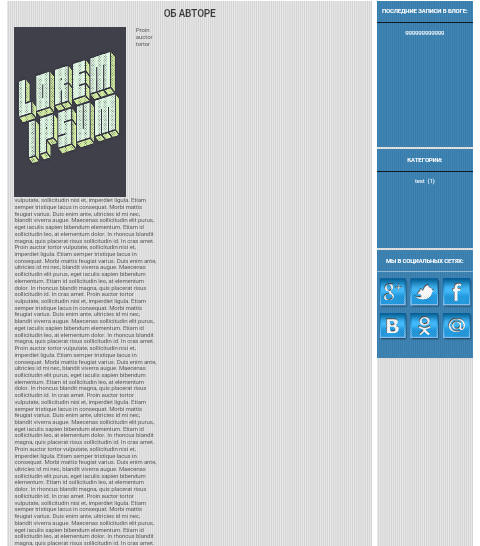
Это скриншот, сделанный с семидюймового планшета (все отображается нормально).

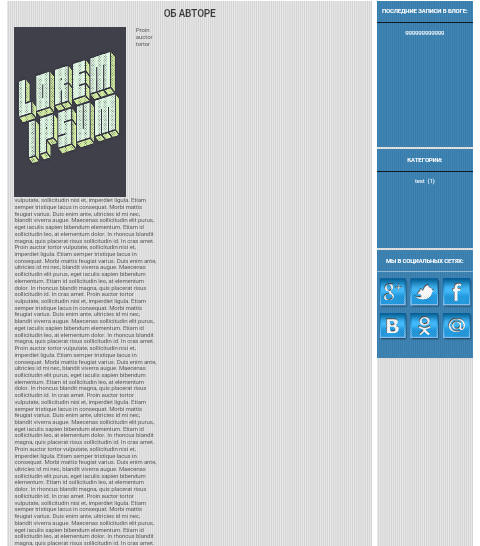
А это - с четырех дюймового смарта(текст сжимается)

Если я правильно понимаю, это особенность мобильных браузеров. Браузер сжимает текст до той ширины, которая вмещается в окно без прокрутки, но можно ли отключить эту особенность для конкретного сайта или каким-нибудь другим способом исправить отображение?
Исходники(обновил)