Пример 1 - 2: чтобы не создавать несколько разных документов, а потом не переключаться на них от тех, которые принял клиент и тех, которые не принял, существует "история версий".
Например: сегодня мне написал заказчик, что цвета на всех моих кнопках - ужасные.
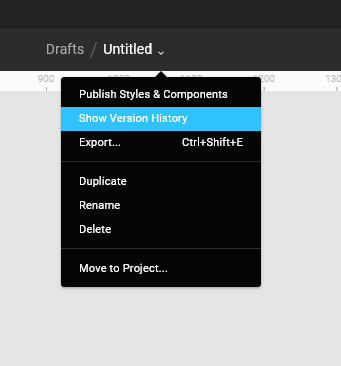
Теперь мне надо изменить все цвета, и я захожу в
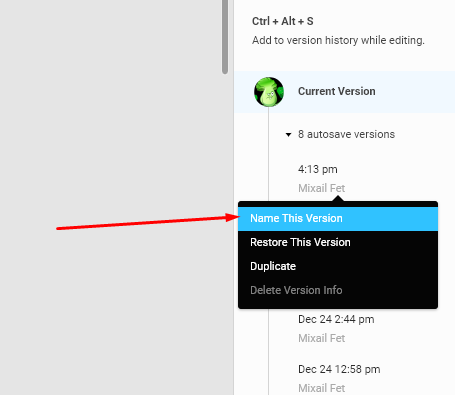
и задаю
И она у меня сохраняется. Я потом могу вернуться к ней, вытащить из нее отдельные элементы или восстановить полностью, но она храниться всего 30 дней (если используешь бесплатную версию Figma).
Пример 3 самый удобный способ хранить компоненты для всего проекта - это командная библиотека (и да, она стоит того, чтобы отдавать 1000 рублей/месяц), потому что в следствие, для большого проекта, можно идеально продумать все стили, особенно если в рамках одного проекта, делаешь несколько сайтов. Библиотека компонентов всегда в быстром доступе, там есть поиск по ключевым словам. При желании, можно создать свою библиотеку иконок и вытаскивать ее для всех проектов. Если дорого - я всегда прятал компоненты на отдельную страницу, дискомфорта не вызывало.
Пример 4 не увидел тут конкретной проблемы, сам с таким не сталкивался)