elleremo, ускорение которое получают планеты пролетая вблизи других планет
не является ошибкой!!!
Этот эффект называется "
гравитационный маневр для ускорения объекта" или же "
гравитационная праща"
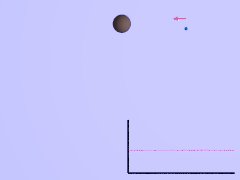
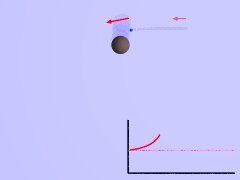
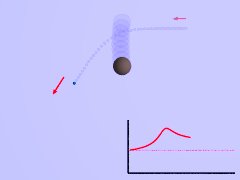
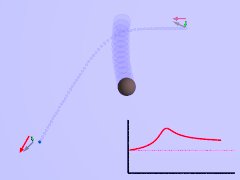
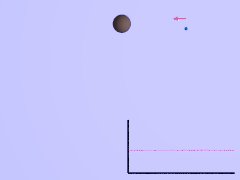
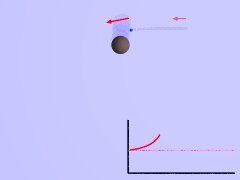
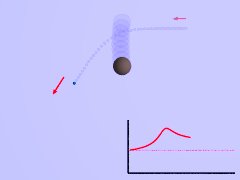
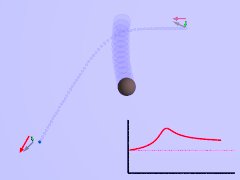
 Гравитационный манёвр для ускорения объекта (гравитационная праща)
Гравитационный манёвр для ускорения объекта (гравитационная праща)
Не стал делать "точную имитацию" гравитации. Пошел по пути:
1. каждый объект имеет массу равную объему объекта умноженному на плотность объекта
2. каждый объект влияет на каждый динамический объект
3. влияние пошагово рассчитывается по формуле (почти) :
V = сумма(F); // суммарный вектор сил
F = k*M/D; // сила влияния (расчитывается для каждого объекта оказывающего влияние на текущий)
M - масса объекта
D - квадрат расстояния между центрами масс объектов
k - коэффициент для подгона скоростей (выполняет роль гравитационной постоянной)
Алгоритм расчета (пошагово):
1. Для каждого динамического объекта происходит расчет новых координат (сумма текущих координат и вектора скорости, рассчитанного на предыдущей итерации цикла симуляции)
2. Каждый динамический объект сверяется с каждым объектом на предмет столкновения. Если расстояние между центрами 2х сравниваемых объектов меньше суммы их радиусов то происходит слияние. Если объединяются статичный и динамический объекты, то динамический удаляется а его масса добавляется к статическому с перерасчетом плотности, радиуса и объема. Если объединяются 2 динамических объекта то к первому добавляется масса второго с перерасчетом плотности, радиуса и объема, координаты и вектора скоростей пересчитываются как взвешеная сумма координат и векторов скоростей обоих объектов. После второй объект удаляется.
