
WordPress
- 20 ответов
- 0 вопросов
8
Вклад в тег

<p>Советую <span style="color: red;">погуглить про семантику</span>, тэги отличаются не просто так, есть main, header, footer - так же с текстом, все нужно использовать по мере необходимости, сайт конечно же можно на div-ах написать но это будет "неправильно" для поисковых роботов</p>
<p>Разница в том, что <strong>span</strong> не несёт никакого семантического смысла, а <strong>p</strong> несёт и является параграфом.</p>

.fastSearch input {
width: 600px;
padding: 10px;
font-size: 20px;
/* border: none; */
border: 3px solid #0073C6;
border-radius: 20px 0px 0px 20px;
}
button.fastSearchButtonReset {
border-radius: 0px 20px 20px 0px;
}
.fastSearch {
display: flex;
width: 750px;
height: 60px;
margin: 0 auto;
margin-top: 10px;
/* border: 3px solid #0073C6; */
/* border-radius: 20px; */
overflow: hidden;
}

<br>
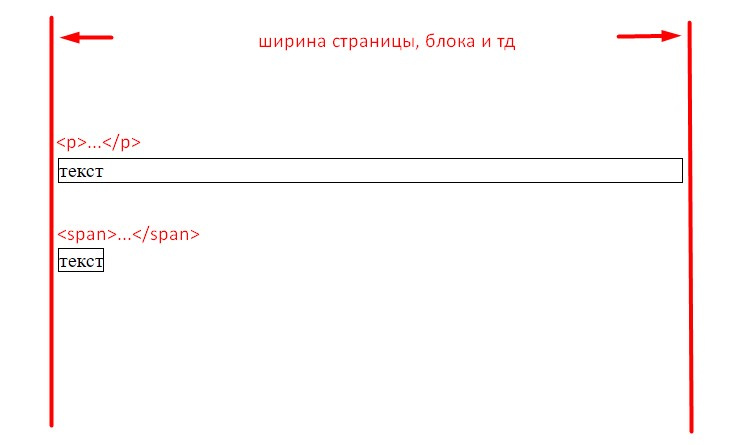
<br/><span>текст</span> - строковый контейнер
<div>текст</div> - блочный контейнер
<p>текст</p> - разметка параграфов<span class="text">текст</span>span {
color: red;
}
или
.text{
color: red;
}

// Подключение jQuery и jQuery UI Datepicker через ссылку
function load_jquery_and_jquery_ui_datepicker() {
wp_enqueue_script('jquery');
wp_enqueue_script('jquery-ui-datepicker', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', array('jquery'), '1.12.1', true);
}
add_action('wp_enqueue_scripts', 'load_jquery_and_jquery_ui_datepicker');
// Подключение стилей для jQuery UI Datepicker
function load_jquery_ui_datepicker_styles() {
wp_enqueue_style('jquery-ui-datepicker', 'https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css');
}
add_action('wp_enqueue_scripts', 'load_jquery_ui_datepicker_styles');[date* your-date class:your-date-field-class]<script type="text/javascript">
jQuery(document).ready(function($) {
$(".your-date-field-class").removeAttr("type");
// Указываем исключаемые даты в формате "yy-mm-dd"
var excludedDates = ["2023-08-15", "2023-08-22"];
var isDatepickerInitialized = false;
// Функция для проверки, является ли дата исключаемой
function isExcludedDate(date) {
var formattedDate = $.datepicker.formatDate("yy-mm-dd", date);
return (excludedDates.indexOf(formattedDate) !== -1);
}
// Инициализация datepicker для поля с выбором даты
function initializeDatepicker() {
$(".your-date-field-class").datepicker({
dateFormat: "yy-mm-dd",
beforeShowDay: function(date) {
return [!isExcludedDate(date)];
}
});
isDatepickerInitialized = true;
}
// Обработчик клика на строке с классом 'your-date-field-class'
$(document).on('focus', '.your-date-field-class', function() {
if (!isDatepickerInitialized) {
initializeDatepicker();
}
});
});
</script>