3. Для каждого динамического объекта расчитывается сумма векторов силы влияния притяжения всех объектов. Затем данная сумма и вектор скорости текущего объекта суммируются
4. Переход к новой итерации цикла симуляции.
Вся реализация расчета
тут (в конце скрипта). Все формулы вынесены в класс Calc.
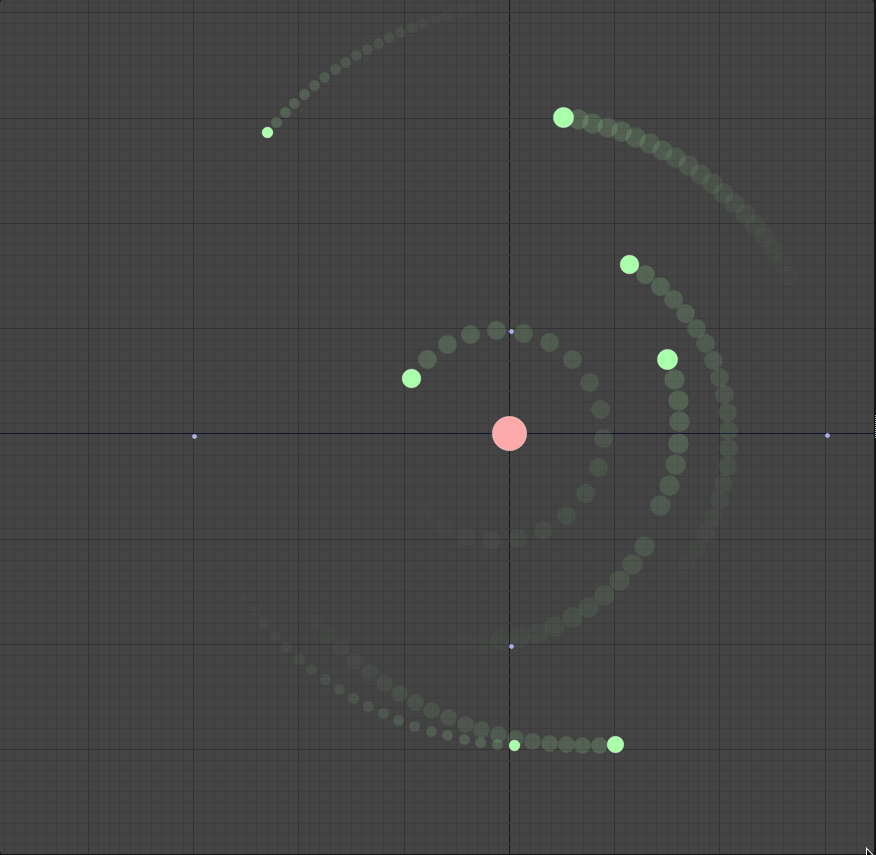
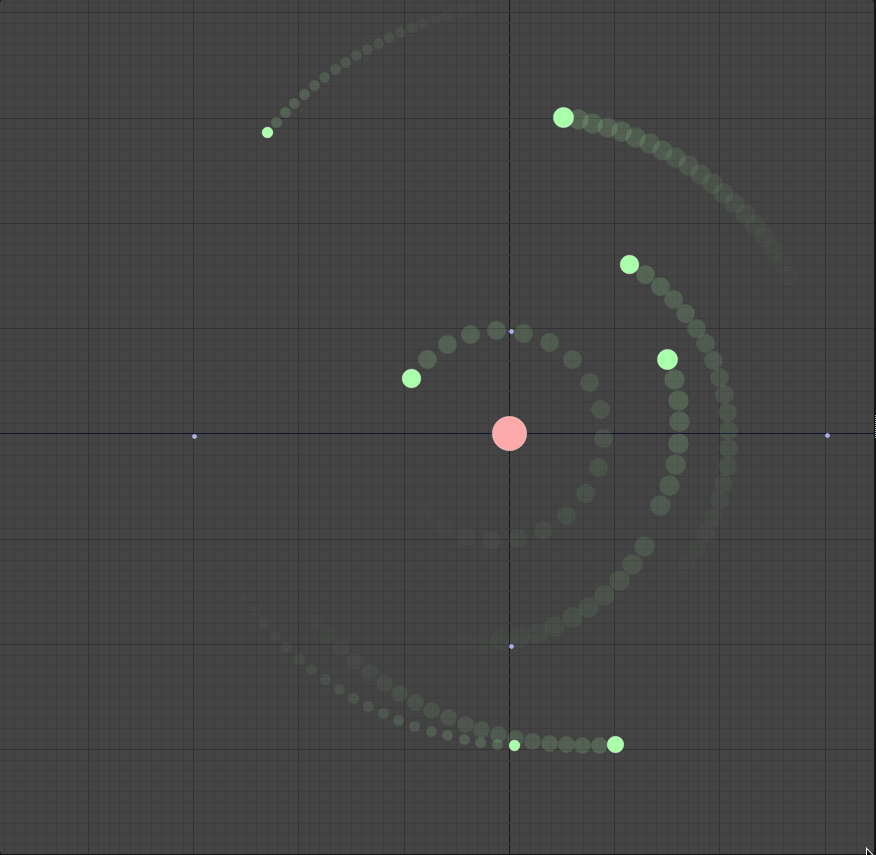
видеодемонстрациядемонстрация (масштабируется колесиком мышки, перетаскивается с помощью ЛКМ)
Добавил слияние планет при столкновении (массы суммируются, вектора скоростей суммируются, позиция переносится в центр масс)
Добавил источники (автоматически генерируют планеты)
Добавил отдельные кнопки для пуска и остановки источников

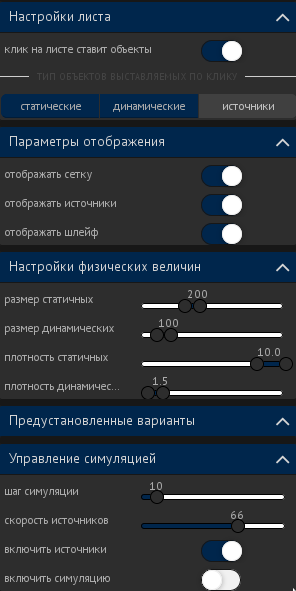
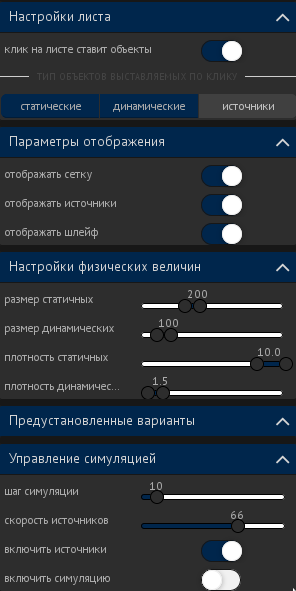
Добавил настройки:
- параметры отображения
- отображать сетку - вкл/выкл отображение координатной сетки
- отображать источники - вкл/выкл отображение объектов, генерирующих планеты
- отображать шлейф - вкл/выкл отображение траектории планет
- Настройки физических величин - позволяют задаь минимальные и максимальные значения для размеров и плотности статических и динамических объектов
- Управление симуляцией
- шаг симуляции - экспериментальная величина регулирующая точность расчетов
- скорость источников - изменяет скорость, с которой источники генерируют планеты
- включить источники - вкл/выкл генерацию планет источниками
Доработал механизм расчета влияния гравитации, теперь у каждого объекта масса считается исходя из объема и плотности.
Ввел изменение в процесс генерации новых планет, теперь они выставляются на лист с рассчитанной первой космической скоростью относительно центрального статичного объекта.
Установил статичным объектам повышенную плотность, что существенно увеличило их массу (можно менять на панели настроек)
Установил динамическим объектам пониженную плотность, что существенно уменьшило их массу и взаимовлияние (можно менять на панели настроек)


 Гравитационный манёвр для ускорения объекта (гравитационная праща)
Гравитационный манёвр для ускорения объекта (гравитационная праща)